Para aqueles que possuem o hábito de pesquisar tutoriais sobre o WordPress, já devem ter se deparado várias vezes com solicitações para inserir determinado código no arquivo functions.php do seu tema. Já se perguntou o porquê disso?
Nesse artigo completo, mostraremos o que é o functions.php, para quê ele serve e quais cuidados deve ter ao editar esse arquivo. Afinal de contas, um pequeno erro pode quebrar o seu site inteiro em poucos segundos. Mas, fique tranquilo. Caso algum erro assim aconteça, será fácil resolvê-lo através de um passo a passo bem simples.
Além disso, sugerimos a leitura do conteúdo até o final, pois mostraremos modificações úteis no functions.php que podem aumentar o poder do seu tema, expandir as funções do seu site e até mesmo te gerar mais tráfego. Tudo isso sem depender de outros plugins ou ferramentas externas.
OBS: O functions.php é apenas um dos arquivos que compõem o seu site. Se quiser saber mais detalhes sobre todos eles, veja o post sobre a estrutura de arquivos e diretórios do WordPress.
O que é o functions.php?
O functions.php é um arquivo que fica normalmente no diretório de todos os temas. A utilidade dele é estabelecer novas “funções” (por isso o nome functions) para o seu site, de forma a expandir os recursos dele.
Através do functions.php, por exemplo, é possível realizar diversas modificações como criar shortcodes, estipular tamanhos específicos de imagem e até mesmo o tamanho dos resumos de posts (os excerpts).
No decorrer desse conteúdo, serão mostradas inúmeras opções a serem implementadas no seu tema, desde que estejam de acordo com a sua necessidade, claro.
O functions.php dá mais escalabilidade ainda para o WordPress
O WordPress tem se destacado como o melhor CMS (content management system, ou sistema de gestão de conteúdo em português) de todos os tempos por conta de dois principais fatores: simplicidade e escalabilidade.
Simplicidade pelo fato de qualquer usuário novato conseguir facilmente utilizá-lo e escalabilidade pelo potencial de aumento de recursos através de plugins. Para praticamente qualquer coisa há um plugin específico no WordPress.
Entretanto, para não depender exclusivamente de plugins, existem funções simples a estabelecerem funcionalidades novas de forma escalável para o WordPress. Por isso o functions.php foi desenvolvido.
Por que não resolver tudo isso através de plugins ao invés de utilizar o functions.php? Porque tudo escrito no functions.php está vinculado exclusivamente ao tema. Isso é extremamente útil para desenvolvedores.
Imagine criar um tema e para ele funcionar corretamente ter que exigir dos usuários a instalação de mais 18 plugins diferentes. Uma atitude nada otimizada, certo? Embora seja comum, a solicitação de instalação de plugins em temas profissionais, é necessário oferecer certa operacionalidade sem eles, para isso se usa o functions.php.
Como funciona o functions.php por dentro

Assim como descrito no WordPress Codex, a documentação oficial para programadores do CMS, o functions funciona através do hooks (ganchos, em português), em que um trecho de código pode interagir ou modificar outro código em pontos pré-determinados.
Assim, não é necessário reescrever códigos parecidos, sendo que um simples hook pode alterar um trecho completo, facilitando o desenvolvimento de temas.
Esses hooks podem ser definidos em duas categorias distintas: actions (ações) e filters (filtros).
- Um action pega uma informação recebida, trabalha ela e não retorna nada ao hook de chamada.
- Um filter pega as informações enviadas, as filtra e retorna para um uso futuro.
Para os programadores, o conceito de action e filter se torna mais fácil de entender quando se vê o action como um função void (ou sem retorno) e o filter como uma função que retorna parâmetros. Embora não sejam exatamente assim, esse comportamento em comum facilita o entendimento.
Onde fica o functions.php?
