Você está familiarizado com o conceito de mapa de calor? Se ainda não conhece, saiba que essa ferramenta é essencial para compreender profundamente o comportamento dos visitantes em seu site. Neste artigo, vamos abordar esse tema de forma detalhada.
Exploraremos o que é um mapa de calor, suas vantagens e por que você deve utilizá-lo. Além disso, forneceremos orientações sobre como interpretar os dados coletados e muito mais. Acredite, ao identificar e compreender os padrões de comportamento dos usuários do seu site, você poderá potencializar significativamente o engajamento, o tráfego e, consequentemente, as suas vendas. Não perca essa oportunidade de otimizar a experiência do usuário e maximizar os resultados do seu site!
O que é um mapa de calor?
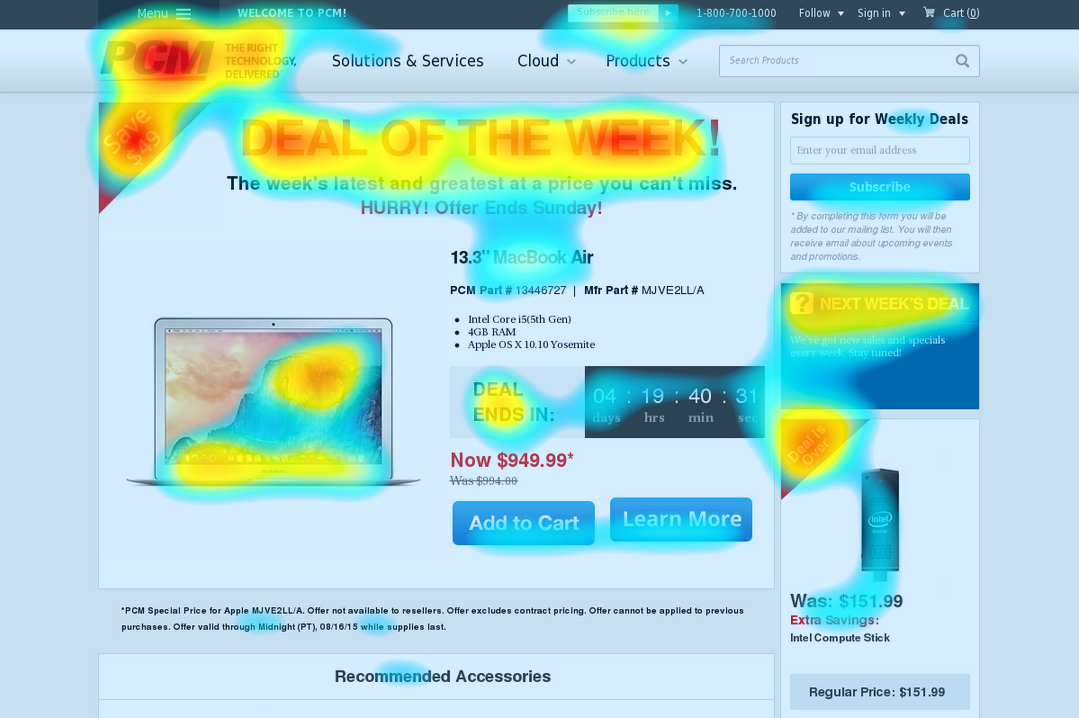
Um mapa de calor é uma ferramenta visual que utiliza cores para representar a intensidade e frequência das interações dos usuários em uma interface digital, como sites ou aplicativos. Ele identifica e destaca as áreas mais clicadas, onde o cursor é movimentado e onde a atenção do usuário é mais concentrada.
As cores quentes, como vermelho ou laranja, indicam áreas de alta interação, enquanto cores frias, como azul ou verde, representam áreas de baixa interação. Esta análise visual é essencial para entender o comportamento dos usuários e oferecer insights valiosos que auxiliam na otimização do design, na disposição dos elementos e no conteúdo do site, visando melhorar a experiência do usuário e alcançar resultados mais eficazes.
Em contextos digitais, como páginas da web, os mapas de calor mostram onde os usuários mais clicam, movimentam o cursor ou passam mais tempo observando. Esta ferramenta é especialmente útil para identificar padrões de comportamento, pontos de interesse e áreas de melhoria em uma interface.
