Um tema filho no WordPress, ou child theme como também é conhecido, é uma maneira segura e eficiente de personalizar o código do seu tema WordPress sem mexer no código-fonte direto dele, evitando que as alterações se percam nas atualizações do template.
Nesse artigo bem detalhado sobre child themes ou temas filhos, mostraremos tudo o que é necessário saber sobre essa forma essencial de personalizar seu tema.
Porém, antes mesmo de explicarmos, em detalhes, o que é um tema filho, precisamos definir o que é um tema pai.
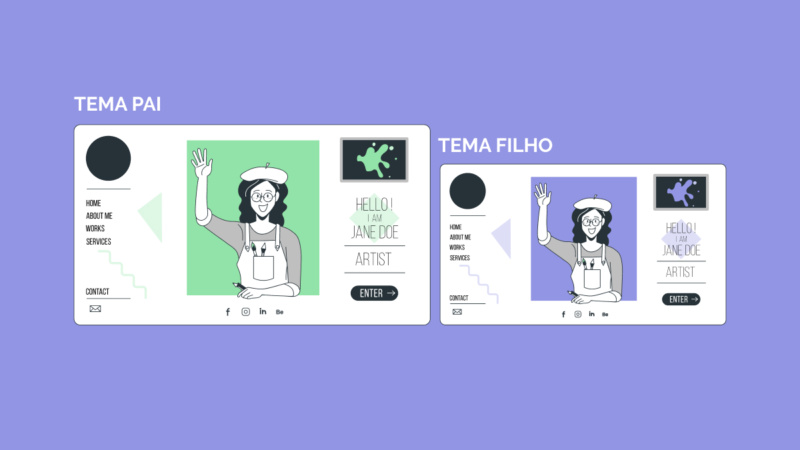
O que é um tema filho (child theme)?
Um tema filho é um tema criado por você que herda automaticamente todas as configurações, aparência e comportamento do tema pai. Você o instala como qualquer outro tema, mas é necessário que o tema pai também esteja instalado para funcionar.
Quando você realizar as alterações em um tema filho, elas não são realizadas no tema pai. Essa é a vantagem de ter um: poder alterar o tema a vontade, sem ter o medo de perder essas alterações quando ocorrerem atualizações. Falaremos sobre isso com mais detalhes abaixo.
O que é um tema pai no WordPress?
Um tema pai no WordPress é um tema completo. Todo tema instalado pela pesquisa interna do painel é um tema pai. A característica desse tipo de tema é possuir os arquivos essenciais e os recursos necessários para funcionar com todas as demandas do sistema.
Destes arquivos essenciais, os únicos obrigatórios são o index.php e style.css (o primeiro é o arquivo principal que reúne todos os outros, o segundo é a folha de estilos, usada para personalizar todos os elementos do site). Entretanto, a maioria dos temas também possui outros arquivos como scripts, imagens, etc.
Quais os benefícios de criar e ter um child theme no WordPress
Como dissemos anteriormente, a criação de um tema filho possibilita modificar o tema pai sem perder as alterações em updates futuros. Isso é útil para:
- Criação temas personalizados.
- Personalização temas mantendo alterações.
- Aprendizado sobre funcionamento de temas WordPress.
Como criar um tema filho no WordPress

Bastam apenas algumas etapas para criar um tema filho no WordPress. Logo abaixo, mostraremos cada uma delas. Antes, é necessário esclarecermos que um tema filho só precisa de dois arquivos obrigatórios para existir, o functions.php e style.css como já havíamos dito.
Isso significa que criar um tema filho é gerar apenas esses dois arquivos. Esse é o seu tema. Todos os outros scripts e configurações são importados do tema pai.
Passo 1: Crie a pasta do tema filho
Todo tema WordPress funciona em uma pasta dentro do diretório wp-content/themes do WordPress. Qualquer pasta que exista dentro dessa e que possua os arquivos obrigatórios será entendida como um tema a ser instalado no painel.
