Embora fontes tipográficas possam parecer algo “muito pequeno para se importar”, adicionar fontes personalizadas ao WordPress é uma parte fundamental da identidade da sua marca na internet.
Entretanto, o processo de alterar a fonte padrão do seu tema não é tão simples como se imagina. Afinal de contas, deveria haver uma área dentro do painel para essa alteração ser realizada de forma otimizada, não é mesmo? Mas infelizmente não existe.
Essa indisponibilidade de modificação acontece porque o seu tema WordPress tem total controle das opções que disponibiliza para seus usuários. Logo, se o autor do tema não pensou em adicionar fontes personalizadas, na hora de desenvolvê-lo, teremos que fazer isso por conta própria.
Felizmente, independente de saber programação ou não, existem extensões e plugins interessantes que podem te ajudar a mudar as opções de fonte, solução que funciona para todo e qualquer tema já desenvolvido.
Assim, será possível garantir que o seu site estará, nos mínimos detalhes, condizente com sua marca, linguagem e estratégia, sem falar na valorização do design das suas páginas.
Por causa disso, nesse artigo completo, mostraremos passo a passo como adicionar fontes personalizadas ao WordPress. Vamos abordar alguns métodos interessantes para fazer isso. Portanto, precisaremos também pincelar sobre qual a real utilidade da tipografia no seu site.
Por que adicionar fontes personalizadas ao WordPress?

Para quem não está acostumado com design, criar a parte visual de um site pode parecer um processo simples. É só escolher uma cor principal, usar a fonte padrão, colocar o logotipo e ajeitar o menu, certo?
Infelizmente não. O processo de desenvolvimento de uma marca online ou de um tema considera não só o aspecto estético e “bonitinho”, mas também análises de marketing, psicologia e principalmente usabilidade. De uma forma geral, ter um bom site é conseguir “prever” o comportamento do usuário e facilitar as decisões dele nesse processo.
A escolha da fonte, sendo bem específico, afeta o design da página de diversas maneiras. As duas principais citadas por especialistas são a usabilidade e a legibilidade.
A usabilidade da fonte
A usabilidade da fonte se trata da facilidade em ler o que está escrito com ela. Caso suas páginas possuam letras difíceis de ler, será difícil o leitor entender a informação que está tentando passar.
A legibilidade do texto
Do mesmo modo, se a fonte não for otimizada e legível em leituras maiores, seu site pode até mesmo perder visitantes vindos do Google, porque ninguém conseguirá ler seus conteúdos até o final, o que prejudicará diretamente o desempenho em relação aos buscadores.
Assim, se aumentaria a taxa de rejeição, métrica de extrema relevância para o Google indicar seu site para outras pessoas ou não.
Por que não é fácil encontrar as opções de personalização de fontes no WordPress?
A facilidade de personalização é uma dos argumentos do porquê o WordPress é o melhor CMS da atualidade. Entretanto, vamos ser sinceros, ele não é tão fácil de personalizar assim.
Por exemplo, ao abrir os temas padrão do WordPress no painel de personalização, não há a opção de alterar a fonte ou adicionar fontes personalizadas.
Alguns temas profissionais, felizmente, possuem essa opção, mas são uma minoria pouco significativa da quantidade total de templates criados.
Isso significa que o WordPress é ruim no quesito personalização? Não! Mas em determinados contextos, ele pode se limitar (boa parte das vezes por conta da segurança), sendo necessário seguir tutoriais como esse para atingir o resultado que deseja.
Como adicionar fontes personalizadas ao WordPress
Felizmente, existem dezenas de formas de adicionar fontes personalizadas ao WordPress. A maioria delas não exige nenhum conhecimento em programação, podendo ser feita de forma muito simples.
Método 01: Verifique se o seu tema já não possui essa opção
Os temas profissionais (ou premium, como também são chamados), especialmente aqueles comprados em lojas americanas, como a ThemeForest, disponibilizam opções concretas de personalização, sendo a alteração de fontes, uma delas.
O mais comum é que isso se encontre nas configurações do seu tema ou na tela personalizar do menu. Antes de seguir adiante, verifique esses dois locais para ter certeza de que o seu tema, de fato, não oferece tais opções.