Ao interpretar um mapa de calor de forma estratégica, é possível tomar decisões informadas para aprimorar a experiência do usuário, ajustar o design e a disposição dos elementos, bem como otimizar o conteúdo do site para atender às expectativas e necessidades dos usuários de forma mais eficiente.
A imagem abaixo destaca bem como é representado um mapa de calor: partes do seu site onde muita gente clica ou foca podem ficar em cores quentes, tipo vermelho ou laranja, e as partes menos notadas ficam em cores frias, como azul ou verde.

Isso te ajuda a entender o que tá chamando mais atenção no seu site e o que talvez nem esteja sendo notado.
Com essa informação, você pode mudar o design ou o conteúdo do seu site para tornar ele mais interessante ou fácil de usar onde as pessoas mais olham ou clicam.
Por que usar um mapa de calor no WordPress?
Utilizar um mapa de calor no WordPress é uma estratégia valiosa para obter insights sobre a interação dos usuários com seu site.
Imagine que você tenha inserido um botão crucial ou uma informação vital em uma determinada área do site, mas percebeu que essa seção não está gerando muitas interações. Com o mapa de calor, essa análise torna-se imediatamente clara, pois as áreas menos clicadas são representadas por cores mais frias.
Essa ferramenta permite uma compreensão mais profunda do comportamento do seu público-alvo. Você pode identificar padrões, como preferências por determinados tipos de conteúdo ou desinteresse em certos botões, por exemplo.
Com essas informações em mãos, é possível fazer ajustes no tema, design, no conteúdo e na disposição dos elementos no site para melhorar a experiência do usuário e aumentar o engajamento.
Além disso, o mapa de calor é uma ferramenta eficaz para avaliar o impacto de mudanças realizadas no site. Se você fez alterações no design ou reorganizou o conteúdo, o mapa de calor pode mostrar se essas modificações resultaram em maior ou menor interesse por partes específicas do site.
Quais são os melhores plugins de mapa de calor do WordPress?
Conheça as principais ferramentas de mapa de calor para WordPress.
1. Aurora Heatmap
Aurora Heatmap é um plugin que te ajuda a entender o comportamento dos usuários no seu site, criando um mapa de calor visualmente atraente.
Ele ajuda a entender melhor se os usuários estão satisfeitos, mostrando por onde eles navegam e se estão confusos em algum ponto.
O melhor de tudo: o Aurora Heatmap destaca áreas para melhorias, influenciando a taxa de conversão e a visibilidade no Google. Fácil de usar, não requer codificação, configurações complexas ou registro do usuário.
A versão gratuita oferece mapas de calor de cliques para PC e mobile em sites ilimitados, sem restrições de visualizações de página ou análises.
Importante: Aurora Heatmap não rastreia usuários, não envia dados para servidores externos, não usa cookies e não registra dados pessoais, incluindo endereços IP.
2. Website Optimization - Plerdy
Plerdy é uma plataforma de otimização de sites que oferece uma variedade de ferramentas, incluindo mapas de calor, essenciais para entender o comportamento do usuário em tempo real.
Além dos mapas de calor, a Plerdy inclui:
- Formulários pop-up para aumentar o engajamento.
- Um verificador de SEO para manter seu site visível nos motores de busca.
- Gravações de sessão para visualizar as jornadas dos usuários.
- Acompanhamento de eventos e e-commerce para entender melhor as interações e o desempenho das vendas.
- Testes A/B para fundamentar decisões em dados.
- E um assistente de UX baseado em IA para fornecer conselhos de otimização.
3. Crazy Egg

O Crazy Egg é uma ferramenta de análise de sites que se destaca principalmente pelos seus mapas de calor.
Além dos mapas de calor tradicionais, o Crazy Egg também oferece outros tipos de mapas, como os de rolagem, que mostram até onde as pessoas rolam a página e onde a maioria para de ler.
Esses insights são valiosos para otimizar o posicionamento do conteúdo e garantir que as informações cruciais estejam visíveis sem a necessidade de rolagem.
A ferramenta é paga e custa 49 dólares mensais no plano mais barato. Porém, oferece 30 dias gratuitos de uso.
