Você gostaria de saber uma maneira rápida para otimizar imagens no WordPress?
Nesse artigo eu vou explicar, detalhe a detalhe, como fazer isso.
Afinal de contas, com as imagens mais leves, o seu site carrega mais rápido e você têm mais sucesso:
- Em SEO (otimização para os sistemas de busca, como o Google).
- Com o Google Page Speed (medidor de velocidade de carregamento de página).
- e com a sua audiência.
Uma vez que, o site carregando em uma velocidade superior, você disponibiliza o seu conteúdo de forma otimizada, o que te gera muito mais resultados.
Para saber como fazer isso, continue a leitura desse artigo logo abaixo!
Por que otimizar imagens?

Quando um usuário acessa seu site, todos os arquivos do WordPress que compõem o carregamento da página são baixados através do navegador.
E você sabe, na maioria esmagadora das vezes, quais são os arquivos mais pesados em cada página? As imagens.
Os JPGs, GIFs e PNGs, formatos comuns de imagem, podem ser os responsáveis diretos por seu site ter pouco desempenho e carregar em velocidade abaixo do que deveria.
Qual a solução? Usar menos imagens? Pode até ser. Mas, ao mesmo tempo, figuras e conteúdo multimídia fazem parte da estrutura de conteúdo também.
Não vale a pena abrir mão delas para ter um site carregando em velocidade superior.
A outra solução é otimizá-las ao máximo, de forma que as imagens não apresentem perda de qualidade visível e, ao mesmo tempo, carreguem rapidamente, facilitando a vida do usuário e disponibilizando esse conteúdo para ele de forma quase instantânea.
Entretanto, não é apenas isso. Otimizar imagens também tem outras vantagens como:
Otimizar imagens no WordPress te faz alcançar notas maiores no Google Page Speed
O Google Page Speed é um serviço gratuito para medir a velocidade de carregamento do seu site. Como ele pertence a Google, boa parte das recomendações e notas tiradas nele servem de influencia para a posição nos resultados de busca.
E aí, entramos em outro fator importante quando se trata da velocidade de carregamento de um site.
Otimizar imagens no WordPress te faz ficar em primeiro lugar nas pesquisas
Claro que existem outros fatores que influenciam o seu lugar no resultado das pesquisas, principalmente autoridade e tempo de domínio.
No entanto, visto que a maioria dos sites brasileiros não são nada otimizados (até mesmo grandes portais com servidores em níveis incríveis tem o carregamento afetado por falta de otimizar o site), você tem vantagem e pode aumentar a sua quantidade de acessos.
Isso garante mais visitantes, mais possíveis clientes e mais lucro para você.
Otimizar imagens no WordPress te faz consumir menos espaço no servidor
Se a sua hospedagem garante armazenamento ilimitado, esse item pode não parecer muito importante para você.
Mas economizar espaço no servidor evita aumentos no plano utilizado, o que pode significar uma boa centena de reais economizados no final das contas.
O mais interessante é que existem plugins que substituem as imagens otimizadas pelas velhas de forma a excluir as antigas. Dessa forma, você consegue fazer uma limpeza rápida e eficaz (embora ainda seja recomendado backup dos arquivos antes disso).
Otimizar imagens no WordPress garantem visitas sem abandono de página
A velocidade de carregamento de um site é fator primordial para um visitante decidir se permanece no seu site ou não.
Seu site carrega tão rápido assim? Se não, otimizar as imagens pode resolver esse problema e torná-lo muito mais acessível.
Formas de otimizar as imagens do seu site

