Muitos proprietários de site optam por desabilitar o clique direito do mouse no WordPress para proteger seus textos, imagens e demais conteúdos de serem copiados e utilizados de forma indevida.
Veremos no decorrer do artigo que essa prática, embora ajude a evitar a cópia dos seus dados, não garante uma segurança 100% efetiva, visto que existem outras formas de conseguir acesso aos arquivos que compõem seu site.
Entretanto, aumentar a segurança das suas informações nem sempre é demais. Por isso, ensinaremos como desabilitar o clique direito do mouse no WordPress e diversas outras estratégias para diminuir o compartilhamento indevido de conteúdos que não devem ser compartilhados.
Digo isso, sugerimos que esse conteúdo seja lido até o final e que sejam exploradas as dicas dadas, optando pela que for mais fácil, a depender do seu nível de intimidade e conhecimento do WordPress.
Por que desabilitar o clique direito do mouse no WordPress?
Imagine que queira evitar o plágio do seu conteúdo. Em qualquer página da internet, qualquer pessoa pode selecionar texto e imagem, clicar com o botão direito do mouse, abrir um editor de texto e copiar o artigo completo de uma forma extremamente simples.
O problema não é a cópia do conteúdo em si, mas o que essa pessoa fará com ele. Ela irá utilizá-lo apenas para referência? Ou mudará o formato (transformando em vídeo ou ebook) usando o seu esforço de trabalho para criar conteúdo de forma não original?
Para blogueiros que trabalham apenas com conteúdo educativo, isso pode não ser um problema muito grande, visto que o próprio Google tende a desvalorizar e "desrankear" conteúdo copiado, favorecendo assim o original. Mas para pessoas que trabalham com sites focados no nicho de jornalismo ou assessoria de imprensa, desabilitar o clique direito do mouse pode ser uma estratégia válida de proteção de conteúdo.
Claro, existem sites que reabilitam o clique ou até mesmo eliminam código Javascript, normalmente responsáveis por paywalls. Mas só de desativar o clique direito do mouse, já garante um filtro que boa parte dos usuários comuns não conseguem copiar seu conteúdo.
Quando você não deve desativar o clique com o botão direito do mouse
Existem determinados tipos de serviço que dependem exclusivamente de compartilhamento. Um exemplo disso são sites de receitas, em que muitas pessoas enviam o passo a passo para outros ou até mesmo sites de curiosidades, que tendem a gerar bastante envio entre usuários.
Outra situação também em que não é nada recomendável a desativação do clique direito do mouse no WordPress é quando se trata de conteúdo de domínio público. Como o conteúdo não é necessariamente seu, não há motivos para bloquear a cópia.
Como desabilitar o botão direito do mouse no WordPress
Método 1 - Use o plugin WP Content Copy Protection & No Right Click
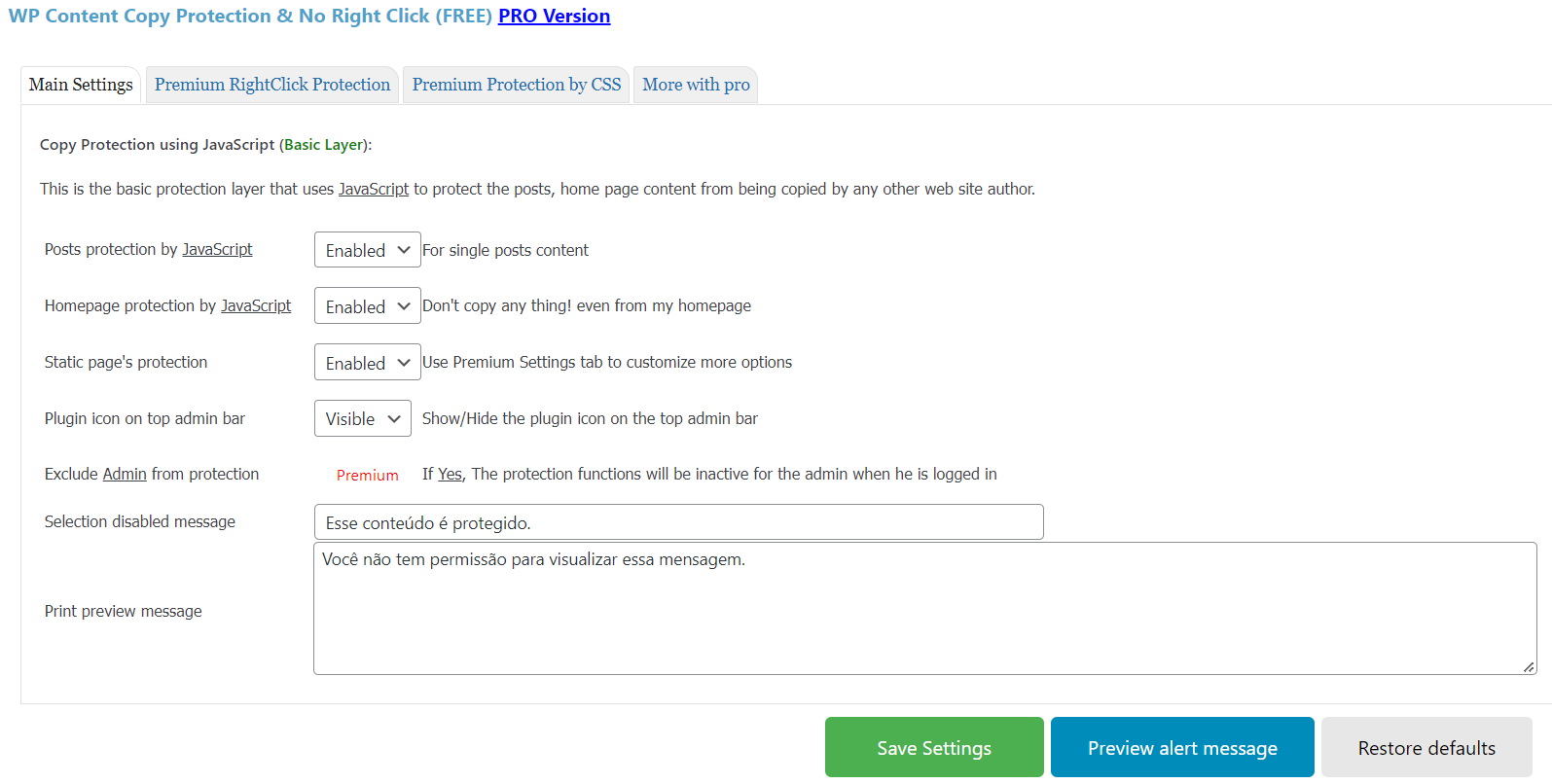
Baixe e instale o plugin WP Content Copy Protection & No Right Click. Com ele, é possível configurar a proteção do conteúdo do seu site. Para isso, vá em Copy Protection, no menu esquerdo lateral do WordPress e ative ou desative os recursos, a depender dos seus objetivos.

