Uma das tendências mais interessantes em sites é o uso de um menu flutuante no WordPress, também conhecido como "sticky menu".
Esse tipo de menu fica fixo no topo da tela enquanto o usuário desce a página, se mantendo sempre visível.
Isso traz uma grande vantagem: facilita a navegação e torna o acesso às seções do site mais rápido, o que pode resultar em usuários ficando mais tempo no seu site e, quem sabe, mais ações realizadas por eles.
Nesse post, vamos mostrar como você pode adicionar um menu flutuante ao seu site. Vamos cobrir desde o porquê de escolher um menu assim até como realmente colocá-lo no seu site, seja você alguém que já sabe programar ou quem está apenas começando.
O que é um Menu Flutuante no WordPress?
Um Menu Flutuante no WordPress, também conhecido como Stick Menu, é um recurso que mantém o menu de navegação do site visível na tela enquanto o usuário rola para baixo. Em vez de o menu desaparecer quando o usuário desce a página, ele permanece "colado" na parte superior ou em uma posição fixa na tela, facilitando o acesso à navegação do site em qualquer ponto da página.
Essa funcionalidade é útil para garantir uma melhor experiência do usuário, especialmente em sites com muito conteúdo, onde os visitantes podem querer acessar diferentes partes do site rapidamente, sem ter que rolar de volta até o topo para encontrar o menu de navegação.
No WordPress, você pode implementar um Menu Flutuante usando temas específicos que oferecem essa funcionalidade embutida ou instalando plugins que permitem adicionar essa característica ao seu site.
Médodo 1: Adicionar Menu Flutuante usando seu Tema
Os melhores temas para WordPress frequentemente integram nativamente o recurso de Menu Flutuante, muitas vezes referido como "Stick Menu". Para aqueles que têm a sorte de utilizar um desses temas, a ativação do menu flutuante é um procedimento simples. Basta abrir as configurações do tema e localizar a opção correspondente, geralmente disponível de forma clara e acessível.
Entretanto, para os usuários que se encontram em dúvida quanto à presença deste recurso em seus temas ou enfrentam dificuldades para ativá-lo, há um caminho claro a ser seguido. Ao navegar até a seção "Aparência" > "Temas" no painel do WordPress, é possível identificar o nome do tema atualmente em uso.
Em seguida, por meio de uma pesquisa na documentação fornecida pelo desenvolvedor do tema, via Google ou outro mecanismo de busca, as informações necessárias para habilitar o Menu Flutuante podem ser prontamente encontradas.
Método 2: Adicionar Menu Flutuante usando Plugin (mais fácil)
Utilizaremos o plugin Sticky Menu & Sticky Header (o primeiro da nossa lista abaixo).
1. Instale e ative plugin Sticky Menu & Sticky Header.
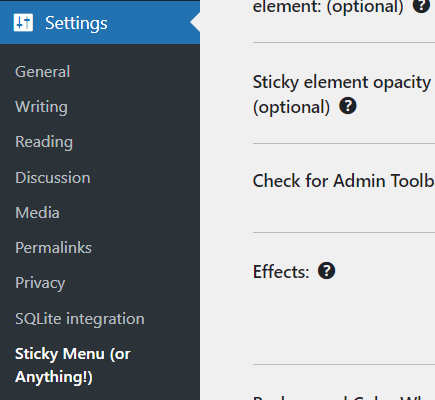
2. Acesse as configurações do plugin, vá em Configurações → Sticky Menu (or Anything).