Existem diversas formas de otimizar imagens no WordPress, vamos falar sobre cada uma delas.
Como cada uma possui vantagens e desvantagens, é interessante encontrar o método que mais se adeque a você. Entretanto, também orientamos seguir esse tutorial à risca, já que o método escolhido aqui é extremamente mais vantajoso em boa parte dos casos.
Photoshop
Com o Photoshop você consegue redimensionar uma imagem (diminuir o tamanho dela em pixels) e otimizá-la reduzindo a qualidade quando for salvar.
O problema é que fazer isso para todas as imagens do seu site seria muito trabalhoso. Porém, você tem total controle de até que ponto está disposto a ir na otimização.
Você consegue, por exemplo, reduzir a imagem até onde ela suportar (mantendo a qualidade ou a deixando mais pixelada, se for seu objetivo).
Otimizadores online de imagem
Existem sites específicos como o Optimizilla que convertem suas imagens em formatos menores. É uma solução prática que te poupa o trabalho de ter que fazer uma por uma no Photoshop.
Porém, você não tem tanto controle do nível da otimização. Sendo um método eficiente, se você tiver um site estático e não for exigente a um nível elevado em relação ao tamanho das suas imagens.
Plugins para o WordPress
Assim como esperado, é possível otimizar imagens no WordPress através de plugins com esse intuito. A vantagem de uso deles é imensa, afinal de contas:
- Cada nova imagem já é otimizada.
- As imagens antigas são otimizadas também.
- Você tem recursos extras (como conversão em webp, um formato menor).
Vamos falar sobre cada um desses plugins abaixo.
Plugins do WordPress para otimização de imagens
1. reSmush.it

O reSmush.it, antes de ser um plugin para otimização de imagens no WordPress, era uma API amplamente utilizada para diminuir o peso dos arquivos de imagem sem a perda de qualidade.
O plugin aceita JPG, PNG e GIF (ficou devendo o webp, mas já adianta muito o trabalho) e as otimiza de forma extremamente fácil, com apenas 2 cliques.
A grande vantagem dele é poder mudar o nível de otimização de acordo com as suas necessidades. O serviço, incluindo plugin e API, é usado por mais de 400 mil sites em diferentes CMS (já que o plugin não é exclusivo para o WordPress).
Antigamente a API do reSmush.it impediu que imagens com mais de 5MB fossem otimizadas. Felizmente, a partir de 2016 isso é possível.
2. EWWW Image Optimizer

O EWWW Imagem Optimizer (e sim, o nome é... diferente) é um ótimo plugin de compactação de arquivos de imagem. Ele, assim como seus similares, otimiza de forma automática as imagens enviadas ao seu site. Além de poder compactar em massa as enviadas anteriormente.
Um dos pontos interessante do EWWW Image Optimizer é a possibilidade de otimizar imagens geradas por outros plugins do WordPress (os que salvam as imagens em outras pastas na biblioteca de mídia, por algum motivo). Dessa forma, você garante, de fato, que todas a imagens do seu servidor estejam em formato leve e de fácil carregamento.
Não é necessário ter uma conta para usar o plugin, além da instalação padrão dele. No entanto, você pode se inscrever na API se quiser recursos extras.
Baixe e instale o EWWW Image Optimizer.
3. ShortPixel Image Optimizer

O ShortPixel Imagem Optimizer é um plugin, como esperado, de compressão, compactação e otimização de imagens no WordPress.
No entanto, diferente do anterior, você precisa de uma chave API e digitar seu endereço de e-mail para utilizá-lo. A conta gratuita oferece a compactação de apenas 100 imagens por mês e, caso queira aumentar esse limite, será necessário comprar a versão pro do plugin.
Convenhamos que 100 imagens por mês é muito pouco para um blog comum. Caso seu site esteja no início ou não exija tantos conteúdos assim, pode ser que o plugin te seja útil.
O Shortpixel Imagem Optimizer salva as imagens originais em uma pasta separada (uma espécie de backup se quiser utilizá-las novamente). Há também a possibilidade de comparar a versão compactada do arquivo com a original, de forma a ver a diferença de qualidade e tamanho.
Por que inserir esse plugin na lista já que o limite dele é baixo em comparação aos outros? Por conta do modo pro que te permite ter recursos impressionantes e novos formatos.
Baixe e instale o ShortPixel Image Optimizer.
4. TinyPNG