Abaixo, traduziremos as principais configurações e explicaremos como elas funcionam, mas caso tenha alguma dúvida durante o uso, clique com o botão direito em qualquer espaço não clicável no Google Chrome e depois vá na opção traduzir.
- Posts Protection by Javascript (Proteção dos posts por Javascript): impede que o conteúdo dos artigos do site sejam selecionados ou copiados.
- Homepage protection by Javascript (proteção da página inicial por Javascript): desabilita a seleção e cópia de todo o conteúdo da página inicial.
- Static page’s protection (proteção de páginas estáticas): as páginas estáticas são aquelas fixas como “sobre” ou “contato”. Ativando essa opção, a seleção e cópia dos textos e imagens são bloqueadas.
- Plugin icon on top admin bar (ícone do plugin na barra de cima do painel): faz com que o ícone do WP Content Copy Protection & No Right Click seja mostrado no painel do WordPress. Aconselhamos a desabilitar, visto que o item de menu dele é fácil de ser encontrado.
- Exclude “Admin” from protection (Exclua “administrador” da proteção): essa função é premium, se ativada, ela possibilita que um usuário logado como administrador consiga visualizar as páginas sem a devida proibição.
- Selection disable message (mensagem de impedimento de seleção): é a mensagem mostrada ao usuário quando ele tenta selecionar determinado conteúdo do site.
- Print preview message (mensagem de pré-visualização de impressão): uma das formas de usuários tentarem burlar a proteção à cópia de conteúdo é usando o atalho CRTL + P para visualizar o layout de impressão da página e copiar os textos de lá. Essa função impede que isso seja feito.
Ao tentar usar o botão direito ou selecionar um texto, o seguinte aviso é mostrado:

A versão premium do plugin dá mais opções de proteção, algo interessante a investir, caso deseje elevar o nível de bloqueios, impedindo até mesmo de copiarem o conteúdo através do CSS.
Método 2 - Desabilite o clique direito do mouse com Javascript (sem plugins)
Uma outra forma de impedir o clique direito do mouse no WordPress é usando uma função simples em Javascript no rodapé do seu site.
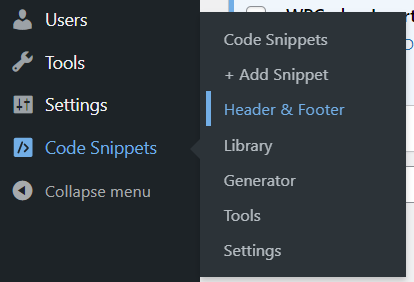
Para isso, instale o plugin Insert Headers and Footers e, no menu lateral do WordPress, vá em Code Snippets → Header & Footer, como mostra a imagem abaixo.

Na nova tela que surgir, desça até a seção “Footer”.

E digite o código abaixo:
<script type="text/javascript">
jQuery(document).ready(function () {
//Desabilita a função de cortar, copiar e colar
jQuery('body').bind('cut copy paste', function (e) {
e.preventDefault();
});
//Desabilita o clique direito do mouse
jQuery("body").on("contextmenu",function(e){
return false;
});
});
</script>Dessa forma, não será mostrado nenhum aviso para o usuário. Porém, ele não conseguirá copiar o conteúdo ou utilizar o botão direito do mouse no WordPress.
Importante! Pode ser que mesmo digitando o código acima, esse recurso não funcione, pois o Jquery não vem ativado em todos os temas do WordPress. Caso seja o seu caso, teremos que fazer um passo a mais.
Na tela onde digitou o código na seção footer, vá até a seção header e digite o seguinte código:
<script src="<http://code.jquery.com/jquery-1.11.2.min.js>" type="text/javascript"></script>Ele faz com que o Jquery seja chamado no seu tema e garante que o primeiro script mostrado seja executado sem nenhum problema.
Método 3 - Use o plugin Disable Right Click For WP (mais simples)
Similar ao primeiro método, este usa um plugin para desabilitar o clique direito do mouse. Entretanto, é uma solução muito mais simples, ideal para novos usuários do WordPress.
Para colocá-la em prática, baixe e instale o Disable Right Click For WP e o ative.
No menu lateral do WordPress vá em configurações → Disable Right Click for WP e em General Setting escolha se notificará o usuário que aquela ação está bloqueada ou não.
Como a mensagem é em inglês e o plugin não dá a opção de traduzir, o ideal é marcar a opção “No”.