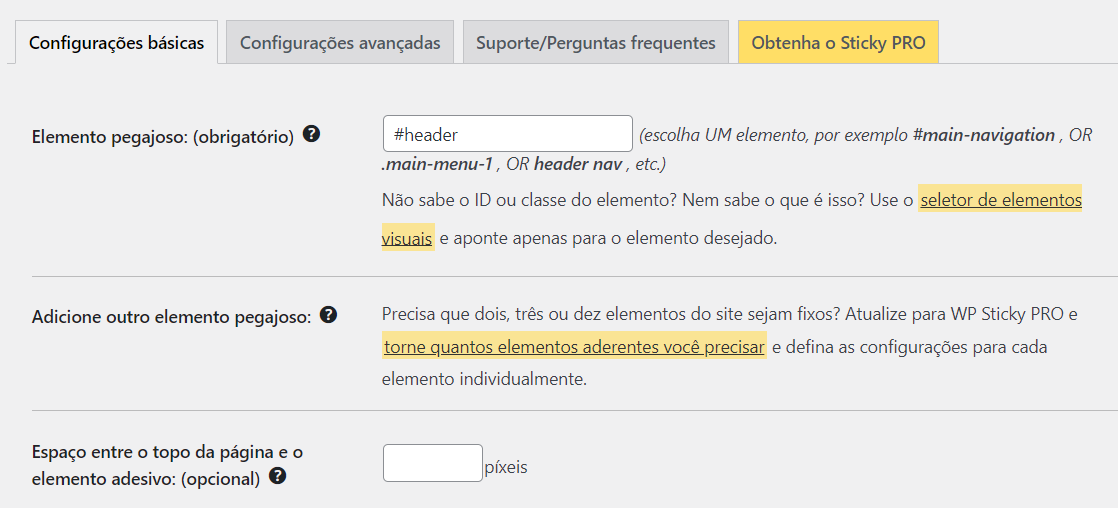
3. Depois, em “sticky element” ou “elemento pegajoso ou fixo”, a depender da tradução, insira o seletor do seu menu.

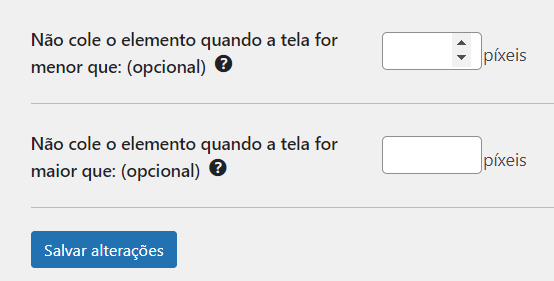
4. Ajuste as configurações para dispositivos móveis, se necessário.
- Não cole (fixe) o elemento quando a tela for menor que:
- Não cole (fixe) o elemento quando a tela for maior que:

Isso evita com que haja erros na visualização mobile do seu site.
5. Clique em Salvar alterações.
Tem como adicionar estilos personalizados ao menu fixo?
Tem sim. Para adicionar estilos ao seu elemento fixo quando ele não estiver fixo , use o nome da classe ".element-is-not-sticky".
Para adicionar estilos ao seu elemento fixo somente quando ele estiver fixo, use o nome da classe ".element-is-sticky".
O código a seguir daria ao seu elemento um fundo vermelho apenas quando não estiver fixo e azul apenas quando estiver:
.element-is-not-sticky {
background: red;
}
.element-is-sticky {
background: blue;
}Método 3: Adicionar Menu Flutuante usando código
Abaixo mostraremos como deixar o menu flutuante no WordPress apenas via código. Caso queira uma versão mais simples e fácil de fazer, se for inexperiente em CSS, veja o próximo tópico, em que ensinaremos como fazer isso via plugins.
Para tornar um menu flutuante no WordPress manualmente usando CSS, você pode seguir estes passos básicos:
Passo 1: Identifique o seletor CSS
Primeiro, você precisa identificar o seletor CSS do menu/cabeçalho que você deseja tornar flutuante. Isso geralmente é algo como .menu, #main-menu, ou uma classe/ID específica do seu tema.
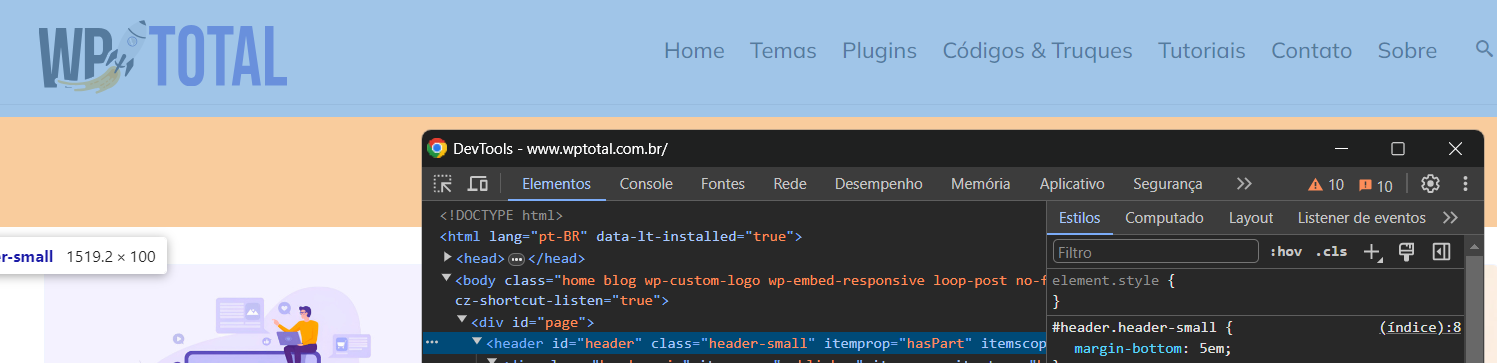
No WP Total, por exemplo, é #header.

