Existem diversas maneiras de personalizar a página de login do WordPress. Através delas, se pode ter uma instalação mais customizada e pessoal, seja para projetos pessoais ou para clientes, além de reforçar o branding da marca que se está trabalhando.
Para sites de membros e lojas online em que muitos cadastros são feitos (e consequentemente muitos logins), por exemplo, uma tela de login customizada garante uma melhor experiência para o usuário. Isso conta pontos para a valorização e reconhecimento do seu site.
Claro, não há nenhum problema com a tela de login padrão do WordPress e ela beira a perfeição. Afinal de contas, é minimalista, simples e cumpre bem seu papel. Mas ao mesmo tempo, convenhamos que é bem desinteressante.
Nesse artigo, mostraremos as melhores formas de personalizar a página de login do WordPress. Com certeza, cada uma delas pode te ajudar a alcançar esse objetivo, dependendo apenas de qual será escolhida.
O que é a página de login do WordPress?
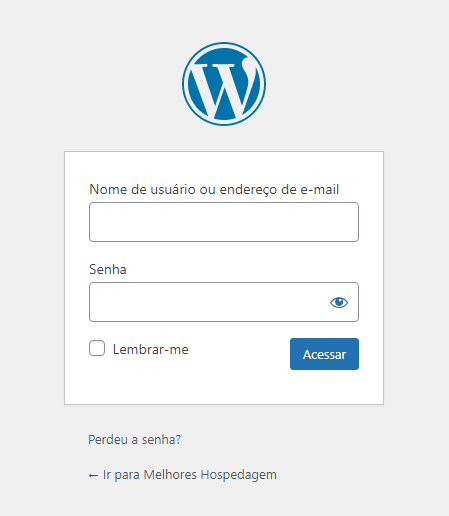
A página do login do WordPress é a primeira tela do painel a ser visualizada quando se digita seusite.com/wp-login.php ou seusite.com/wp-admin. Em 99% das situações ela aparecerá dessa forma:

Como dito antes, ela é muito boa. No entanto, vamos dar um pouco de vida e estilo a ela.
Por que personalizar a página de login do WordPress?
Porque personalizar a página de login do WordPress garante que seus usuários tenham uma experiência incrível, do início ao fim, ao acessarem o painel e funções do CMS.
Por padrão, como visto logo acima, a tela de login mostra as cores e logotipo do WordPress. E tudo bem, se você possui um blog em que é o único usuário.
Entretanto, se o seu site permite o registro de pessoas, por qualquer motivo, ter cores e logotipo próprios surpreendem e causam uma boa impressão.
Até porque, vamos ser sinceros... Dificilmente seus usuários conhecem o que é o WordPress. Então o logotipo dele nem faz sentido de ser mostrado.
Além do mais, a tela de login padrão não tem mais nada além de um formulário feito para o usuário acessar o painel. Mas estilizando essa página, é possível promover ofertas especiais, dar avisos e incrementá-la com conteúdo, desde que seja necessário, claro.
Exemplos de telas de login personalizadas
A internet está cheia de exemplos de telas de login customizadas, as mais bonitas, na opinião da nossa equipe são:
WP Forms