4. Hotjar

O Hotjar oferece mapas de calor robustos para WordPress, permitindo entender o comportamento dos visitantes do seu site de forma simplificada, graças ao seu plugin oficial que dispensa a necessidade de desenvolvedores.
Os mapas de calor do Hotjar revelam quais áreas de uma página recebem mais atenção, ajudando a identificar tanto os pontos de engajamento quanto as oportunidades perdidas. Além disso, essa ferramenta é essencial para entender a frustração dos usuários e otimizar o design para diferentes dispositivos.
Com mais de 7,5 milhões de mapas de calor criados em todo o mundo, o Hotjar se destaca como a ferramenta de mapa de calor mais popular, disponível gratuitamente e em conformidade com GDPR, LGPD e CCPA.
Oferece armazenamento de dados por 365 dias e vem acompanhado de quatro ferramentas adicionais gratuitas para uma análise mais aprofundada, incluindo gravações de sessões, caixas de sugestões, pesquisas e entrevistas, melhorando significativamente a capacidade de otimização do seu site.
Tudo isso oferecido de graça, até 35 sessões diárias. Mas há mais possibilidades em planos pagos.
5. Lucky Orange
Lucky Orange oferece uma solução completa de otimização de taxa de conversão que inclui 10 ferramentas pelo preço de uma, dentre elas os mapas de calor dinâmicos.
Esses mapas são úteis por funcionarem com elementos dinâmicos, como pop-ups, menus suspensos e formulários, além de serem compatíveis com aplicativos de página única (SPAs) e AJAX, o que não é comum em outras ferramentas de mapa de calor.
Além disso, a plataforma oferece outras funcionalidades como gravações de sessões, funis de conversão, perfis de visitantes, chat ao vivo, visualização ao vivo, pesquisas, anúncios e análise de formulários.
Tudo isso visa não apenas reduzir o abandono de carrinho, mas também aumentar as vendas, com a facilidade de começar com um plano gratuito e escalar conforme o crescimento do seu negócio.
O plano gratuito oferece 100 sessões mensais.
Como um plugin de mapa de calor pode impactar o desempenho do site?
Precisamos deixar algo muito claro ao utilizar plugins de mapas de calor no WordPress: eles podem influenciar um pouco na velocidade de carregamento do seu site porque estão constantemente coletando dados sobre como os visitantes interagem com o seu site, o que pode exigir mais recursos do servidor, especialmente se o seu site recebe muitos visitantes.
No entanto, é importante notar que muitos desenvolvedores de plugins de mapa de calor estão cientes desses potenciais problemas e trabalham para minimizar o impacto no desempenho do site.
Para manter o seu site funcionando bem, recomendamos manter tanto o WordPress quanto os plugins atualizados e escolher um serviço de hospedagem de qualidade, como a Hostinger.
A empresa oferece hospedagem de qualidade a preços muito acessíveis (começando com 13 reais por mês), ideal para quem busca economia sem abrir mão do desempenho.
Sem falar no suporte ao cliente deles que funciona 24 horas por dia e 7 dias por semana; e também na garantia de reembolso de 30 dias que te permite testar o serviço sem nenhum risco.
Como interpretar os dados de um mapa de calor?
Interpretar os dados de um mapa de calor é mais simples do que parece. As cores quentes, como vermelho e laranja, mostram as áreas com mais atividade - onde as pessoas clicam, passam o tempo ou movem o cursor mais frequentemente.
Essas áreas são pontos de alto interesse ou onde os elementos mais atraentes do seu site podem estar.
Por outro lado, as cores frias, como azul e verde, indicam menos atividade. Essas partes do site podem não estar chamando tanta atenção ou talvez não sejam tão fáceis de usar, ou atrativas para os visitantes.
É crucial observar as áreas de transição no mapa de calor, onde as cores variam de quente para frio. Estes pontos podem revelar barreiras ou áreas onde o engajamento do usuário começa a declinar.