Esse plugin autoriza o administrador a usar o clique do botão direito do mouse no WordPress. Logo, se for testar na sua instalação, abra uma guia anônima para isso. Assim, garante que o fato de estar logado no painel não influencia o comportamento do plugin.
Com isso, se tem a certeza de que seus usuários estão com essa ação bloqueada e pode trabalhar em outras opções para proteger o seu conteúdo. Falaremos sobre elas abaixo:
Outras soluções para proteger o seu conteúdo
Deixe um aviso claro sobre direitos autorais
Escrever um aviso claro sobre direitos autorais no rodapé do seu site pode mostrar, com mais seriedade, o quanto a lei de direitos autorais é válida e deve ser respeitada.
No Brasil, embora quase sempre seja ignorada, é interessante deixar clara sua preocupação sobre isso, de forma a alertar os visitantes e garantir que há uma real possibilidade, mesmo que muito pequena, de haverem punições sobre isso.
Um exemplo a ser mostrada pode ser vista abaixo:
“Nenhum conteúdo desse site pode ser utilizado, editado ou compartilhado (de forma além das permitidas por meio dos botões sociais em cada conteúdo) sem a devida permissão do autor, estando sujeito à Lei de Direitos Autorais n. 9.610, de 19 de fevereiro de 1998”.
Use uma licença creative commons
A Creative Commons é uma entidade sem fins lucrativos que possui o objetivo de promover flexibilidade às obras protegidas por direitos autorais. A ideia central de todo o projeto que a compõe é possibilitar que determinado usuário permita ou proíba o uso das suas obras, sem que essas pessoas infrinjam as leis de proteção à propriedade intelectual.
Por exemplo, é possível permitir a cópia, mas só com atribuição. Ou permitir o compartilhamento apenas para uso não comercial.
Mais informações sobre a Creative Commons podem ser encontradas em sua página inicial.
Tenha marca d’agua nas suas imagens
Embora a parte textual seja de extrema relevância, pode ser que as imagens sejam muito mais importantes, a depender das suas necessidades. Nesse caso, inserir uma marca d’agua é essencial para que, independente de onde forem utilizadas, o endereço do seu site esteja marcado.
Entretanto, lembre-se de só inserir essa marca d’água em imagens que são completamente suas. Se não trabalha com produção de imagens ou as pega de bancos de imagens gratuitos como Unsplash ou Pexels, essa prática não é recomendada e, nem ao menos, permitida.
Para adicionar a marca d’agua às imagens do seu site, baixe, instale e ative o plugin Image Watermark.
Depois, vá no menu lateral do WordPress em Configurações → Watermark e preencha os campos a serem explicados nas próximas linhas.
O primeiro é o Automatic Watermarking, que, se habilitado, vai inserir a marca d’água em todas as imagens já publicadas no site.

A segunda é o Manual Watermarking, que, se habilitado, te dará a opção de inserir a marca d’água ao enviar uma imagem. Se faz o upload de imagens que não são de sua autoria, essa é a opção mais recomendada.

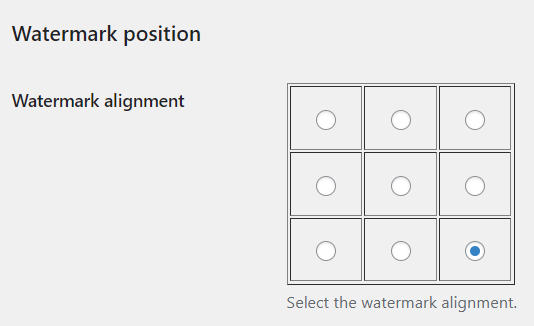
Outro campo importante é o Watermark alignment, o alinhamento da marca d’água. Normalmente, o padrão é na parte inferior direita, como mostrado.

Depois, selecione a imagem que deseja e a envie para o WordPress. Com isso, basta salvar as alterações para que a Marca D’água seja devidamente ativada.

Conclusão
Nesse artigo foram mostradas três maneiras de desabilitar o clique direito do mouse no WordPress. Esperamos que uma delas tenha sido efetiva para as suas necessidades.
É importante destacar que, embora essas medidas tenham sido tomadas, não é possível proteger seu conteúdo de forma 100% efetiva, já que, por suas páginas estarem disponíveis publicamente, existem diversas maneiras de acessá-las, além do clique com o botão direito.
Sites como o 12ft.io, por exemplo, removem paywalls e outras aplicações parecidas desabilitam o Javascript da página para habilitarem a cópia de conteúdo. Sem falar em atalhos como CRTL + ALT + I, ou CMD + ALT + I, que habilitam o inspecionar elemento da página e permitem, mesmo que com certa dificuldade, a seleção de textos e imagens.
Qualquer dúvida, como de costume, serão respondidas via comentários. Escreva logo abaixo que, o quanto antes, responderemos a sua mensagem e, dependendo do conteúdo da sua dúvida, acrescentaremos aqui no conteúdo também.
Esperamos que a leitura tenha sido realmente proveitosa. Um forte abraço!