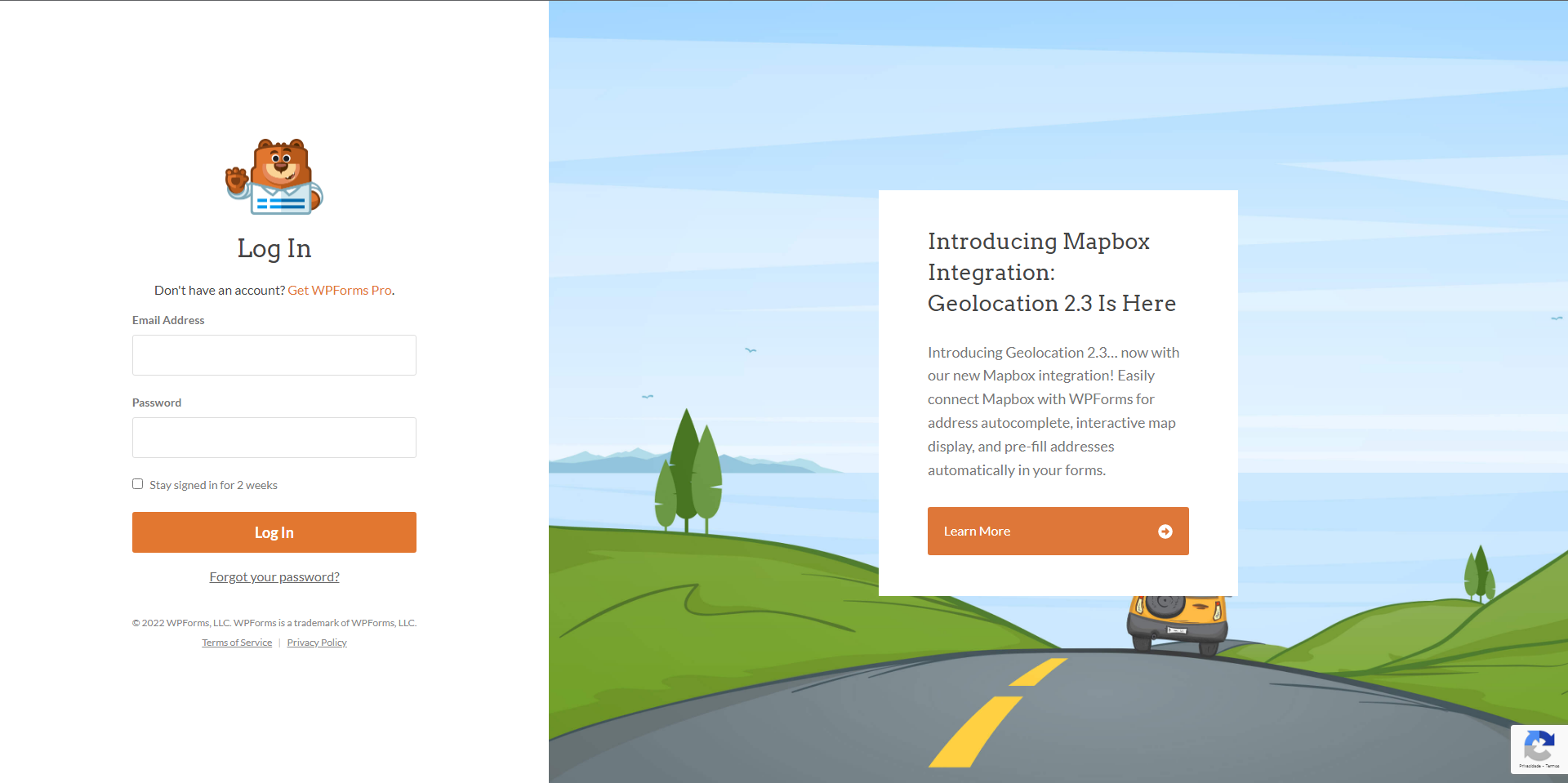
O WP Forms é um dos melhores plugins de formulário de contato para WordPress e a tela de login deles possui um layout em duas colunas. A primeira contém os campos padrão com o logotipo deles e a segunda é utilizada para divulgar promoções ou avisar de novos recursos.
Algo extremamente útil para mostrar aos usuários as novas atualizações e melhorias.
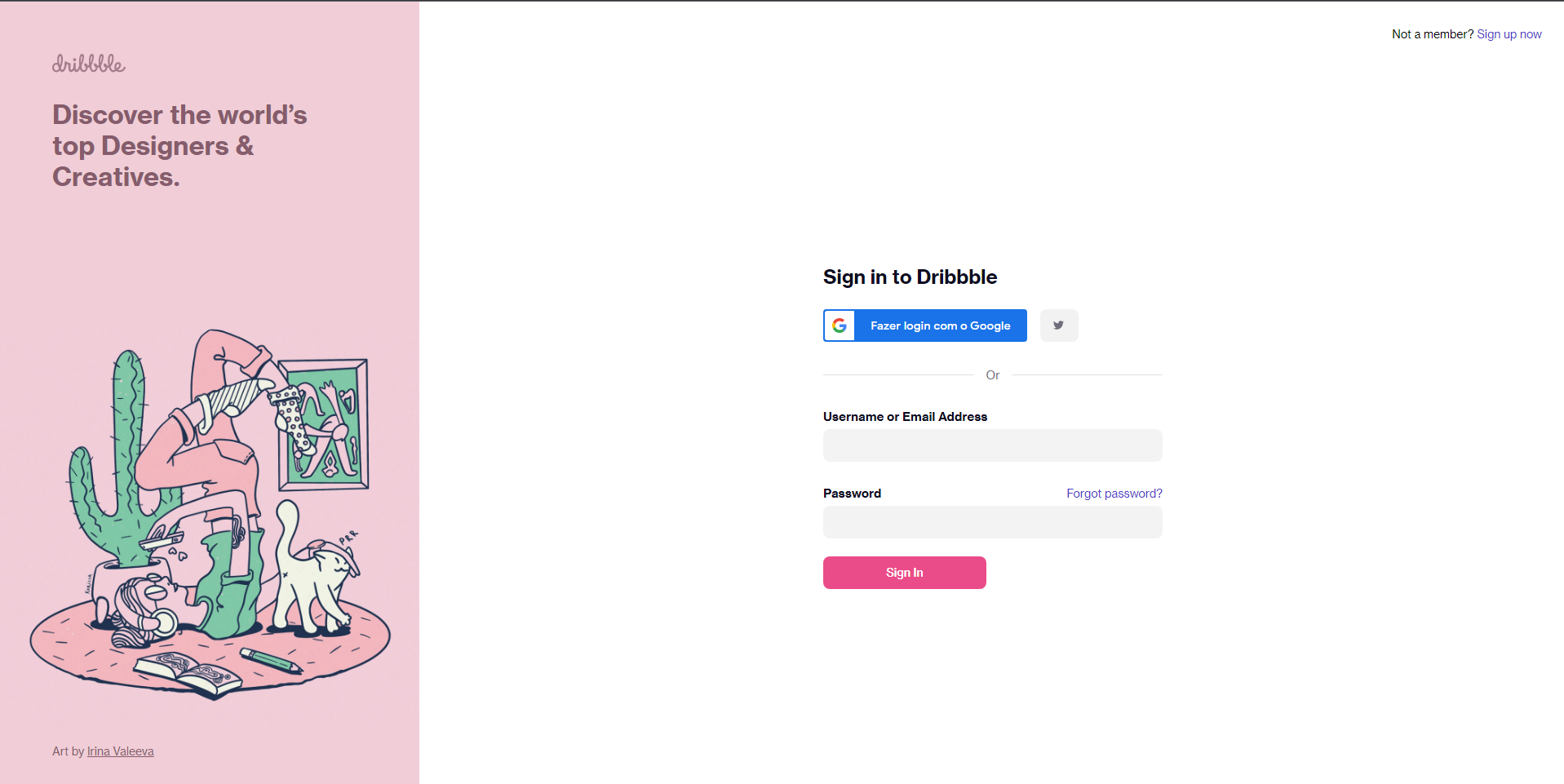
Dribbble