O TinyPNG é um dos mais conhecidos plugins de otimização de imagens. No entanto, assim como o anterior, ele só permite a compressão de 100 imagens por mês em sua versão gratuita, o que é bastante limitador para sites maiores.
Em suas configurações, você pode escolher os tamanhos das imagens a serem otimizadas. Além de também optar por um tamanho máximo para os uploads originais.
Ponto importante: ele permite a otimização de Webp, um formato feito para já ser leve e possivelmente substituirá JPG e PNG em sites no futuro (embora isso ainda seja motivo de debate).
5. Smush

O Smush, antigo Smush.it, é um plugin da WPMU DEV, renomada criadores de plugins e temas para WordPress, capaz de converter todas as suas imagens (as que você já enviou) e torná-la extremamente otimizadas.
Além disso, ele vêm com recursos como Lazy Load Images, que faz com que as páginas só sejam carregadas quando o usuário desce a tela (o que acelera de forma absurda o carregamento da página).
Esse é o plugin que vamos utilizar nesse tutorial. Os outros são muito bons, mas o Smush ganha pela simplicidade e facilidade de uso.
Entretanto, você é livre para usar qualquer outro.
Como otimizar imagens no WordPress usando o Smush
Uma vez que o plugin esteja instalado e ativado, vá no menu lateral do WordPress -> Smush e você será apresentado a uma tela de introdução.

Clique em "começar configuração". Mas é possível configurar o plugin novamente em outra hora, caso queira.
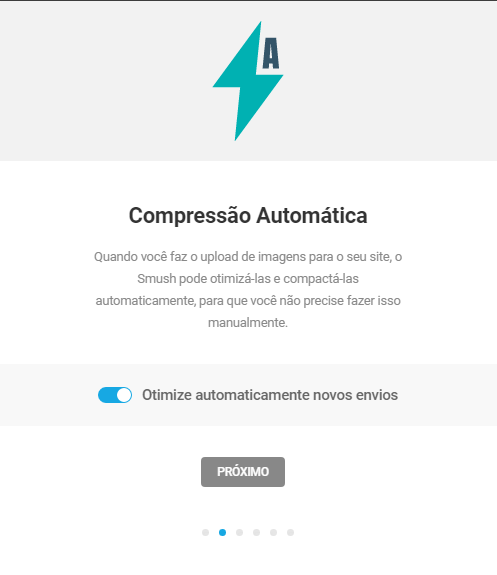
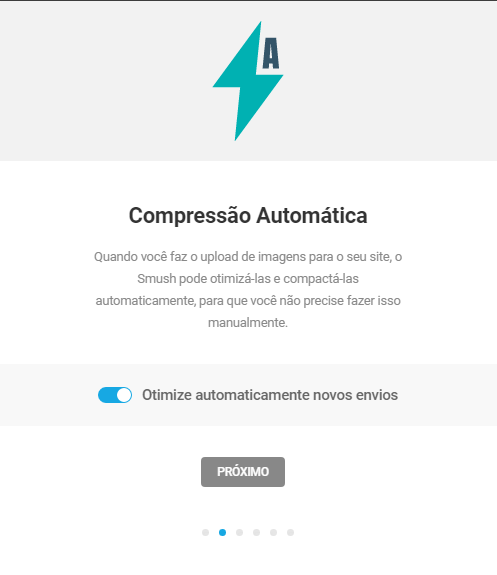
Depois, o Smush te perguntará se você quer permitir a otimização automática para cada novo envio. Normalmente essa opção já vem marcada, a deixe assim.

