Ferramentas de UX Design são sistemas e aplicações que visam melhorar a experiência dos seus visitantes ao acessarem as páginas do seu site. Através dessas ferramentas, por exemplo, se evita erros e garante que os leitores do seu conteúdo estão tendo a melhor experiência possível.
Por que se preocupar com isso? Porque basta uma única experiência negativa se repetir (através de erros comuns, como uma mensagem não específica ou site indisponível com frequência) que se perderá muito tráfego, clientes e principalmente vendas. Afinal de contas, de acordo com um estudo feito pelo WebFX 89% dos consumidores vão para o concorrente após terem uma experiência ruim em um site.
Por causa disso, neste artigo, apresentaremos as 10 melhores ferramentas de UX. Com elas, temos certeza de que suas páginas estarão complemente otimizadas, gerando uma experiência positiva para cada um dos seus leitores.
Acredite, cada ferramenta selecionada foi cuidadosamente projetada para atender e expandir as soluções de suas necessidades, mesmo que ainda não tenha ouvido falar ou saiba muito pouco sobre UX Design. Fique tranquilo que explicaremos tudo da forma mais simples possível.
O que é UX design?
UX design (User Experience design) refere-se à aplicação dos princípios e técnicas de design centrado no usuário para garantir uma experiência positiva e satisfatória para os visitantes do site. O objetivo é criar um site que seja fácil de usar, intuitivo, eficiente e que atenda às necessidades e expectativas dos usuários.
De forma geral, o UX Design é um processo que envolve a pesquisa, análise e design de interfaces digitais, para torná-las amigáveis e eficazes para o usuário final. O foco principal é entender as necessidades, desejos e expectativas dos usuários e, com isso, desenvolver soluções que atendam a essas demandas.
Se simplificássemos ao extremo, UX Design seria “a arte de não deixar o usuário chateado e dar a ele o que deseja”. Pois é o processo que analisa a interação das pessoas com seu site e garante que a comunicação e a navegação dele esteja sendo feita de forma direta, sem erros, sem problemas e sem interpretações erradas.
O trabalho do profissional de UX Design (chamado de UX Designer) reúne diversos aspectos diferentes. Por exemplo, é necessário entender o público-alvo, suas características e comportamentos, mas também analisar a concorrência e identificar oportunidades para melhorar a experiência de cada usuário.
A área é uma mistura de psicologia, com design e testes de interação. Felizmente, uma das que mais cresceu nos últimos anos graças ao advento de aplicativos e sites mobile, que exigem uma experiência clara e concisa para cada visitante.
O que são ferramentas de UX design
Ferramentas de UX Design são softwares, ou seja, programas que podem ser utilizados durante o desenvolvimento e design de um site, sistema ou aplicativo. Essas ferramentas te ajudam a entender melhor como o site a ser construído ou otimizado atenderá a todos os usuários.
Ao aplicar o uso desses softwares, é possível encontrar erros, problemas de comunicação e de fluxo de interação, podendo resolvê-los antes que os usuários passem por isso.
10 ferramentas de UX Design
Conheça as principais ferramentas de UX design do mercado.
1. Loop11

O Loop11 é uma ferramenta de UX Design maravilhosa, porque te dá a possibilidade de testar a usabilidade do seu site, na prática. Como? Através da gravação de áudio e vídeo do uso dos usuários realmente interagindo com seu conteúdo.
Esse tipo de feedback é valioso demais, uma vez que normalmente relatórios são realizados apenas via texto. Afinal de contas, uma coisa é ler o que o usuário fez, outra é ter acesso às gravações dele navegando pelo site.
Porém, é uma ferramenta de teste. Ou seja, não é como se “filmasse” os usuários do seu site de forma escondida. Ela foi projetada para gerar relatórios baseado em usuários que permitiram fazer parte desse tipo de teste.
Os planos estão divididos em Rapid Insights (199 dólares por mês), Pro (399 dólares por mês) e Enterprise (599 dólares por mês).
2. CrazyEgg