O Dribbble é um site para designers divulgarem seus trabalhos e compartilharem tendências. A tela de login deles é também dividida em duas colunas, sendo que na primeira eles reforçam o branding da marca deles, mostrando uma ilustração e na segunda coluna possuem o formulário de login.
Viver de Blog

A tela de login dos membros da Viver de Blog é um exemplo perfeito de minimalismo. Ela não tem nenhum elemento de imagem, além do logotipo da empresa e possui os campos comuns de formulários de login.
O foco, nesse caso, foi apenas adequar a página às cores e marca deles. Algo simples, mas funcional.
Como personalizar a página de login do WordPress
1. Use o plugin Theme My Login
O Theme My Login é um plugin (gratuito) com o objetivo de igualar a página de login com as páginas comuns do seu tema. Por isso, ele não é tão customizável, mas resolve a personalização da tela de forma quase imediata.
O primeiro e único passo é instalar o plugin e ativá-lo. Depois basta ir no menu lateral do WordPress -> Theme My Login e configurar a URL que você quer para sua página.
Abaixo você pode ver a página que o Theme My Login criou em um dos nossos sites. Ele pegou toda a cor utilizada e simplificou a tela, a deixando assim.

Entretanto, se você quiser mais poder de personalização, vamos para a próxima maneira de realizar isso.
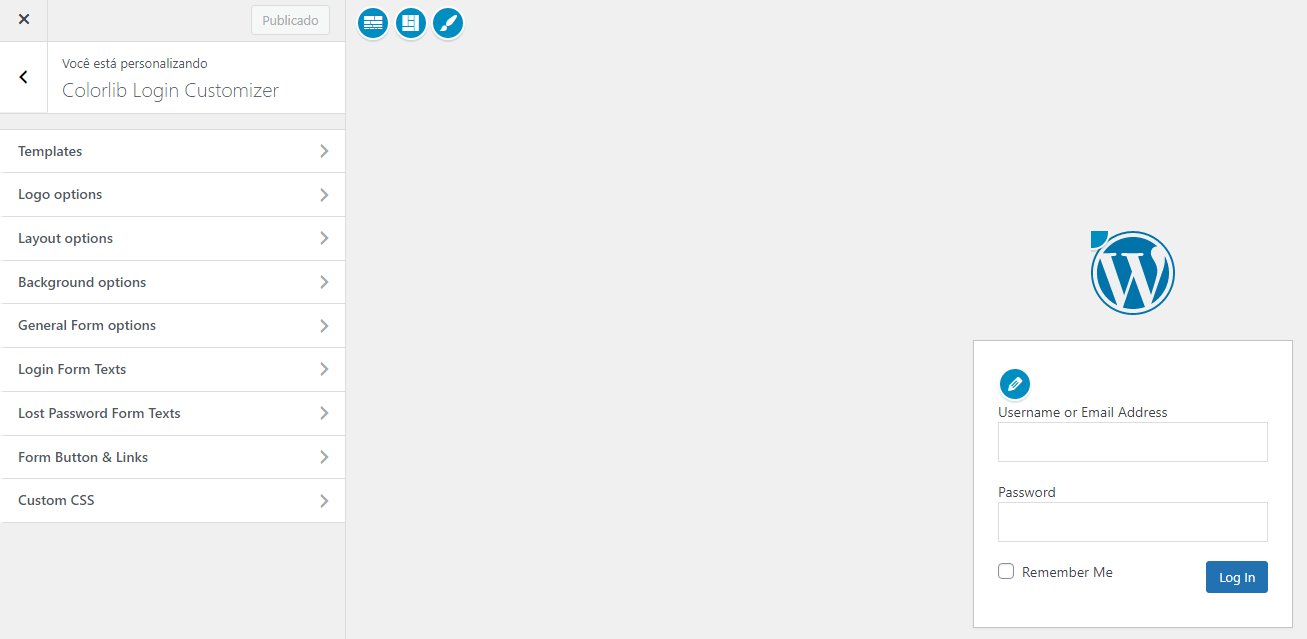
2. Use o plugin Custom Login Page Customizer by Colorlib.
Instalado o Custom Login Page Customizer by Colorlib você consegue mais opções de personalização. Vamos aplicar cada uma delas abaixo.
Ao acessar o menu lateral do WordPress -> Login Customizer, você verá essa tela padrão.