Para encontrar o seletor, clique com o botão direito do mouse no menu e vá em Inspecionar Elemento. Entendendo um pouco de HTML e CSS é fácil de identificar.
Passo 2: Adicione CSS customizado
Vá ao painel do WordPress, navegue até "Aparência" e então "Personalizar".
Na seção "CSS adicional", adicione o seguinte código:
#seu-seletor-menu {
position: fixed; // deixa a posição fixa
top: 0; // tira qualquer espaço entre o elemento e o topo
width: 100%; // define a largura em 100%
z-index: 1000; // garante que seja o elemento na primeira camada do site (para nenhum sobrepor ele
}Substitua #seu-seletor-menu pelo seletor correto do seu menu.
Passo 3: Ajuste o CSS
Como cada tema é diferente e pode se comportar de forma diferente, você pode precisar ajustar outras propriedades CSS como background, box-shadow para garantir que o menu flutuante se destaque contra o conteúdo da página.
Passo 4: Salve e publique
Após adicionar e ajustar o CSS conforme necessário, salve e publique suas alterações.
Esse método irá fixar o menu na parte superior da tela, tornando-o acessível enquanto o usuário rola a página.
Melhores plugins para criar um Menu Flutuante no WordPress?
Conheça os melhores plugins para criar menus flutuantes no WordPress.
1. Sticky Menu & Sticky Header (gratuito com versão paga)
O plugin "Sticky Menu & Sticky Header" da WebFactory para WordPress permite que você faça qualquer elemento de uma página se fixar no topo ao rolar a página para baixo.
Isso é muito usado para menus que ficam no topo da página, mas você pode fixar quase qualquer coisa, como cabeçalhos, widgets, logotipos, banners de chamada para ação, entre outros.
Para usar, você precisa escolher um seletor específico para o elemento que deseja fixar. Isso pode ser algo simples ou mais detalhado, e para aqueles que preferem evitar códigos, o WP Sticky PRO oferece uma ferramenta visual para essa seleção (mas acredite, encontrar o seletor do menu é muito fácil, sem a necessidade de partir para a versão pro).
O plugin tem várias funcionalidades. Você pode definir quão alto na página o elemento fixo deve aparecer, escolher em que tamanhos de tela a fixação funciona ou não, e decidir em quais páginas específicas o elemento deve ficar fixo.
Também é possível configurar um elemento para "empurrar" o fixo de volta para o fluxo normal da página quando necessário.
2. Simple Floating Menu (gratuito com versão paga)
O plugin "Simple Floating Menu" para WordPress permite adicionar um menu fixo e flutuante ao seu site, com uma ampla escolha de ícones e dicas de ferramentas personalizáveis.
O plugin inclui cinco conjuntos de ícones, somando mais de 5000 opções, e permite adicionar quantos botões de menu desejar.
O menu pode ser configurado em oito posições diferentes e nove formas de botões. Além disso, é possível personalizar a altura/largura dos botões, o tamanho dos ícones, a cor dos botões e as fontes das dicas de ferramentas, com mais de 600 fontes do Google disponíveis.
O plugin também oferece recursos para exportar ou importar configurações entre diferentes sites e tem uma versão premium com mais funcionalidades disponíveis.
3. Floating Notification Bar (gratuito com versão paga)
O plugin "My Sticky Bar" para WordPress é uma ferramenta que permite adicionar uma barra de notificações flutuante, menus que se fixam ao rolar a página, banners de anúncios e cabeçalhos fixos para qualquer tema.
Ele facilita a navegação e permite personalizar anúncios e promoções. O plugin suporta vários idiomas, é personalizável via CSS, e é compatível com construtores de sites como Elementor e Divi.
A versão Pro oferece funcionalidades adicionais, como temporizadores e conteúdo personalizado para aumentar a conversão.
Por que você deve deixar o menu do seu site flutuante?
Essa questão é muito pessoal. Nós, particularmente, preferimos um menu fixo porque facilita bastante o usuário acessar outras páginas. Mas dependendo do estilo do seu site ou blog, isso pode não ser necessário.
Nesse caso, a recomendação é testar e ficar de olho nas métricas do seu site para saber se gerou alguma diferença na quantidade de páginas acessadas por usuário.
Quais as vantagens de ter um menu flutuante no WordPress?