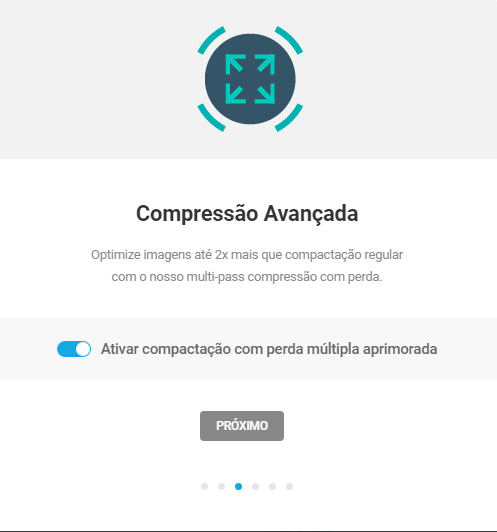
Em seguida, você poderá ativar a compressão avançada. Ela otimiza as imagens até duas vezes mais, entretanto com perda. Isso significa que a sua imagem perderá qualidade, mas não em um nível que incomode você ou os visitantes do seu site (exceto em casos bem específicos, como imagens com muitas cores).

Pausa para explicar o que são dados EXIF
Antes de explicar o próximo passo da configuração é necessário entender como as imagens armazenam dados.
Eu não sei se você sabe, mas todos os arquivos de imagens possuem informações ocultas neles.
Esses dados, chamados de EXIF (Exchangeable Image File Format, ou Formato de arquivo de imagem intercambiável) podem ser lidos facilmente através das propriedades da imagem ou apps específicos.
O problema é que essas informações acabam pesando no arquivo final.
Para você ter ideia, uma única imagem pode armazenar:
- Data e hora.
- Localização física
- Dimensões
- Configurações da câmera.
- Informações de câmera
- Miniatura
- Descrição e palavras-chave
- Informações sobre direitos autorais
- Dados de manipulação de imagem
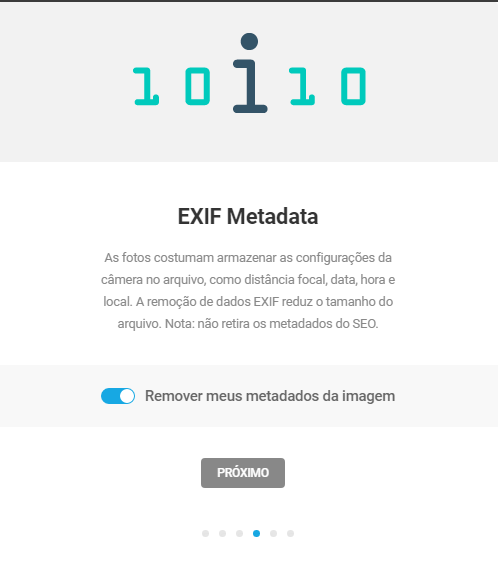
Como forma de diminuir o peso das imagens e fazê-las carregarem com mais velocidade, o Smush exclui essas informações.
Nesse caso, basta deixar marcada a opção "Remover meus metadados da imagem".
Como essas propriedades da imagem dificilmente serão úteis para você, é uma forma interessante de reduzir o tamanho dos seus arquivos.

Uma outra forma de também acelerar o carregamento das páginas de um site é impedindo as imagens de carregarem, a não ser quando forem extremamente necessárias.
Por exemplo, imagine uma página longa, como a desse post. Você concorda que não faz sentido carregar a imagem do rodapé agora, enquanto você lê essa linha, certo?
Porque você ainda vai demorar muito até chegar no rodapé do site.
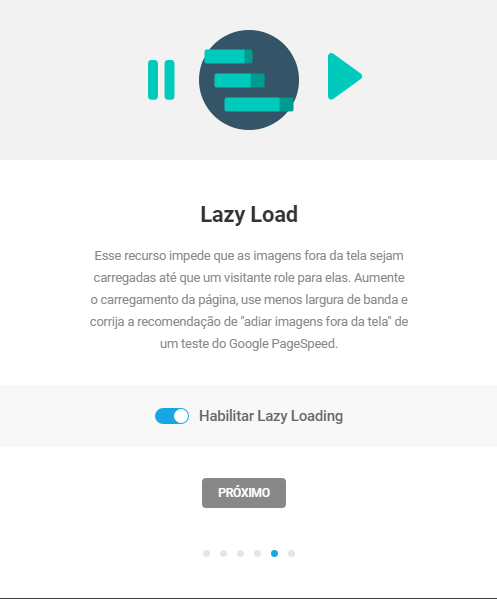
O Lazy Load faz justamente isso.
Se você está na sessão "Como otimizar imagens no WordPress usando o Smush", o Lazy Load carregará apenas as imagens um pouco abaixo. De forma a você visualizá-la como se sempre estivesse ali, te dando a impressão que elas estavam carregadas desde o início.
Isso acelera, de maneira absurda, as páginas do seu site. Porque a página é aberta como se não tivessem imagens e só depois elas são carregadas pouco a pouco.
Para permitir essa função, deixe marcada a caixa "Habilitar Lazy Loading", mas fica a dica: essa opção pode causar bugs no seu tema, a depender de como ele foi feito. Então habilite, veja se está tudo ok no seu site.
Caso encontre algum problema, a desative. Provavelmente é essa função específica a responsável pelo erro.
Que tipos de erros podem acontecer? Comigo, por exemplo, o logotipo (que era disponibilizado em duas versões, preto e branco) se mostrou duplicado, de forma a exiberem duas imagens uma ao lado a outra.