Assim, podemos usar métodos secundários para isso.
Dica: Se você usa Elementor, essas opções estão disponíveis em Custom Fonts
A opção de custom fonts pode ser visualizada através do menu Elementor → Custom Fonts.

É possível, inclusive, inserir fontes do seu computador. Só atente para as licenças das fontes instaladas. Caso uma fonte seja proibida para uso comercial, utilizá-la pode gerar problemas judiciais.
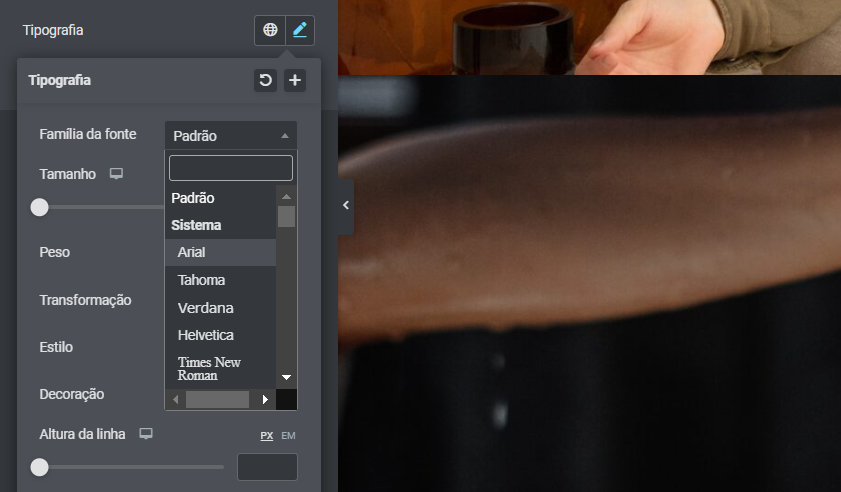
Dentro de cada item do Elementor é possível alterar a fonte também na seção “Tipografia”, como mostrado na imagem abaixo. O plugin, inclusive, seleciona várias fontes direto do fonts.google.com.

Método 02: Instale e ative um plugin de fontes do WordPress
Nas situações que o seu tema não ofereça a fonte que deseja e não utiliza construtores de página, como o Elementor, a solução mais rápida, para quem tem pouca ou nenhuma experiência em programação, é utilizar um plugin dedicado exclusivamente a inserção de fontes personalizadas no WordPress.
Muitos não sabem, mas existem dois tipos de plugin dentro dessa categoria: os de incorporação de fontes e os de upload de fonte.
- Plugins de incorporação de fontes: permite que serviços externos, como o Google Fonts, disponibilizem fontes para serem utilizadas no site. Normalmente, são os plugins mais utilizados.
- Plugins de upload de fontes: permite que você envie uma fonte do seu computador para ser utilizada no site. A vantagem principal disso é para fontes específicas ou únicas, quando, por exemplo, determinada empresa deseja utilizar a fonte do seu logotipo no site.
Embora existam os dois tipos de plugin, recomendamos o primeiro, afinal de contas, com o universo de fontes disponibilizadas gratuitamente pelo Google Fonts, não há a necessidade de fazer upload de nada do seu computador.
Abaixo mostraremos os principais plugins com esse objetivo.
OBS: Caso não saiba, leia o post [Tutorial] Como Instalar Plugins no WordPress.
1. Google Fonts Typography
A biblioteca do Google Fontes tem incríveis 1455 fontes únicas e gratuitas para serem utilizadas. Com esse plugin, é possível incorporar qualquer uma delas no seu site de forma totalmente otimizada.
O plugin possui recursos interessantes como:
- Visualização das fontes em tempo real.
- Integração com o Adobe Fonts (Typekit).
- Adaptação com qualquer tema WordPress.
- Opção de hospedar as fontes do Google de forma local.
- Controle do tamanho, peso, cor e demais configurações das fontes.
Uma vez que ele esteja instalado e ativado, basta ir em Menu lateral do WordPress → Aparência → Personalizar e ir na seção “Basic Settings” (pode variar de tema para tema).