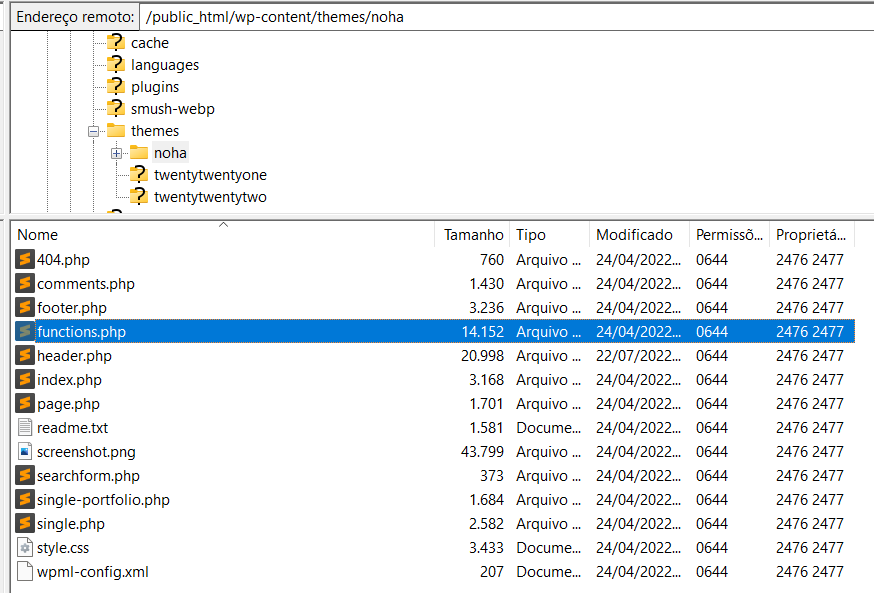
Fica exatamente na mesma pasta do seu tema WordPress. Se estiver utilizando o gerenciador de arquivos ou cliente FTP, basta ir em wp-content → Themes → Nome do seu tema: functions.php.

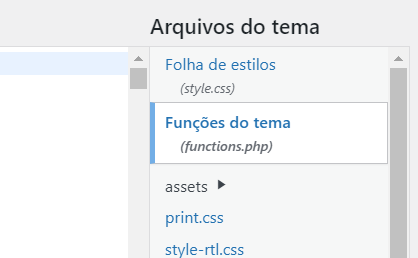
É possível encontrá-lo também no menu Aparência → Editor de Tema. Entretanto, é extremamente recomendado não editá-lo por aí, visto que qualquer erro tiraria o site do ar (ou apresentaria erros específicos) e se perderia acesso ao painel do WordPress.

Em outras palavras, seu site ficaria com erro e não seria possível logar novamente para corrigir o problema, exigindo dessa forma o acesso via FTP ou gerenciador de arquivos, como dito anteriormente.
O erro mais comum gerado por um arquivo functions.php com código inválido é a whitescreen of the death (chamado de tela branca da morte), em que ao acessar o site, é mostrado apenas uma tela branca sem informação nenhuma.
Qual a melhor maneira de editar o functions.php?
A melhor maneira, definitivamente, é usando um plugin que adiciona snippets (trechos de código) similar ao próprio functions, mas sem alterar o arquivo que vem no seu tema. Esse método possui vantagens relevantes, como:
- Manter o código em pleno funcionamento mesmo se o tema for trocado ou o WordPress passar por atualizações.
- Possibilitar a manutenção de código, mesmo se estiver com erro.
- Salvar o seu site da tela branca da morte.
Que plugin é esse? É o WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager. Além dele permitir a inclusão de funções, também vem com uma biblioteca de códigos, de forma a permitir funcionalidades como:
- Permitir upload de arquivos do tipo SVG.
- Desabilitar atualizações automáticas.
- Desativar a barra de administração do front-end.
- Bloquear todos os comentários.
- Remoção da versão do WordPress (o que garante mais segurança).
- Utilização do editor clássico do WordPress.
- Desativar o WordPress REST API.
O que fazer se um erro no functions.php quebrar o site?
A única coisa a ser feita é deletar o código que foi inserido, de forma ao site voltar à configuração normal. Entretanto, dependendo da forma que o código tenha sido colocado, essa tarefa pode ser um pouco complicada.
- Se adicionou via FTP ou gerenciador de arquivos, acesse o arquivo novamente e delete as linhas de código inseridas.
- Se adicionou via painel do WordPress (opção não recomendada), acesse o arquivo via gerenciador de arquivos ou FTP e delete as linhas de código inseridas.
- Se adicionou via plugin e não consegue acessar a tela de administração do WordPress, desative o plugin mudando o nome da pasta dele (para qualquer outro nome) via FTP ou gerenciador de arquivos.