Ela é composta de abas, em que cada uma há diversas opções disponíveis:
- Templates: modelos prontos de páginas em que você pode estilizar sobrescrevendo as alterações (algo muito útil para poupar tempo).
- Logo options: opções de alteração e formatação do logotipo.
- Layout options: podendo adicionar duas colunas ou mover o formulário para diversos locais da tela.
- Background options: para alteramos o fundo com uma imagem ou cor específica.
- General Form Options: para customizar cores e demais informações visuais do formulário de login.
- Login form texts: para escrever textos personalizados.
- Lost Passwords Form Texts: similar a opção anterior, mas focada na tela de recuperação de senha.
- Form Buttons & Links: alteração das cores e tamanhos dos botões.
- Custom CSS: para inserção de css personalizado.
Ver todas essas opções talvez assuste. Mas não é necessário trabalhar em todas elas.
Vamos criar, como exemplo, uma página de login simples para o WP Total.
Inserindo logotipo
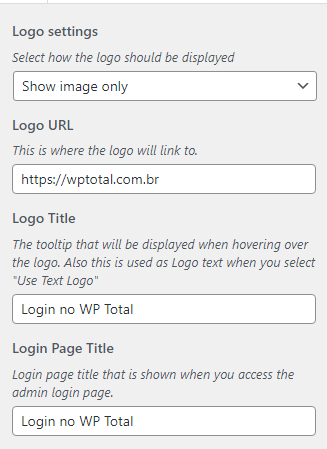
Nas configurações de logo, definimos que queremos apenas uma imagem sendo mostrada. No entanto, você pode mostrar texto na tela também.

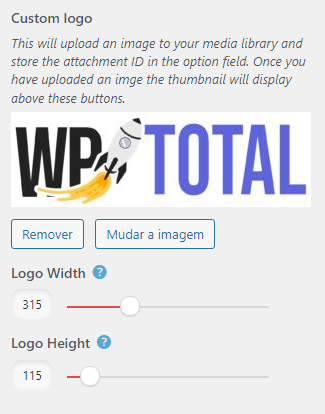
Além do mais, logo abaixo na mesma sessão, enviamos o nosso logotipo e definimos o tamanho dele.

Mudando a cor de fundo
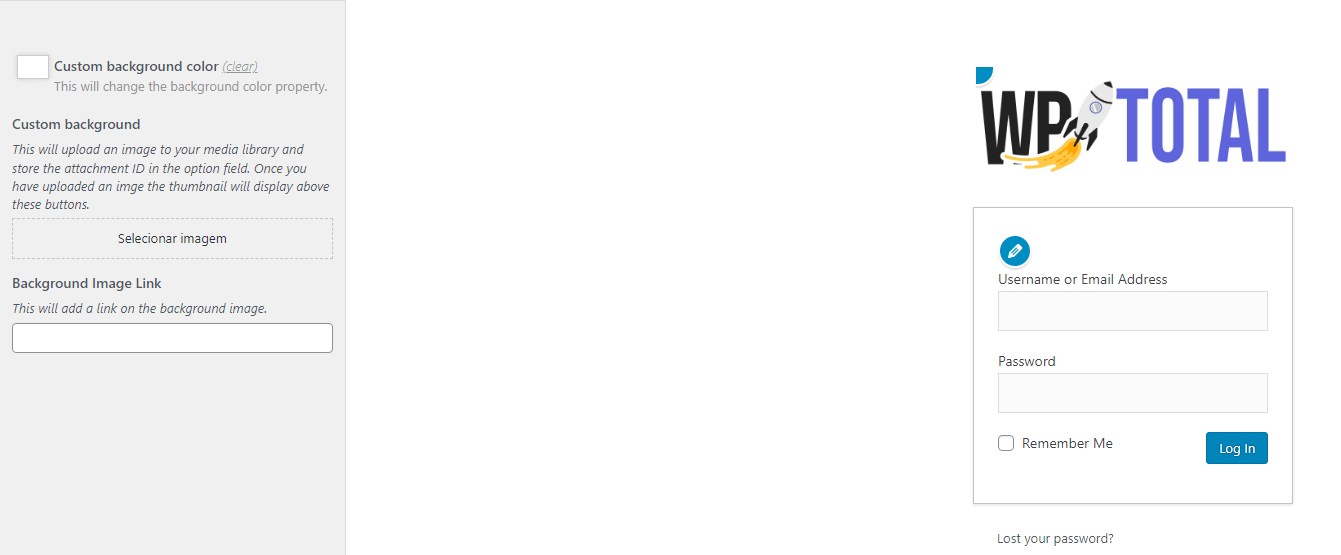
Depois, para adequar a cor de fundo da tela de login com o nosso logotipo, a mudamos para branco na opção "Background Options".

