Veja como é fácil adicionar campos extras ao perfil do usuário no WordPress. Dessa forma é possível armazenar e exibir informações sobre os autores e usuários do seu site. Eu particularmente uso essa função para armazenar links das redes sociais e outras informações sobre os autores.
Esse recurso pode ser útil para quem precisa armazenar o endereço, dados de contato, entre outras informações do usuário. Existem duas formas distintas de adicionar esses campos personalizados, conforme veremos a diante.
Caso você não precise inserir recursos de validação nos campos poderá optar pelo modelo mais simples de inserção de campos extras no perfil do usuário. Não é preciso instalar plugins ou fazer configurações avançadas, mas é importante entender o funcionamento para fazer alterações conforme suas necessidades.
Como inserir campos extras ao perfil do usuário (método simples)
Vamos começar pelo método simples para adicionar novos campos ao perfil do usuário. Os novos campos são exibidos na tela de edição de perfil do usuário.
No arquivo functions.php do seu tema ou arquivo do plugin adicione o seguinte código:
/**
** Adicionando novos campos ao perfil do usuario
** By wptotal.com.br
**/
function add_contact_methods($profile_fields) {
// Sintaxe $profile_fields['nome do campo'] = 'Descrição do campo';
$profile_fields['twitter'] = 'Twitter Username';
$profile_fields['facebook'] = 'Facebook URL';
$profile_fields['gplus'] = 'Google+ URL';
return $profile_fields;
}
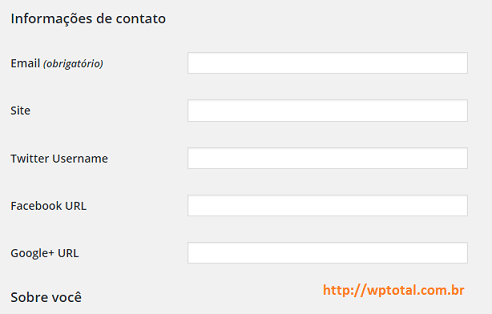
add_filter('user_contactmethods', 'add_contact_methods');Com este código os novos campos serão inseridos na seção “Informações de contato”. Não há muitas opções, você deve informar o nome do campo e a descrição do mesmo, conforme mostrado no código acima. Caso precise de algo mais avançado utilize o método a seguir em vez deste.
Como inserir campos extras ao perfil do usuário (método avançado)
O método mais simples de inserir campos extras na tela de edição de usuários do WordPress pode não atender algumas necessidades. Muitas vezes é preciso inserir campos dinâmicos e/ou validações.
Neste caso o WordPress dispõe de um segundo método que também permite adicionar novos campos ao perfil do usuário, porém esse é mais avançado e pode exigir um conhecimento maior para manipular os dados.
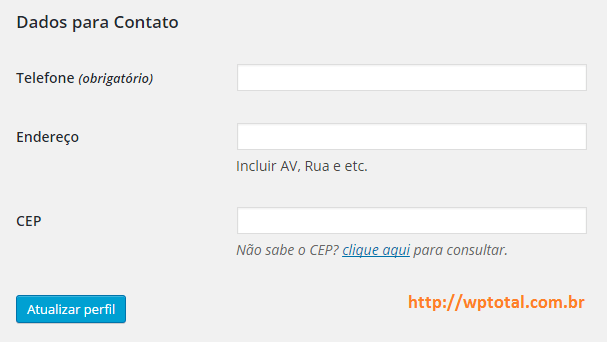
É possível inserir validações nos campos e exibir mensagens de erros customizadas. No exemplo abaixo coloquei o campo “Telefone” como obrigatório e inseri uma mensagem de erro personalizada no caso do campo não ser preenchido.
O código é divido em três partes, cada um com uma finalidade diferente, que devem ser inseridos no arquivo functions.php do seu tema ou no arquivo do seu plugin.
Seguem os códigos com uma breve explicação a respeito de seu funcionamento.