Ter um menu flutuante traz várias vantagens que podem melhorar a navegação e a impressão que os usuários têm do seu site. Aqui estão algumas dessas vantagens:
Acesso constante
Um menu flutuante fica fixo no topo da tela enquanto você rola a página para baixo. Isso é útil, especialmente em páginas longas, porque o menu está sempre lá, pronto para ser usado, sem precisar voltar ao começo para mudar de seção.
Esse recurso facilita muito a navegação, permitindo que os usuários mudem rapidamente entre diferentes partes do site, o que torna a experiência no site mais rápida e simples, aumentando a satisfação dos visitantes.
Melhor experiência para os usuários
De forma geral, pelo fato do menu estar sempre visível, a frustração dos usuários é diminuída, principalmente daqueles que se sentem confusos com a navegação da maioria dos sites.
Visual moderno e profissional
Embora isso possa ser um pouco subjetivo, um menu flutuante no WordPress ajuda a dar ao site uma aparência mais limpa e moderna, o que pode ser muito atrativo para os visitantes.
Otimização para quem acessa o site pelo celular
A maioria das pessoas acessa a internet pelo celular. Por isso, ter um menu flutuante é essencial para garantir uma boa experiência de navegação nesses dispositivos.
O menu economiza espaço na tela, que é menor em celulares e tablets, e mantém as opções de navegação sempre disponíveis, facilitando o uso do site em qualquer dispositivo.
Facilidade de Implementação
Inserir um menu flutuante em seu site pode ser mais fácil do que parece. Existem muitos plugins e códigos prontos que permitem a implementação desse recurso rapidamente, mesmo para quem não tem muita experiência com códigos e programação de forma geral.
Possíveis melhorias nas conversões
Um menu flutuante pode ajudar a aumentar as conversões no site. Ao manter links importantes sempre visíveis e fáceis de acessar, você facilita para os usuários encontrarem o que procuram, como produtos, serviços ou formulários de contato.
Quais as desvantagens de usar um menu flutuante no WordPress?
Embora um menu flutuante traga muitos benefícios para a navegação e a experiência do usuário, existem algumas desvantagens (dependendo de como é o seu menu) que você deve considerar antes de implementar esse recurso no seu site, como:
Espaço na tela
Dependendo do tamanho do seu menu flutuante, ele pode ocupar um espaço considerável na tela. Isso pode ser problemático em dispositivos pequenos, como celulares, onde o espaço é limitado.
Desempenho
Menus flutuantes, se estiverem lotados de itens, podem tornar o site mais lento, especialmente se forem pesados em elementos gráficos ou scripts complexos.
Nesse post, mostraremos como fazer seu menu de forma leve que não prejudicará o carregamento do site. Mas será necessário um esforço seu para reduzir a quantidade de itens no menu também.
Conclusão
O "menu flutuante" ou "sticky menu" no WordPress é uma barra de navegação que fica visível no topo da tela enquanto o usuário rola a página para baixo.
Essa visibilidade frequente do menu pode melhorar a experiência do usuário ao facilitar o acesso rápido às diferentes seções do site, aumentando assim o tempo que eles passam no site e as ações que realizam.
A principal vantagem de um menu flutuante é que ele fica sempre acessível, o que é particularmente útil em páginas longas, o que permite que os usuários mudem de seção sem precisar rolar tudo de volta para o topo, tornando a navegação mais rápida e menos frustrante.
Além disso, um menu flutuante ajuda a dar ao site uma aparência mais limpa e moderna e é muito útil em dispositivos móveis, onde economiza espaço na tela.
Colocar um menu flutuante no seu site pode ser fácil, especialmente com vários plugins disponíveis para WordPress, como:
Esses plugins oferecem muitas opções de personalização e são fáceis de usar, mesmo para quem não tem muita experiência com programação.
No entanto, há desvantagens. Por exemplo, o menu pode ocupar muito espaço na tela, o que pode ser um problema em dispositivos com telas menores.
Além disso, se o menu tiver muitos itens ou usar muitos recursos gráficos ou scripts, ele pode deixar o site mais lento.
Para quem tem mais experiência técnica, também é possível criar um menu flutuante manualmente usando CSS.
Isso envolve identificar o seletor CSS do menu e adicionar um código específico no painel de personalização do WordPress.
Pode ser necessário fazer ajustes adicionais para garantir que o menu combine bem com o restante do site e funcione corretamente em todas as situações.
A decisão de usar um menu flutuante deve considerar as necessidades dos usuários e as características específicas do site.
É importante pesar os benefícios contra as possíveis desvantagens para decidir se esse recurso é adequado para o seu site.
Você vai deixar o menu flutuante no WordPress? Nos fale nos comentários.
Obrigado por ler até aqui. Um forte abraço!