Códigos prontos para usar no seu functions.php
1. Adicione o código de acompanhamento do Google Analytics no seu site
Existem plugins maravilhosos que conectam o seu site ao Google Analytics. Caso queira fazer essa conexão via functions.php, insira o código abaixo:
<?php
//O código basicamente insere o código no analytics acima do fechamento da tag header do site, como normalmente é solicitado
add_action('wp_head', 'googleanalytics');
function googleanalytics() { ?>
//insira aqui o código do seu Google Analytics, salve o arquivo, atualize a página e verifique se a conexão foi realizada com sucesso.
<?php } ?>2. Insira um “tempo estimado de leitura” nos seus posts
Ter um tempo estimado de leitura é interessante para sites com conteúdos mais longos, de forma a mostrar para o leitor o tempo a ser investido para o consumo do conteúdo.
Normalmente, podemos ver isso em sites de escritores ou até mesmo tutoriais, uma vez que, nesses casos, o tempo pode ser primordial para avaliar se a solução será colocada em prática no exato momento ou não.
Para colocar esse código em pleno funcionamento, é necessário inseri-lo em duas partes do seu tema. Por isso, recomenda-se utilizá-lo apenas se já estiver acostumado com a edição de arquivos da instalação do WordPress.
O primeiro trecho de código, logo abaixo, deve ser inserido normalmente no functions.php:
function reading_time() {
//pega o conteúdo da página atual
$content = get_post_field( 'post_content', $post->ID );
//verifica a quantidade de palavras
$word_count = str_word_count( strip_tags( $content ) );
// divide a quantiade de palavras por 200, sendo um média de quantas palavras uma pessoa consegue ler por minuto. É possível alterar essa quantidade, se quiser
$readingtime = ceil($word_count / 200);
// Se o tempo de leitura for até 1 minuto, o código exibe "1 minuto".
if ($readingtime == 1) {
$timer = " minuto";
// Senão, caso o tempo seja mais de 1 minuto, o código exibe "x minutos", com o plural
} else {
$timer = " minutos";
}
$totalreadingtime = $readingtime . $timer;
// A função retorna o tempo total, de forma a exibir no site quanto o "gatilho for acionado"
return $totalreadingtime;
}Além desse código, que traz toda a funcionalidade necessária para o cálculo de tempo, é necessário inserir o gatilho onde deseja mostrar o resultado no seu site.
O código é esse abaixo e ele deve ser inserido nos arquivos do seu tema, normalmente logo abaixo dos metadados, aquelas informações sobre “Autor”, “Data”, “Categoria”, etc.
echo reading_time();Em temas oficiais do WordPress, essa seção de metadados é encontrada após o código abaixo, encontrado dentro do arquivo single.php.
echo '<div class="entry-meta">';Para outros temas, fica a recomendação de encontrar o local específico para mostrar o resultado do tempo estimado.
OBS: Caso o código gere algum erro, é porque foi inserido fora das tags PHP, sendo necessário incluir os indicadores de código dessa linguagem de programação, como mostra o código abaixo:
<?php echo reading_time(); ?>3. Esconda a versão atual do seu WordPress
Nem sempre é possível atualizar a versão do WordPress. Seja devido a plugin antigos que podem gerar erros ou por ter desabilitado isso em sites de clientes, para evitar o risco de problemas devido a plugins e temas incompatíveis.
No entanto, sendo essa prática não recomendada, é notável que muitos a fazem. Logo, para reduzir os danos, é aconselhável esconder a sua versão do PHP.
Para fazer isso através do arquivo functions, é preciso inserir um pequeno trecho de código:
remove_action('wp_head', 'wp_generator');Ele remove a ação de mostrar, dentro do cabeçalho do site e do Feed RSS, a versão da instalação do WordPress.
Remova os widgets padrão
Quando se instala o WordPress, ele, por padrão, pode inserir uma quantidade elevada de widgets. Caso queira removê-los, use o código abaixo.
function unregister_default_widgets() {
unregister_widget('WP_Widget_Pages');
unregister_widget('WP_Widget_Calendar');
unregister_widget('WP_Widget_Archives');
unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
unregister_widget('WP_Widget_Search');
unregister_widget('WP_Widget_Text');
unregister_widget('WP_Widget_Categories');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
unregister_widget('WP_Nav_Menu_Widget');
}
add_action('widgets_init', 'unregister_default_widgets', 11);Entretanto, se sentir falta de algum, basta deletar a linha de código correspondente, ou até mesmo o código completo, se precisar.
4. Mude o gravatar padrão

Sabe o gravatar? Aquela imagem utilizada para comentários que não possuem foto definida? É possível trocar a imagem acinzentada e “sem graça” padrão por uma personalizada.