O CrazyEgg é provavelmente uma das ferramentas de UX Design mais conhecidas do mercado. Ele fornece a possibilidade de saber o Heat Map (mapa de calor) dos seus usuários.
Heatmaps são marcas de calor feitas para avaliar onde se concentram a maior quantidade de cliques e interações do usuário. Dessa forma, se saber exatamente quais os pontos de maior engajamento, podendo te dar clareza de quais elementos estão sendo priorizados ou ignorados durante a interação.
Além dos mapas de calor, a ferramenta também oferece gravações do uso, testes A/B, análise de tráfego, busca por erros, pesquisas e muito mais.
Seus planos estão divididos em básico, standard, plus, pro e enterprise. O plano básico custa 29 dólares por mês, o standard 49 dólares por mês, o plus 99 dólares por mês, o pro custa 249 dólares e o enterprise com valor a ser definido avaliando a quantidade de recursos que deseja.
A diferença entre eles é a quantidade de conteúdo e dados a serem guardados, com a diferente do Enterprise que pode ter recursos ilimitados.
3. Google Analytics

A ferramenta de UX mais famosa da Google, o Analytics é, com certeza, uma das melhores dessa lista. Por que? Porque é completo, com diversas funcionalidades e totalmente gratuito. Ele pode ser utilizado para rastrear as principais métricas relevantes (taxa de rejeição, fontes de tráfego, dados demográficos, comportamento), além de possuir uma quantidade massiva de dados do usuário.
Com o Google Analytics é possível saber o que está dando certo e errado em seu site, uma vez que são avaliados tantas métricas que se faz interessante a construção do perfil de usuário e as páginas que estão tendo uma quantidade relevante de tráfego.
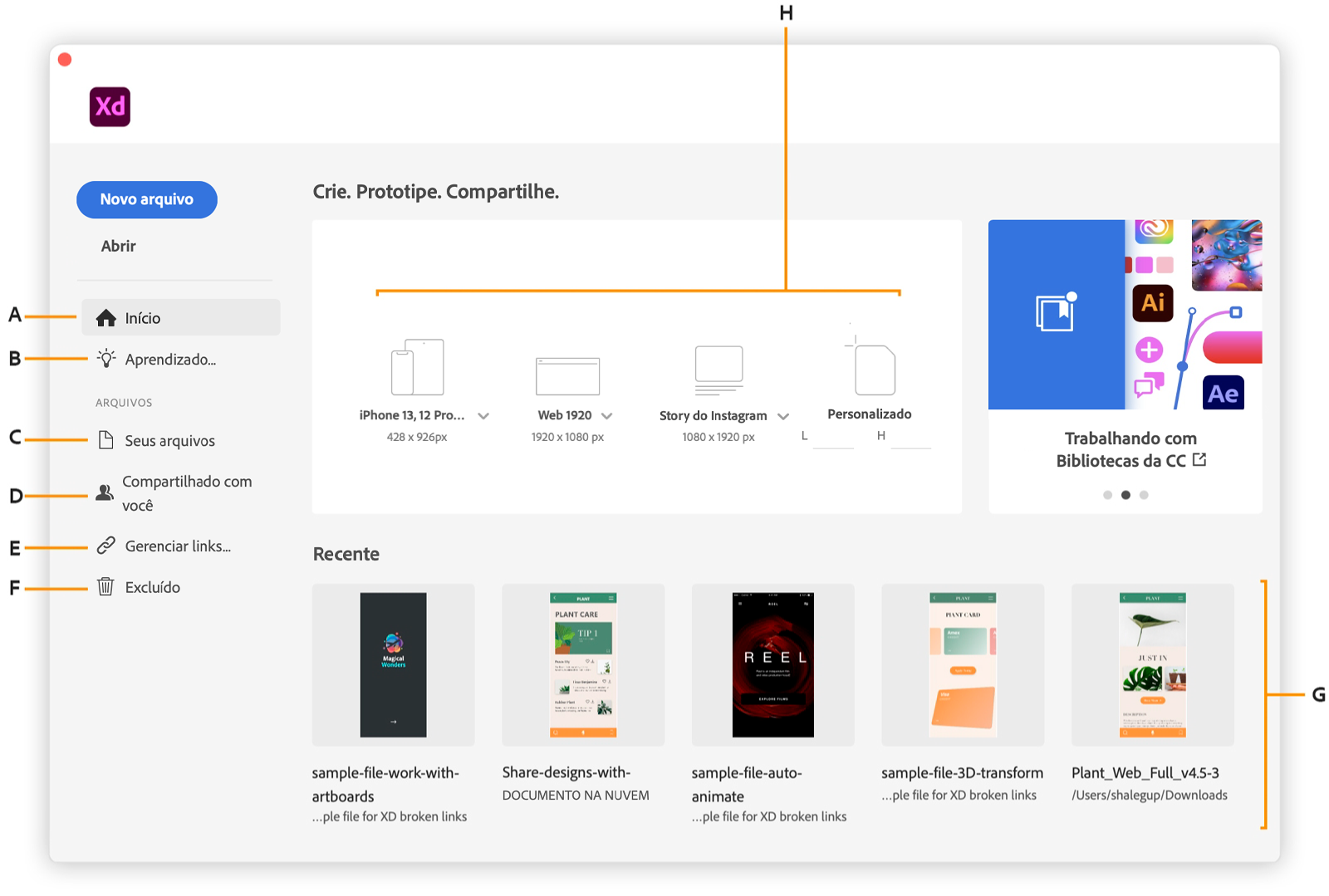
4. Adobe XD