Esses insights são fundamentais para identificar o que está funcionando eficientemente no seu site e quais aspectos precisam de melhorias. Você pode precisar, por exemplo, tornar um botão mais proeminente ou reposicionar informações importantes para áreas do site onde os usuários demonstram maior engajamento. A análise do mapa de calor permite adaptar o design e a estrutura do site de acordo com as necessidades e comportamentos dos usuários, otimizando assim a experiência geral.
Talvez você precise tornar um botão mais visível ou mover informações importantes para onde os usuários estão mais engajados. Tudo depende das necessidades do seu site e do comportamento dos usuários nele.
Como utilizar as informações obtidas de um mapa de calor para otimizar um site WordPress?
Para otimizar seu site WordPress usando as informações de um mapa de calor, siga estes passos:
1. Identifique as áreas quentes
Comece observando onde as cores são mais quentes no mapa de calor, indicando onde os usuários clicam, passam o mouse ou focam mais.
Pense em como você pode aproveitar esses pontos, talvez adicionando chamadas para ação (CTAs), ofertas especiais ou links importantes.
2. Avalie as áreas frias
Olhe para as áreas com cores mais frias, onde há menos interação. Pergunte-se por que os usuários podem estar ignorando essas partes.
Talvez o conteúdo ou o design não sejam atraentes, ou a informação importante está muito abaixo na página.
Considere trazer elementos importantes para as áreas quentes ou melhorar o conteúdo nas áreas frias para torná-las mais envolventes.
3. Redesign de elementos pouco utilizados
Se botões, links ou outros elementos interativos estão nas áreas frias, ou não estão recebendo a atenção esperada, pense em redesenhá-los ou reposicioná-los. Torná-los mais visíveis ou atraentes pode aumentar a interação.
4. Otimização do layout
Use as informações do mapa de calor para ajustar o layout do seu site.
Por exemplo, se você notar que os usuários passam muito tempo em uma determinada área, considere colocar informações importantes ou CTAs ali.
Se uma parte importante do seu site está sendo ignorada, talvez seja hora de movê-la para uma área de maior visibilidade.
5. Teste e ajuste
As mudanças devem ser feitas de forma iterativa. Ou seja, uma mudança de cada vez. Veja como os padrões de interação dos usuários mudam com cada ajuste. Isso te ajuda a entender o que funciona e o que não funciona.
Existem questões de privacidade ou conformidade a considerar ao usar plugins de mapa de calor?
Ao utilizar plugins de mapa de calor no seu site, é importante considerar aspectos de privacidade e estar em conformidade com regulamentações como o GDPR na Europa e a LGPD no Brasil.
Semelhante ao GDPR, a LGPD exige transparência na coleta e uso de dados, além do consentimento dos usuários para a coleta de suas informações.
Quando você usa um mapa de calor, é essencial informar os usuários sobre a coleta de dados, geralmente por meio de um aviso de consentimento, garantindo que os dados coletados sejam anonimizados para que indivíduos específicos não possam ser identificados.
Além disso, é necessário atualizar sua política de privacidade para explicar o uso dos mapas de calor, detalhando como os dados são tratados e como os usuários podem exercer seus direitos em relação aos seus dados.
Resumo: mapas de calor no WordPress
Mapas de calor são ferramentas visuais que mostram como os visitantes interagem com seu site WordPress, destacando áreas de alta e baixa atividade com cores diferentes.
Essenciais para entender o comportamento do usuário, eles ajudam a otimizar o engajamento, o tráfego e as vendas.
Instalar um plugin de mapa de calor no WordPress é simples e pode oferecer insights valiosos, como identificar onde os visitantes mais clicam ou se áreas importantes estão sendo ignoradas.
Dentre os plugins disponíveis, destacam-se os:
- Aurora Heatmap, que é fácil de usar e gratuito para mapas de cliques em PC e mobile;
- Plerdy, que oferece um conjunto de ferramentas para otimização;
- Crazy Egg, conhecido por seus mapas detalhados, incluindo de rolagem;
- Hotjar, popular por sua simplicidade e conformidade com regulamentações de privacidade;
- e Lucky Orange, que fornece uma solução completa de otimização com mapas dinâmicos.
Ao utilizar esses plugins, é importante considerar o impacto no desempenho do site e as questões de privacidade, garantindo a conformidade com leis como GDPR e LGPD.