Por isso, acesse seu servidor via gerenciador de arquivos ou cliente FTP e crie uma nova pasta com o mesmo nome da pasta do tema pai, mas com um “-child” na frente.
Por exemplo, se o tema for o “Hello Elementor”, cuja pasta é “hello-elementor” e quiser criar um tema filho dele, então deve criar a pasta “hello-elementor-child”.
Para ficar ainda mais claro, se você utiliza um tema chamado “blocksy”, por exemplo, crie uma pasta chamada “blocksy-child”.
Passo 2: Crie uma folha de estilos (CSS) para o tema filho
Até agora, temos apenas uma pasta vazia no servidor, certo? Vamos começar a inserir arquivos nela. O primeiro será o style.css, arquivo que dá origem a estilização do conteúdo. É ele que será usado para alterações futuras no design do site, sendo uma espécie de CSS personalizado.
Entretanto, não basta criar o arquivo lá dentro. Para que o WordPress o perceba como tema filho, é obrigatório a inserção de um código que informa ao sistema de qual pai esse tema é filho.
Esse código contém duas informações:
- Nome do tema: o nome do tema filho. É possível nomeá-lo de qualquer forma, mas o padrão é “[nome do tema pai] filho”.
- Modelo: nome da pasta que tem o tema pai. Para isso, basta visualizar no servidor, como fizemos com o “blocksy” ou “hello-elementor” dos exemplos acima.
/*
Theme Name: Nome do seu tema filho
Template: Nome do tema pai
*/Passo 3: Enfileire as folhas de estilos do tema pai e do child theme
Enfileirar folhas de estilo significa indicarmos ao WordPress em que ordem os arquivos CSS do tema pai e do tema filho são carregados. No nosso caso, como o tema filho herda o estilo do tema pai, queremos que os estilos do filho sobrescrevam o do pai, para isso, o seguinte código é solicitado.
<?php
add_action( 'wp_enqueue_scripts', 'hubspot_blog_theme_enqueue_styles' );
function hubspot_blog_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>Detalhe: é possível que o código acima não funcione se o seu tema não tiver sido desenvolvido conforme as convenções padrão do WordPress. Se for o caso, para alterá-lo, sugerimos instalar um plugin de CSS personalizado, como o Simple Custom CSS and JS ou copiar e colar todo o conteúdo do functions.php do tema pai, no functions.php do tema filho.
Passo 4: Instale e ative o tema filho
Após criar os arquivos necessários do tópico 3, o tema já estará listado no painel do WordPress, faltando apenas ativá-lo.
Passo 5: Personalize o tema filho
Existem três maneiras básicos de utilizar um tema filho para personalizar a aparência do seu site.
- Utilizar CSS personalizado.
- Inserir novos recursos no functions.php.
- Optar por arquivos de modelo personalizados.
CSS personalizado
Para utilizar CSS personalizado no tema filho, abra o style.css dele e faça as alterações que desejar. Como todo a folha de estilos dele foi projetada para sobrescrever o folha de estilos do tema pai, ao optar por uma nova configuração da cor de fundo da página, por exemplo, o restante do estilo do site se manterá, exceto esse fundo, que agora está personalizado.
Novos recursos no functions.php
Para modificar alguma funcionalidade específica do tema pai, é necessário utilizar o arquivo functions.php do filho e inserir as linhas de código que achar necessárias, a depender do seu objetivo.
Como essa inserção de novas funcionalidades é para usuários experientes, recomendamos mexer no arquivo apenas se souber o que está fazendo. Caso contrário, o site pode mostrar erros e mensagens que prejudicarão a experiência dos visitantes.
Modelos do tema
Cada tema possui modelos personalizados para páginas individuais (page), posts individuais (single), etc. Caso queira alterar algum esses arquivos, para fazer uma página de artigos diferentes do tema pai, por exemplo, copie o arquivo correspondente para o diretório do tema filho e realize as configurações que desejar nele.
Assim, quando o tema pai atualizar, mesmo que todo esse arquivo se modifique, o modelo do tema filho permanecerá funcionando com as suas alterações. Caso queira saber o nome de cada modelo a ser alterado, leia nosso artigo Conheça agora a estrutura de arquivos do WordPress (e saiba como ele funciona por dentro).