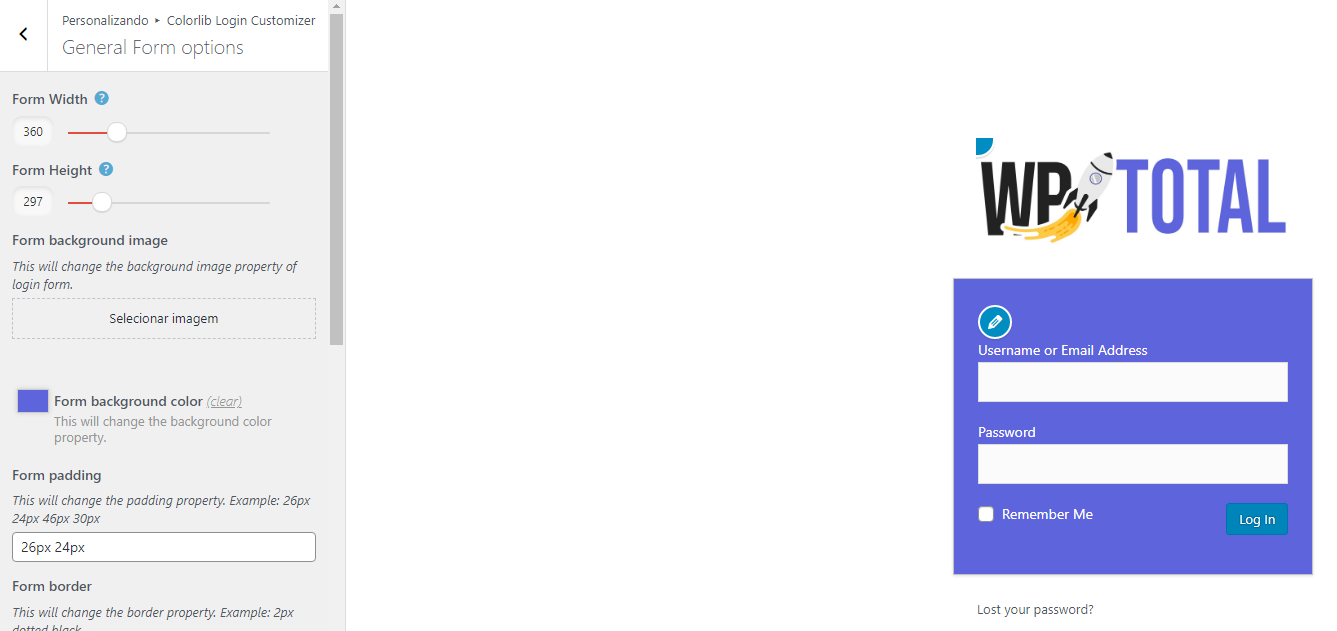
Em "General Form Options" mudamos as cores de fundo e texto do formulário de login, de forma a dar mais destaque a ele.

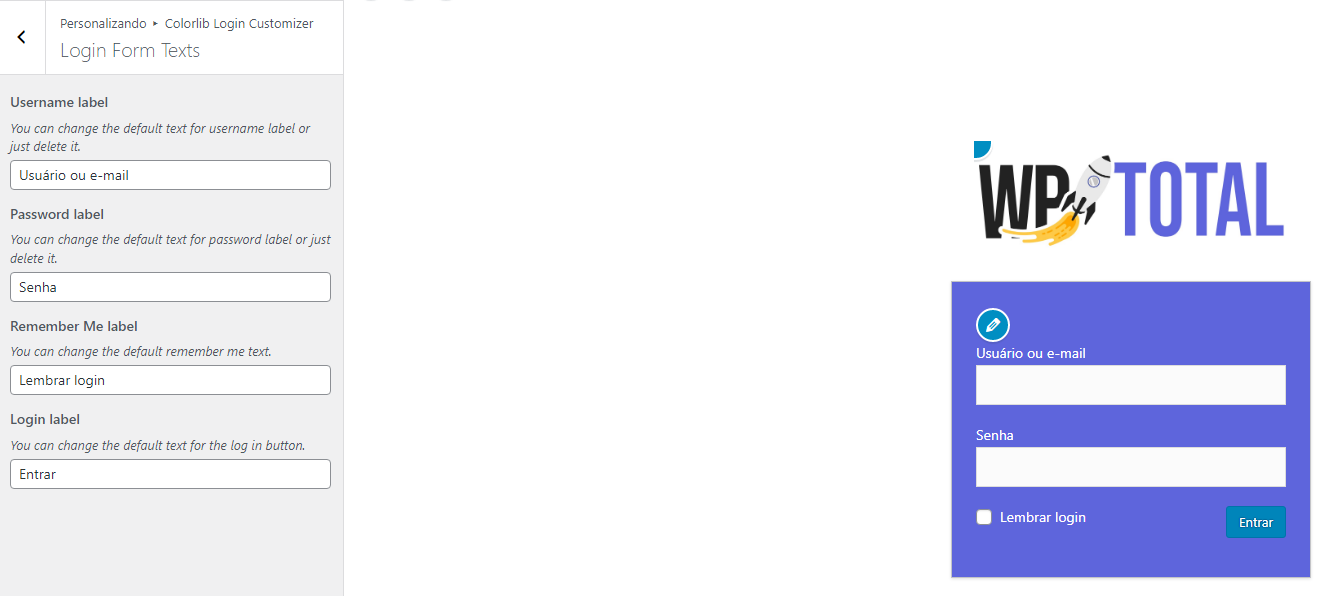
Na opção "Login form texts" traduzimos os textos que estavam em inglês.