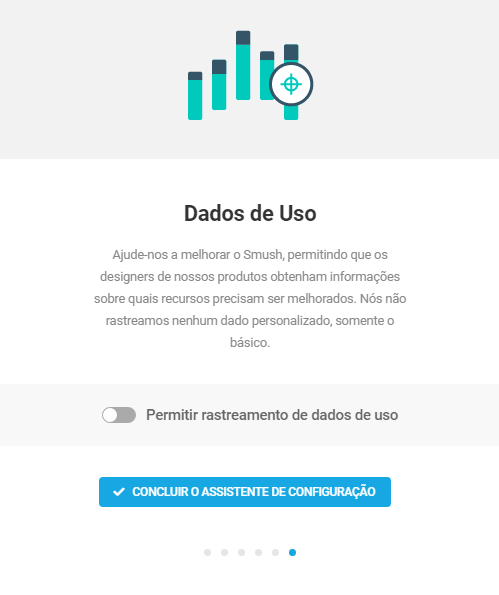
Por último, o Smush pergunta se você quer permitir o rastreamento de dados de uso. Em outras palavras, se você quer compartilhar com eles o que você faz com seus arquivos.
Recomendo desativar essa opção.
Ativá-la não vai mudar nada em relação a otimização das suas imagens, nem de forma negativa, nem de forma positiva. Mas por padrão, não gosto de deixar meus dados serem informados, a não ser quando extremamente necessários.

Feito isso, o plugin está configurado, mas ainda falta um único simples passo: pedir para ele otimizar as imagens.
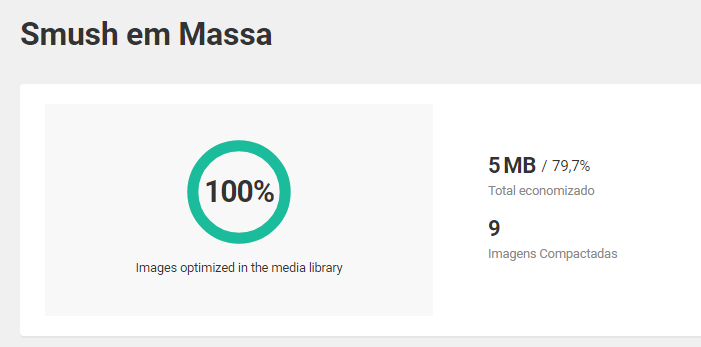
Para isso, basta clicar no botão presente na parte "Smush em Massa" até essa mensagem ser apresentada:

Aqui, por exemplo, ele me diz que otimizou 9 imagens e que economizou 5mb delas. Se todas estivessem em uma mesma pagina, seria 5MB a menos para o usuário baixar.
Isso faz uma completa diferença no carregamento.
Ah, e dependendo da quantidade de imagens que você possui, esse processo pode demorar um pouco e o Smush talvez te peça confirmação mais de uma vez.
O Smush também pode otimizar imagens no WordPress dentro dos temas
Além de só otimizar os arquivos dentro da sua biblioteca de mídia, o Smush otimiza os arquivos de imagens dentro do seu tema, que podem ser logotipos, ícones, dentre outros.
Como fazer isso? No menu lateral vá em Smush -> Diretório Smush.