O Adobe XD é uma plataforma de criação de wireframes para dispositivos Windows e MacOS.
Caso não saiba, o wireframe é uma espécie de “esboço visual básico” com a estrutura e layout de um site ou aplicativo. De forma geral, é uma representação esquemática que mostra os elementos principais e a organização do conteúdo, quase como se fosse “um desenho simples em um papel mostrando como será o site”.
O objetivo principal de um wireframe é estruturar as informações e movimentações possíveis do usuário em determinado sistema, antes de pensar em design, cores, etc.
Ainda se tratando do Adobe XD, ele faz parte da Adobe Cloud que está disponível a partir de 86 reais mensais para estudantes e 124 reais mensais para usuários comuns.
5. Google Optimize

O Google Optimize é uma ferramenta de testes A/B. Em resumo, ela possibilita donos de sites a realizarem experimentos e aperfeiçoarem suas páginas e conteúdos para aprimorar a experiência do usuário.
Testes A/B, conhecidos também pelo termo “testes de divisão” ou “testes divididos”, é o método utilizado para comparar duas versões diferentes de uma página. Dessa forma, é possível indicar qual versão das páginas gera mais resultados, a depender da métrica escolhida (na maioria das vezes é “conversão”).
O Google Optimize oferece recursos de personalização, permitindo que a experiência do usuário seja diferente (e otimizada) via variáveis como localização, comportamento ou origem de tráfego.
Sabe o que é ainda melhor? Por ser um produto da Google, O Optimize se integra perfeitamente com o Analytics, incrementando mais ainda a riqueza de detalhes das suas análises.
6. Refiner

O Refiner é uma ferramenta de micropesquisas feitas para ter o feedback constante e ideal por parte dos usuários do seu site. Com ele, se tem mais respostas com as pesquisas altamente configuráveis de produtos. Assim, é possível saber se o usuários estão tendo alguma dúvida no processo de utilização.
Imagine que, por exemplo, deseja identificar se o usuário sabe onde está o carrinho da sua loja virtual (muitos sentem dificuldades em encontrar essa informação com clareza, a depender do tema). Com as micropesquisas, basta acioná-las na etapa de interação específica em que o carrinho é solicitado.
Dessa forma, com as respostas das pesquisas, há o feedback necessário para saber se a experiência de uso está sendo realmente positiva.
O plano Essentials, projetado para startups em crescimento, custa 99 dólares por mês e permite até 5000 usuários ativos e o plano Growth, ideal para empresas maiores, custa 239 dólares por mês.
7. Overflow