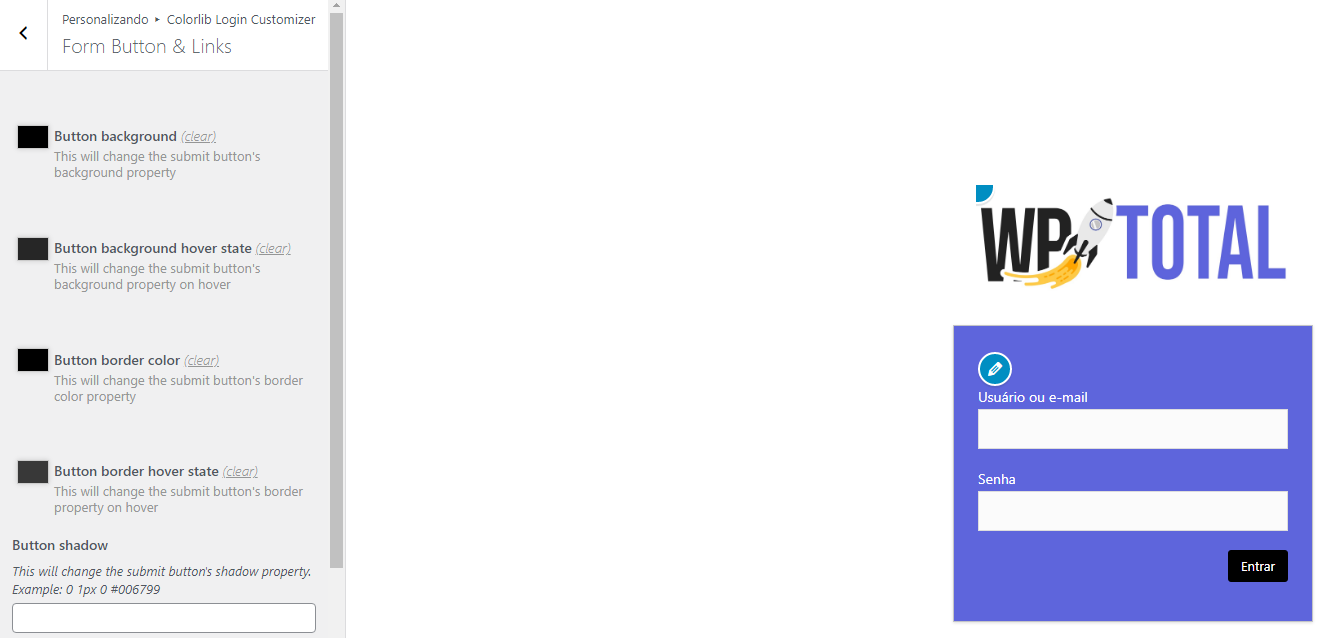
Também alteramos a cor do botão nas opções "Form Button & Links">

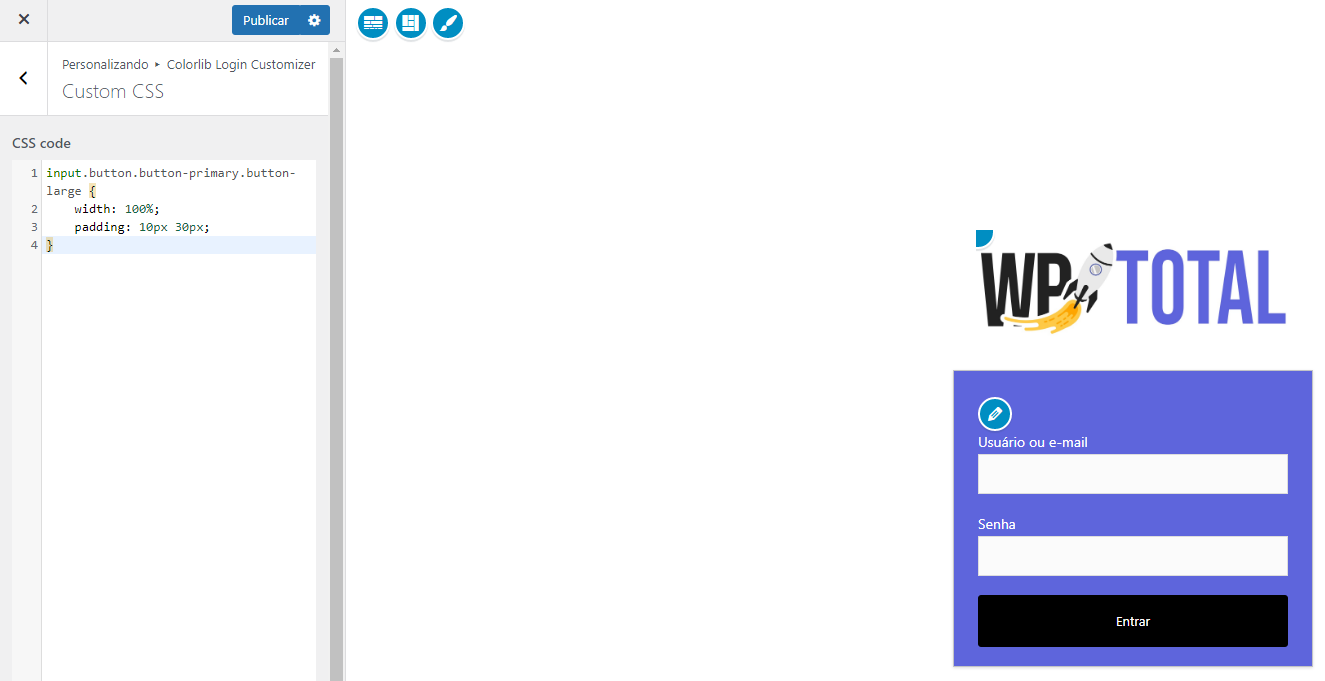
Em "Custom CSS" inserimos o código abaixo para aumentar o botão e deixá-lo mais chamativo.
input.button.button-primary.button-large {
width: 100%;
padding: 10px 30px;
}
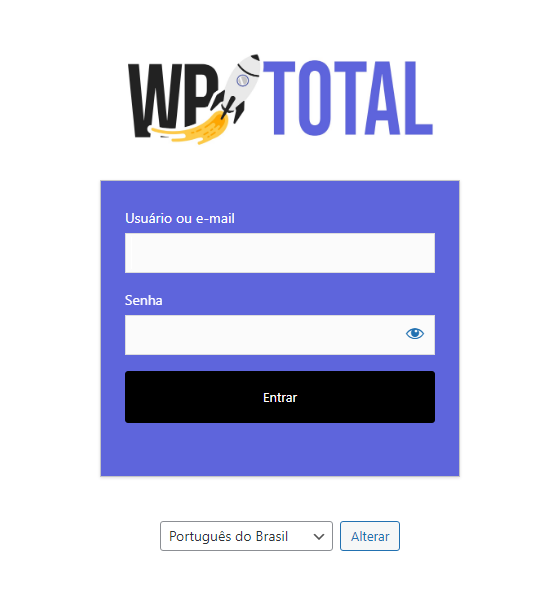
Esse é o resultado final da nossa tela de login:

Muito simples, claro. Mas ficou "a nossa cara", concorda?
3. Personalize a página de login direto no código do WordPress
Para usuários mais avançados (e que gostam de evitar plugins para não pesar na instalação) existe a opção de alterar a tela de login via código.
Aviso: se você for um usuário inexperiente, a orientação é não personalizar a página dessa forma ou não fazer isso sem um backup antes.
Trocar logotipo
Antes de tudo, é necessário enviar uma imagem para a biblioteca de mídia do WordPress e separar a URL, já que precisaremos dela.
O código responsável por trocar o logotipo do WordPress para o seu logotipo é esse:
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://suaimagem.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Lembre de mudar o "https://suaimagem.png" para o endereço da imagem enviada para a biblioteca de mídia.
Para alterar o link e o título da imagem enviada, use o código abaixo no arquivo functions.php:
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Nome do seu site';
}
add_filter( 'login_headertext', 'my_login_logo_url_title' );Alterar os demais elementos
Para alterar todos os elementos disponíveis, é preciso criar uma folha de estilos específica para a tela de login com o nome style-login.css na pasta padrão do seu tema atual e usar o código abaixo também no functions.php:
function my_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/style-login.css' );
}
add_action( 'login_enqueue_scripts', 'my_login_stylesheet' );As tags a serem editadas são:
body.login {}
body.login div#login {}
body.login div#login h1 {}
body.login div#login h1 a {}
body.login div#login form#loginform {}
body.login div#login form#loginform p {}
body.login div#login form#loginform p label {}
body.login div#login form#loginform input {}
body.login div#login form#loginform input#user_login {}
body.login div#login form#loginform input#user_pass {}
body.login div#login form#loginform p.forgetmenot {}
body.login div#login form#loginform p.forgetmenot input#rememberme {}
body.login div#login form#loginform p.submit {}
body.login div#login form#loginform p.submit input#wp-submit {}
body.login div#login p#nav {}
body.login div#login p#nav a {}
body.login div#login p#backtoblog {}
body.login div#login p#backtoblog a {}A função das principais tags:
| body.login | O container da página. Para alterar o fundo de toda a tela, altere a propriedade background desse elemento. |
| body.login div#login h1 a | O logotipo do WordPress (ou do seu site, se tiver trocado). |
| body.login div#login form#loginform | A caixa branca que contém o formulário. |
| body.login div#login form#loginform p label | O texto que diz para inserir e-mail e senha. |
| body.login div#login form#loginform input | Os inputs de texto. Ou seja, o local onde o usuário digita o e-mail e senha. |
| body.login div#login form#loginform input#user_login | O input do nome de usuário ou e-mail, caso queira editá-lo isoladamente. |
| body.login div#login form#loginform input#user_pass | O input da senha, caso queira editá-lo isoladamente. |
| body.login div#login form#loginform p.forgetmenot | O campo de "Lembre de mim". |
| body.login div#login form#loginform p.submit input#wp-submit | O botão principal. Aqui você pode alterar cor, tamanho, espaçamento e outras propriedades dele. |
| body.login div#login p#nav a | O link de recuperação de senha. |
| body.login div#login p#backtoblog a | O link de voltar para o site. |
Remover caixa de seleção de idioma