O seguinte código é capaz disso, sua única preocupação deve ser em alterar a URL para a imagem que deseja.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
//É só trocar o link nessa parte abaixo do código
$myavatar = '<https://url da imagem>';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}5. Desabilitar a pesquisa no seu site
As funções de busca do WordPress já vem com a instalação do CMS e não necessariamente através de temas, como muitos acreditam. Por isso, caso queira desativar buscas, por algum motivo, esse código será capaz de fazer tal função.
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );Lembrando que esse mesmo código pode gerar erros casos o usuário digite algo na barra de pesquisa do seu site. Logo, o ideal é utilizar o código acima e também remover os formulários do seu tema.
6. Proteja do seu site de requisições maliciosas
Existem diversas maneiras de proteger a sua instalação e a sua hospedagem WordPress. A mais comum (e também recomendada) é a instalação de plugins de segurança. Entretanto, caso não possa utilizá-los por algum motivo, o código abaixo bloqueia requisições consideradas maliciosas.
global $user_ID; if($user_ID) {
if(!current_user_can('administrator')) {
if (strlen($_SERVER['REQUEST_URI']) > 255 ||
stripos($_SERVER['REQUEST_URI'], "eval(") ||
stripos($_SERVER['REQUEST_URI'], "CONCAT") ||
stripos($_SERVER['REQUEST_URI'], "UNION+SELECT") ||
stripos($_SERVER['REQUEST_URI'], "base64")) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
}
}Importante: embora seu site fique mais seguro, apenas o código não garante a proteção total.
7. Remova a barra de administrador

A barra de administração do WordPress é aquela que aparece quando se acessa o seu site logado. Existe uma forma simples de desabilitá-la, basta ir nas configurações do usuário e solicitar que ela esteja oculta.

Entretanto, caso queira forçar a mesma alteração para todos os usuários do site, utilize o seguinte código:
add_filter( 'show_admin_bar', '__return_false' );8. Mude a estrutura de link dos autores do blog
Por padrão, a estrutura de link dos autores do WordPress é nomedosite.com.br/author/nomedoautor. Caso queira modificar para outro nome (ideal para blogs de jornalismo ou escrita), basta usar o código abaixo.
add_action('init', 'cng_author_base');
function cng_author_base() {
global $wp_rewrite;
//onde está "escritor", insira o nome que preferir
$author_slug = 'escritor';
$wp_rewrite->author_base = $author_slug;
}9. Automaticamente insira um link para usuários do Twitter no conteúdo
Esse código é muito relevante para blogs que utilizam links para o Twitter com frequência. Ele faz com que qualquer @ (seguido de um nome de usuário do Twitter) vire um link para o perfil correspondente.
Por exemplo, se escrever @google no seu post, ele linkará automaticamente a conta do Google no Twitter.
O código pode ser visto abaixo:
function content_twitter_mention($content) {
return preg_replace('/([^a-zA-Z0-9-_&])@([0-9a-zA-Z_]+)/', "$1<a href=\\"<https://twitter.com/$2\\>" target=\\"_blank\\" rel=\\"nofollow\\">@$2</a>", $content);
}
add_filter('the_content', 'content_twitter_mention');
add_filter('comment_text', 'content_twitter_mention');10. Esvazie automaticamente a lixeira
Arquivos de posts e páginas possuem uma lixeira capazes de recuperar, de forma indefinida, os conteúdos excluídos. Caso queira apagar automaticamente cada de um desses, insira o código abaixo:
// Aqui está programado para esvaziar a lixeira depois de 5 dias. É possível alterar o número abaixo
<?php define('EMPTY_TRASH_DAYS', 5 );?>Tome cuidado com essa alteração. Afinal de contas, ter uma lixeira de forma indefinida tende a ser útil para recuperação de material apagado sem querer.
Conclusão
O arquivo functions.php é responsável pelo aumento de escalabilidade do WordPress. Por conta disso, escrevemos esse conteúdo inteiro explicando o que é o functions.php, para quê ele serve e trechos de código para utilizar no seu próprio site.
Qualquer dúvida, como sempre, a caixa de comentários abaixo pode ser utilizada. Responderemos o quanto antes.
Esperamos que o post tenha sido claro e cooperado para o entendimento de como dar ainda mais funcionalidades a sua instalação do WordPress.