O Overflow é a ferramenta ideal para desenhar as jornadas do usuário dentro do seu site. A plataforma permite que se crie todo o passo a passo que o usuário toma para realizar cada interação com suas páginas e conteúdo, o que dá muito mais clareza no processo.
Com o Overflow, se pode criar diagramas e integrá-los com outras ferramentas de UX como Sketch, Framer e Adobe XD.
Seu plano Profissional custa a partir de 20 dólares por mês (por cada usuário cadastrado). Ele ainda conta com 1GB de espaço em nuvem, compartilhamento, pastas e times privados, impressão para PDF, exportação sem marca d’agua e comentários.
8. Lookback

O Lookback é uma plataforma com o propósito de realizar testes do seu site com os usuários, similar a Loop11 que já falamos nesse artigo.
Ele funciona da seguinte maneira, se cria um link de testes e envia para os participantes da pesquisa que deseja realizar. A ferramenta, através do link, grava o usuário e a tela dele, fazendo com que todas as ações fiquem registradas.
Essa função ajuda bastante na análise e observação das reações dos usuários em vários momentos diferentes da jornada pela interface.
Para utilizar o Lookback, o valor é a partir de 25 dólares por mês (com até 10 sessões por ano). Há planos maiores com mais sessões, podendo custar até 344 dólares por mês. Felizmente, há como ter 5 sessões gratuitas.
9. Hotjar

Hotjar é uma ferramenta geradora de mapa de calor do site em conjunto com uma ferramenta de análise comportamental do usuário. Uma de suas principais características são as gravações de sessão dos visitantes juntamente com a análise de mapa de calor. Assim, se pode assistir às gravações das sessões salvas e reproduzi-las, identificando os problemas em suas páginas e vendo como os usuários realmente interagem com cada uma delas.
A Hotjar também permite pesquisas e enquetes de feedback que ajudar a recolher feedbacks diretos dos seus usuários. Existem planos pagos, mas o gratuito te oferece 35 sessões diárias, o que já dá um feedback interessante.
10. Userberry

Usado pela Microsoft e Samsung, o Useberry foi planejado para permitir uma maneira eficiente de acessar os principais insights de UX do seu site ou produto.
Graças à ferramenta, se pode registrar as sessões e as interações (tudo isso em tempo real) dos usuários enquanto testam seu site. Essas interações podem ser vistas por diferentes visualizações, como o mapa de calor (os heatmaps já abordados aqui) ou fluxos do usuário, detalhando como o usuário de teste navega.
O plano gratuito permite apenas 10 respostas por mês. O básico custa 33 dólares por mês e permite 100 respostas a cada 30 dias.
Dúvidas frequentes sobre ferramentas de UX Design
De forma nenhuma. Utilizá-las é a garantia de ter um site que gera boas experiências para seus usuários, mas não é obrigatório. Normalmente, o fluxo normal de otimização de um site já pronto, é utilizar uma ferramenta, avaliar os resultados dela, realizar alterações e recriar os testes, para verificar se a otimização surtiu o efeito correto.
Realizar tudo isso com diversas ferramentas além de ser trabalhoso pode exigir uma equipe muito grande. Por isso, para sites menores e institucionais, não é necessário esse nível de detalhes.
Embora algumas escapem dessa definição, por serem relativamente acessíveis, boa parte das ferramentas funcionam em dólar e por isso tendem a ter um preço “salgado” aqui. Nesse caso, se não tiver um e-commerce com muita demanda ou site com alta necessidade de UX Design, uma boa opção é usufruir das versões gratuitas deles.
Consegue. Porém, pode ser que para tomada de decisões mais sérias ou para análise mais profundas seja necessário a compreensão de conceitos relevantes na área de UX Design. Nesse caso, existem empresas que prestam consultorias.
Conclusão: ferramentas de UX Design
No artigo de hoje mostramos 10 ferramentas de UX Design valiosas para aumentar o poder do seu site WordPress de gerar boas experiências. Esperamos que o conteúdo tenha sido bastante proveitoso.
Se tiver alguma sugestão ou dúvida, a caixa de comentários abaixo estará aberta. Obrigado por ler até aqui. Um forte abraço!