A versão 5.9 do WordPress tornou padrão uma caixa de seleção de idioma. Esse recurso é útil para sites com outras linguagens, mas para usuários apenas no Brasil, não faz tanto sentido tê-la.
Se quiser remover a caixa de seleção e deixar a tela de login mais simples, digite o código abaixo no functions.php.
add_filter( 'login_display_language_dropdown', '__return_false' );5 outros plugins para personalizar a página de login do WordPress
Além do Custom Login Page Customizer by Colorlib e Theme My Login, existem diversos outros mais simples ou poderosos. Conhecendo eles, você talvez encontre o que se adequa melhor aos seus objetivos.
Plugin 1: Customize Login Image
O foco do Customize Login Image é fazer pequenas alterações na tela de login do WordPress. Com ele, se consegue:
- Inserir a sua própria imagem de logotipo.
- Alterar o link do logotipo.
- E escolher uma nova cor de fundo.
Sim. Ele é muito simples. Mas o foco dele é no usuário que quer apenas essas alterações básicas mesmo.
Plugin 2: Custom Dashboard & Login Page
Diferente do plugin anterior, o Custom DashBoard & Login Page tem alterações mais profundas e significativas, se for o objetivo esperado. Com ele, é possível customizar o painel de administração do WordPress, tela de login, menu de administração e barra do WordPress em mínimos detalhes.
As opções a seguir são:
- Barra do WordPress: mostrar ou esconder itens; esconder elementos de marca do WordPress; escolher novas cores.
- Menu de administração: mudar, remover ou criar itens novos de menu; personalizar com cores próprias.
- Colorizador: alterar, de uma só vez, as cores do painel, barra, menu e página de login.
- Branding: customizar diversas áreas do WordPress com suas fontes e cores.
- Opções do painel de administração: instalar widgets internos do painel, tela de ajuda e demais funções.
Plugin 3: Branca - White Label WordPress, Custom Login Page Customizer
Com o Branda, você pode alterar qualquer aspecto do WordPress. É o único plugin (nas palavras deles) premium e 100% gratuito. Ele te dá a possibilidade de customizar os e-mails do sistema, modo de manutenção, landing pages e tudo da página de login sem digitar nenhum código.
Plugin 4: Admin Custom Login
Como o próprio nome já diz, o Admin Custom Login tem a simples função de alterar os elementos da página de login padrão do WordPress. A diferença dele, para os outros, são as maiores possibilidades que oferece, como por exemplo:
- Slide de imagens no fundo.
- Redirecionar usuários para páginas específicas após o login.
- Adicionar ícones de redes sociais.
- Integração com o Google Fonts.
Plugin 5: Custom Login Page Customizer
A vantagem do Custom Login Page Customizer é alterar a tela de login do WordPress clicando em cada elemento e customizando as propriedades dele como gostaria. Por ter um aspecto mais visual, ele lembra um pouco o primeiro plugin mostrado nesse artigo, o Custom Login Page Customizer by Colorlib, sendo uma recomendação paralela a ele.
Cuidados que você deve ter ao personalizar a página de login do WordPress
Fuja de cores muito fortes

Muitas vezes, a cor padrão da sua marca é muito forte. Por isso, utilizá-la como fundo pode não ser uma boa ideia.
De preferência, opte por fundos claros (recomendamos a cor #efeeee) ou fundos escuros (#1a1a1a). E use as cores de destaque para elementos importantes como botões.
Um exemplo dessa aplicação pode ser visto abaixo.

O mesmo funciona se optar por algo mais escuro. Apenas verifique se o logotipo se adequa bem a uma interface puxada para tons mais próximos do preto.

Não tente reinventar a roda

Personalizar a página de login do WordPress é algo que deve ser feito para fortalecer a estratégia do site e não para inovar.
Afinal de contas, como dito inúmeras vezes nesse conteúdo, ela já é uma tela que beira a perfeição e não precisaria de alterações muito profundas.
Na dúvida, foque em reforçar as cores e as fontes de textos utilizadas na sua marca (ou na de seu cliente) e evite elementos exagerados ou fontes difíceis de ler.
Realize testes antes de definir, de forma definitiva, a sua tela de login
Ao customizar a página, pode acontecer de algum elemento ficar indisponível ou sobrepor outro. Logo, antes mesmo de finalizar a sua tela de login, verifique se é possível usar todos os recursos dela, como recuperação de senha e escolha de idioma (se não tiver sido desativado).
É algo difícil de acontecer, mas dependendo do plugin ou alteração via código, isso pode te impedir de logar novamente.
Não use imagens de fundo com muitos elementos

Usar imagens de fundo com muita informação visual prejudica o foco no formulário.
Por isso, prefira imagens mais minimalistas que contribuam com a identidade do site, ao invés de roubar a atenção do usuário.
Conclusão: como personalizar a página de login do WordPress
Nesse artigo, foram mostradas diversas ferramentas e dicas para customizar a tela de login do seu site. Desde plugins, até códigos específicos.
Tenho certeza que uma dessas opções serviu para o seu caso. No entanto, se houverem dúvidas, escreva nos comentários que responderemos o quanto antes.
Acreditamos, de verdade, que a sua página de login personalizada está perfeita para valorizar o branding do site, chamar atenção dos usuários e, não menos importante, dar uma ótima experiência para eles.
Um forte abraço.