Outras opções para criar um child theme (da forma correta)

Existem algumas opções secundárias interessantes quando se trata de criar um tema filho. Algumas são escolhas práticas, outras soluções paralelas, mas que podem servir para seus objetivos.
Cheque se o desenvolvedor do tema já não oferece um tema filho
Alguns desenvolvedores, por saber da necessidade de criação de child themes, já os criam para os usuários não precisarem se preocupar com isso.
Esses temas filhos são encontrados na documentação oficial do tema e normalmente estão disponíveis em templates profissionais, embora alguns gratuitos possuam.
Um exemplo claro disso é o tema Astra, adorado na comunidade WordPress, ele possui um criador de temas filho próprio. Assim, as pessoas que o utilizam podem adiantar muito esse processo.
Uma forma de encontrar outros geradores de tema filho é pesquisar por “child theme + [nome do seu tema]” no Google ou entrando em contato com o suporte do seu tema. Se o desenvolvedor já implementou essa opção, não é necessário investir todo esse tempo em criar um.
Use um plugin de child theme para WordPress
Nas situações em que o desenvolvedor do tema que utiliza não oferecer um filho já construído (e você preferir outro método, além do manual) é possível instalar plugins que cumprem esse objetivo. Listaremos eles logo abaixo:
1. Child Theme Configurator
Um plugin que permite ser rápido e fácil para criar temas filhos e personalizá-los além das opções normais do WordPress. A vantagem dele é enfileirar corretamente as folhas de estilo e fontes, gerando um desempenho melhor do seu tema filho.
2. Child Theme Wizard
Permite a criação de um novo tema filho sem a necessidade de mexer com códigos complexas, direto do painel do WordPress, basta ir em Ferramentas → Child Theme Wizard.
3. Generator Child Theme
Como o próprio nome já indica, o plugin permite gerar temas filhos com facilidade em apenas alguns minutos. Com ele, não será necessário trabalhar na codificação, apenas configurar, via painel, o que é necessário.
Utilize um site que gera temas filhos para WordPress
Existem sites como o Child Theme Generator que criam toda a configuração inicial do tema filho, porém com limitações em relação aos plugins, já que não tem como avaliar o tema pai antes de gerar o download.
Considere instalar um plugin de CSS personalizado
Caso queira apenas mudar o CSS do seu site, não é necessário passar por todo esse processo de desenvolver um child theme. Basta instalar um plugin de CSS personalizado como o Simple Custom CSS and JS e inserir suas alterações lá. É uma solução bem mais prática e rápida.
Já escrevemos um tutorial explicando passo a passo como inserir CSS personalizado no WordPress. Recomendamos a leitura.
Perguntas frequentes sobre child theme
Basta zipar a pasta do seu child theme e do seu tema pai (isoladamente, serão duas pastas, uma para o filho e outra para o pai) e enviar para a outra pessoa. Lembrando que é necessário instalar o tema pai primeiro e só depois instalar e ativar o tema filho, caso contrário ele não funcionará.
Pode criar sim, mas só estará ativo um por vez. Eles ficarão disponíveis na tela de escolha de tema, nesse caso, precisará optar por um e utilizá-lo. Lembre-se que independente da quantidade de temas filhos, é necessário que o pai esteja instalado.
Consulte o Theme Developer Handbook - Child Theme do próprio Codex WordPress. Lá possui bastante conteúdo relevante sobre o tema, ideal para usuários avançados que querem ir além no desenvolvimento de temas filhos.
Conclusão - child theme no WordPress
Nesse artigo mostramos como criar temas filhos no WordPress, temas que herdam as configurações e design de um tema pai. Esperamos que todos os passos aqui tenham sido claros e nenhuma dúvida tenha restado.
Caso precise de ajuda, fale com a gente nos comentários e, dentro do possível, te responderemos.
Obrigado por ler até aqui. Um forte abraço! Nos vemos no próximo conteúdo.