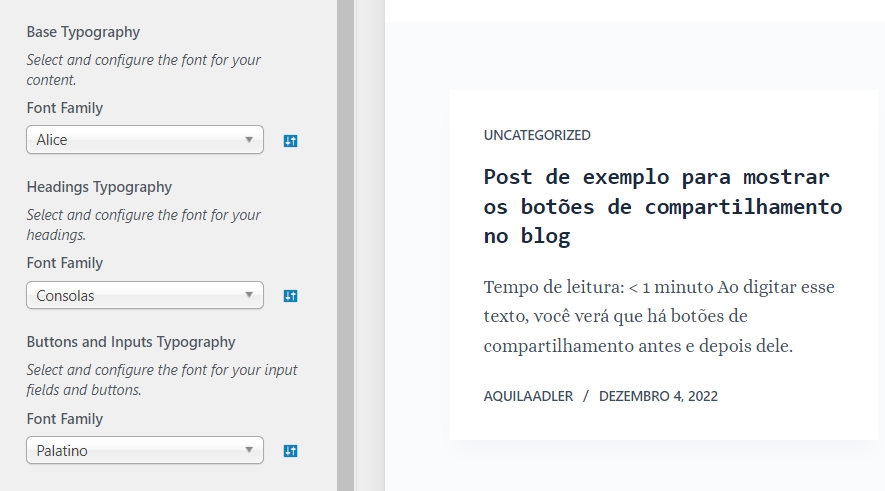
As opções podem ser vistas no lado esquerdo da imagem abaixo. Podemos definir fontes diferentes para o corpo de texto do site, cabeçalhos e botões.

Fazendo as alterações, é possível notar o seu site do lado direito da tela de personalizar com as fontes já carregada. Esse “preview ao vivo” te ajuda a escolher as melhores combinações possíveis.
2. Use Any Font
Com o Use Any Font, há a possibilidade de inserir qualquer fonte personalizada que desejar, basta ter acesso aos arquivos dela. A vantagem desse plugin é de permitir fazer isso com qualquer fonte mesmo, eles até provam isso na página oficial, sem precisar de uma linha de código sequer.
O plugin também:
- Tem suporte para todos os principais navegadores do mercado, até mesmo o Internet Explorar e Microsoft Edge.
- Integração com construtores de página como Beaver Builder, Elementor, Divi, dentre outros.
- Suporta os formatos ttf, otf e woff.
- Aceita arquivos até 25mb.
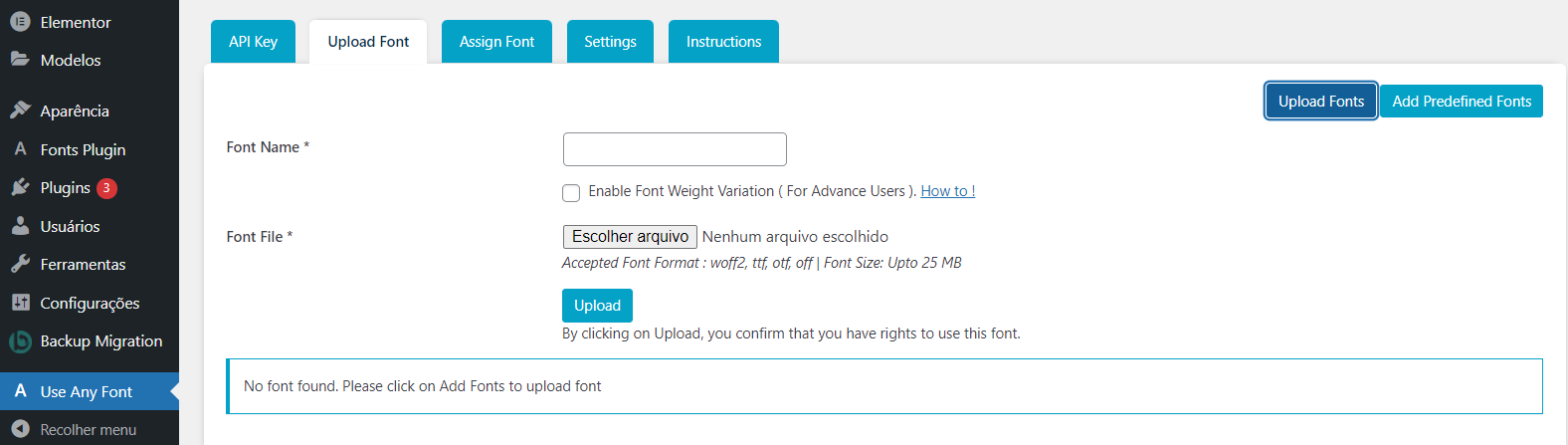
Para adicionar fontes personalizadas com o Use Any Font, vá em Menu Lateral do WordPress → Use Any Font → Upload font e selecionar o arquivo de fontes do seu computador. Depois, clique em upload e a fonte poderá ser utilizada em todo site.