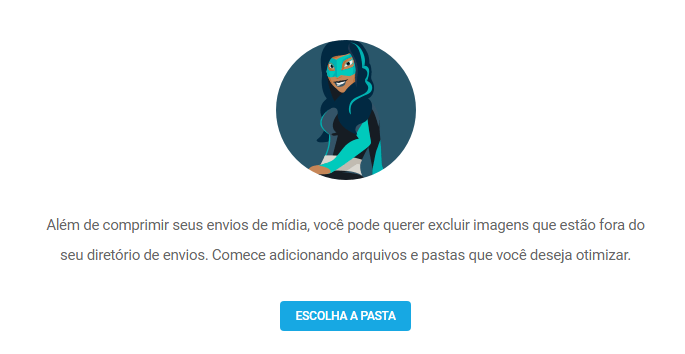
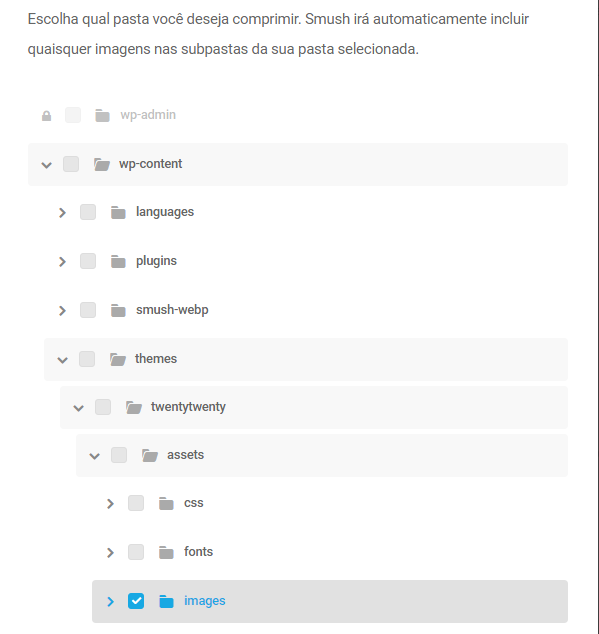
Clique no botão "Escolha a Pasta" e vá até a página wp-contents -> themes -> nome do seu tema -> img (ou images).

No caso do meu tema, as imagens se encontravam dentro da pasta assets -> images, que possuia 16 arquivos.
Clicando no botão "escolher diretório", a otimização em massa será feita e te será mostrado o seguinte aviso:

O que fazer depois de ter instalado o Smush?
Mais nada!
Com essas alterações, toda nova imagem será automaticamente reduzida e otimizada. É um plugin que você pode deixar apenas rodando no "background" do seu site, que ele estará cumprindo o papel dele.
O mais interessante é o Smush te mostrar, todas as vezes que você acessa a tela de configuração dele, a quantidade de imagens otimizadas e a quantidade de tamanho de arquivo reduzido.
Conclusão: como otimizar imagens no WordPress
Nesse artigo você viu uma maneira prática de otimizar imagens no WordPress através do Smush.
Para ser sincero, existe uma infinidade de formas dessa compressão, redução e otimização ser feita. Mostramos algumas poucas aqui.
Entretanto, o Smush é uma ferramenta que agiliza isso dentro do próprio WordPress e nos poupa tempo ao invés de usar ferramentas externas como otimizadores online.
Com tudo isso, sua estratégia de SEO fica mais bem definida, seus visitantes bem mais satisfeitos e seus resultados bem melhores.
Espero, de verdade, que esse post tenha tirado todas as suas dúvidas.
Um forte abraço e boas otimizações!