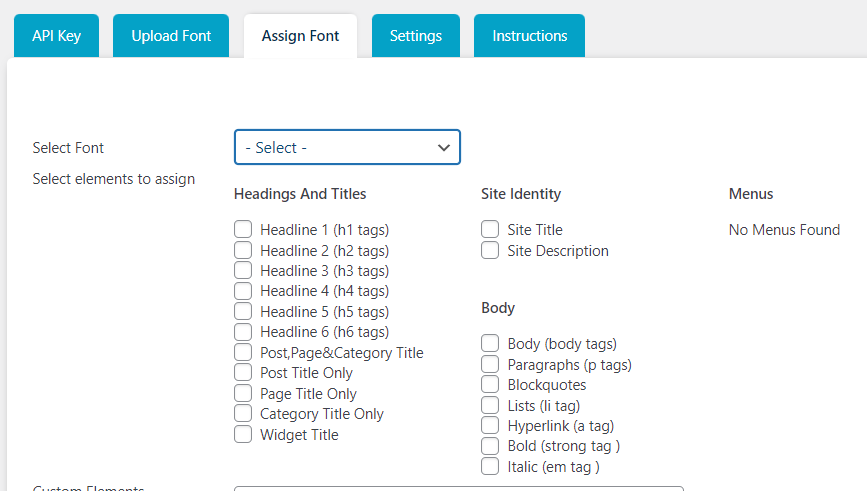
Depois de ter feito o upload, vá na aba Assign Font para definir onde ela será mostrada no site. São inúmeras as opções.

Quantas fontes utilizar?
Praticamente todo manual de design recomenda até no máximo 3, sendo recomendada 2, uma para títulos e outra para o corpo de texto. É possível utilizar quantas quiser, mas quanto menos usar, menor vai ser o impacto das fontes no carregamento do seu site.
O que vemos sendo usado na prática é uma fonte forte para os títulos, uma fonte com boa legibilidade para o corpo de texto e uma fonte mais cursiva para elementos como citações.
Como descobrir a combinação perfeita de fontes para usar no seu site WordPress
Lembra que falamos que não é só a legibilidade da fonte que deve ser considerada, mas também o design dela? Por isso, é importante saber combinar as fontes de forma harmoniosa.
Para descobrir a combinação perfeita de fontes para o seu site WordPress, vale testar até encontrar uma que te agrade. Porém, caso precise de uma pequena ajuda, a equipe da MileThemes criou algumas combinações interessantes.
Playfair Display / Fauna One

Ideal para contextos mais sérios, que envolvem “autoridade”, como sites e blogs relacionados a direito, empreendedorismo de alta classe e assuntos mais maduros.
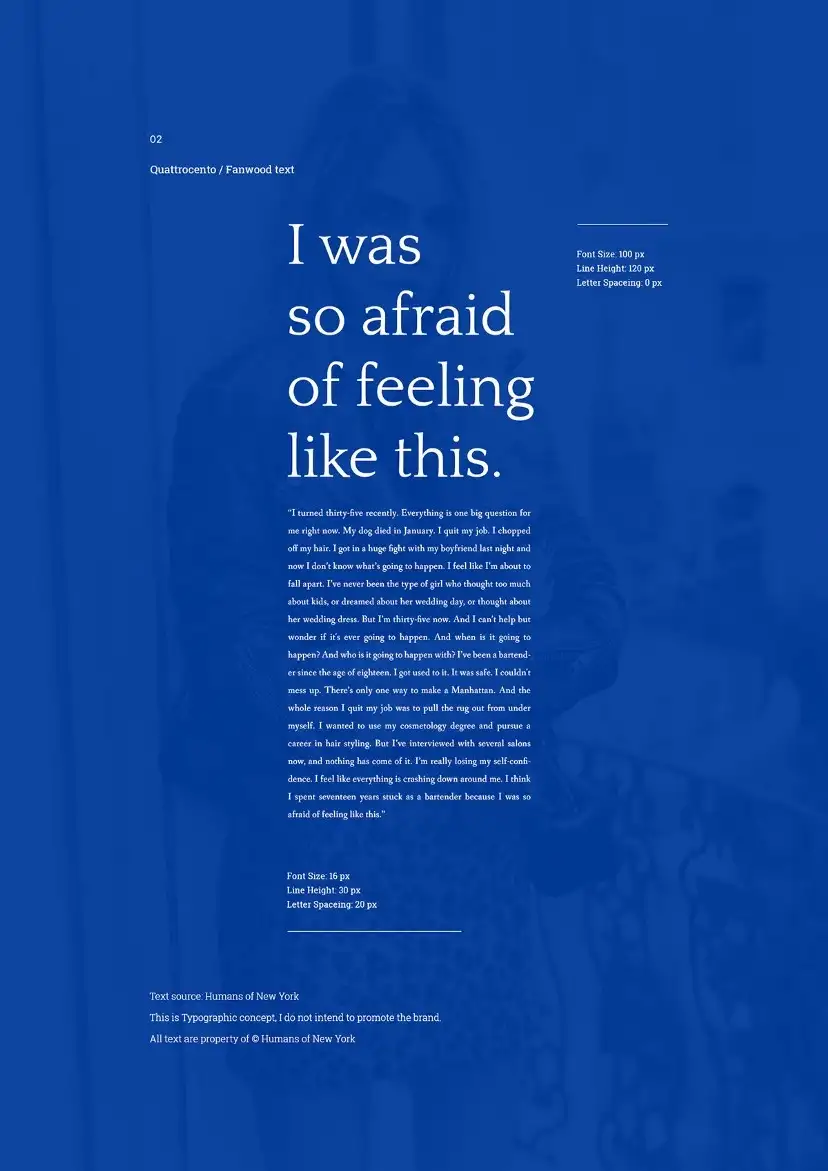
Quattrocento / Fanwood Text

Também oferece seriedade, mas de uma forma mais despojada e acessível para outros tipos de conteúdo.
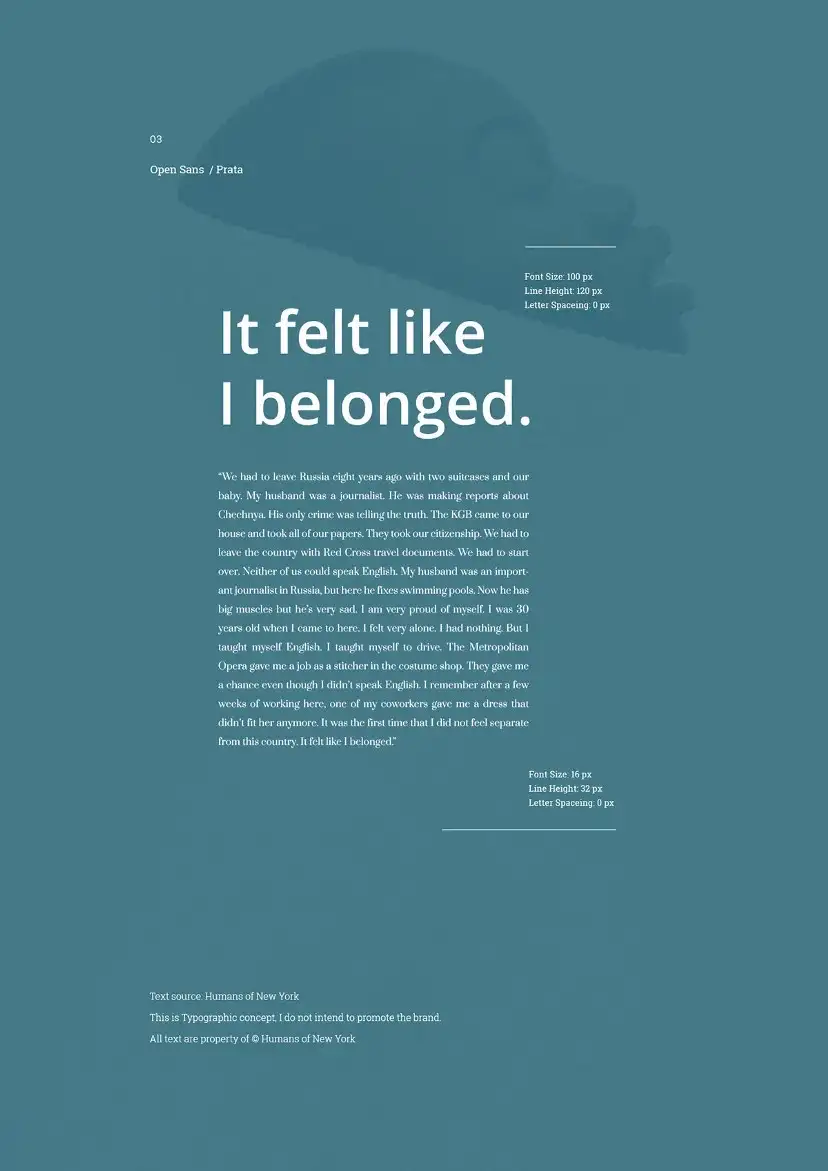
Open Sans / Prata

Normalmente o tipo de combinação mais recomendada para blogs, uma vez que tem uma fonte forte e sem serifa no título e uma fonte serifada no corpo de texto, ajudando muito na hora de fazer o usuário a continuar lendo.
Perguntas frequentes sobre fontes personalizadas no WordPress
As minhas fontes personalizadas aparecem, mas na hora que o site carrega, primeiro aparecem as fontes antigas e só depois as novas, isso é normal?
Isso é normal. O WordPress, para não atrapalhar o carregamento do site para visitantes, carrega o site com as fontes padrão e só depois que a página abriu corretamente, ele abre o script que faz as fontes personalizadas aparecerem.
Fique tranquilo que esse tipo de ação é completamente comum e não atrapalha em nada a experiência que seus visitantes terão com suas páginas.
Gostei das fontes de um site e gostaria de copiá-las, como posso saber o nome delas?
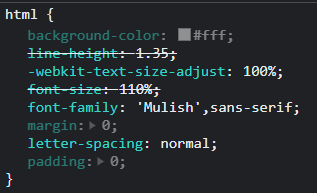
É possível fazer isso de diversas maneiras. A mais comum é acessar a página com o Inspecionar Elemento do Chrome, assim é possível selecionar um elemento e ver qual a fonte utilizada. No caso da imagem abaixo, a fonte é a “Mulish”.
Normalmente o nome da fonte fica depois do “font-family” em códigos CSS.

Outra forma de identificar a fonte é utilizar uma extensão do Google Chrome chamada WhatFont.
É possível personalizar as fontes de dentro do painel de administração do WordPress?
É sim! Para isso, utilize o plugin Admin Custom Font. Ele foi desenvolvido com intuito de substituir a fonte padrão do painel do WordPress.
Conclusão: como inserir fontes personalizadas no WordPress
Adicionar fontes personalizadas no WordPress não deveria ser um desafio, mas acaba sendo para muitos usuários, justamente por essa opção não vir por padrão na plataforma. Felizmente, nesse artigo, vimos algumas maneiras simples de adicionar fontes personalizadas, sejam por meio do próprio tema, construtor de páginas ou plugins externos.
Esperamos que esse conteúdo tenha sido, de fato, proveitoso e que tenha conseguido personalizar as fontes do seu site. Se tiver alguma dúvida, fale com a gente nos comentários e se conseguiu colocar a fonte que desejava, nos informe também.
Ficaremos muito felizes em saber que o seu site pôde estar bem mais estilizado depois desse tutorial.
Obrigado por ler até aqui. Um forte abraço e até o próximo conteúdo.