O código abaixo serve para mostrar os campos na tela de perfil e edição de usuários:
/**
** Adiciona novos campos ao perfil de usuario
** By wptotal.com.br
**/
function add_extra_fields_user_profile($user) {
$user_telefone = isset($_POST['user_telefone']) ? $_POST['user_telefone'] : get_the_author_meta('user_telefone', $user->ID);
$user_endereco = isset($_POST['user_endereco']) ? $_POST['user_endereco'] : get_the_author_meta('user_endereco', $user->ID);
$user_cep = isset($_POST['user_cep']) ? $_POST['user_cep'] : get_the_author_meta('user_cep', $user->ID);
?>
<h3>Dados para Contato</h3>
<table class="form-table">
<tbody>
<tr>
<th><label for="user_telefone">Telefone <span class="description">(obrigatório)</span></label></th>
<td><input type="text" name="user_telefone" id="user_telefone" value="<?php echo esc_attr($user_telefone) ?>" class="regular-text" /></td>
</tr>
<tr>
<th><label for="user_endereco">Endereço</label></th>
<td>
<input type="text" name="user_endereco" id="user_endereco" value="<?php echo esc_attr($user_endereco) ?>" class="regular-text" />
<p>Incluir AV, Rua e etc.</p>
</td>
</tr>
<tr>
<th><label for="user_cep">CEP</label></th>
<td>
<input type="text" name="user_cep" id="user_cep" value="<?php echo esc_attr($user_cep) ?>" class="regular-text" />
<p class="description">Não sabe o CEP? <a href="http://www.buscacep.correios.com.br/sistemas/buscacep/" target="_blank" rel="nofollow">clique aqui</a> para consultar.</p>
</td>
</tr>
</tbody>
</table>
<?php
}
add_action('show_user_profile', 'add_extra_fields_user_profile');
add_action('edit_user_profile', 'add_extra_fields_user_profile');Depois de exibir os campos é necessário validar e gravar no banco de dados. Para isso usaremos o seguinte código:
/**
** Grava os dados dos novos campos de usuários no banco de dados
** Obs: É necessário validar os campos obrigatórios antes de gravar as alterações.
** By wptotal.com.br
**/
function save_extra_fields_user_profile($user_id) {
if (!current_user_can('edit_user', $user_id))
return false;
// Validando o campo obrigatorio
if ( !isset( $_POST['user_telefone'] ) || empty( $_POST['user_telefone'] ) ) {
return false;
}
update_usermeta($user_id, 'user_telefone', $_POST['user_telefone']);
update_usermeta($user_id, 'user_endereco', $_POST['user_endereco']);
update_usermeta($user_id, 'user_cep', $_POST['user_cep']);
}
add_action('personal_options_update', 'save_extra_fields_user_profile');
add_action('edit_user_profile_update', 'save_extra_fields_user_profile');É importante ressaltar que o segundo “if” do código acima é para validar se o campo “user_telefone” foi preenchido. Caso não tenha campos de preenchimento obrigatório esse “if” deverá ser removido.
Como exibir mensagem de erro personalizada
O segundo método para inserir campos extras ao perfil do usuário permite criar rotinas de validação personalizadas. No caso do nosso campo “Telefone” valido e exibo uma mensagem de erro caso o usuário deixe o mesmo em branco.
Porém é possível inserir outros tipos de validação nos campos. Mas atenção, em meus testes somente gerar a mensagem de erro (código abaixo) não impede a gravação dos dados na tela de edição de usuários. Além da validação abaixo, é preciso validar o campo antes de gravá-lo no banco de dados, conforme foi feito em save_extra_fields_user_profile().
/**
** Valida e Mostra a(s) mensagem(s) de erro(s) dos novos campos de usuário
** By wptotal.com.br
**/
function validate_fields_in_user_profile(&$errors,$is_update) {
if ( ! $is_update ) {
return true;
}
// Somente exibe a mensagem de erro.
if ( ! isset( $_POST['user_telefone'] ) || empty( $_POST['user_telefone'] ) ) {
$errors->add( 'user_telefone', '<strong>ERRO</strong>: Digite um telefone do usuário.' );
}
}
add_action( 'user_profile_update_errors', 'validate_fields_in_user_profile',10,2);Como exibir o valor dos campos extras
Você aprendeu a adicionar os campos extras, agora vamos entender como podemos mostrar os valores gravados no banco de dados. O código de exibição vai ser inserido no arquivo do seu tema ou plugin (onde você quiser mostrar essa informação gravada no banco).
// Imprime na tela os dados do campo a partir do ID do author do post atual
echo get_the_author_meta('nome_do_campo', $post->post_author);
// OU
the_author_meta('nome_do_campo', $post->post_author);Parâmetros aceitos pela função get_the_author_meta:
function get_the_author_meta( $field = '', $user_id = false )
- $field: Nome do campo da tela de edição de usuários.
- $user_id: ID do usuário que deseja retornar o valor do campo.
Conclusão
Esse tutorial é destinado a usuários avançados que estão criando plugins e temas, porém não sabem como armazenar informações do usuário no banco de dados. Através do exemplo prático mostrado aqui tenho certeza que ficara muito mais fácil trabalhar com campos extras no perfil do usuário do WordPress.
Foram passadas várias informações importantes que eu não encontrei em nenhum tutorial em português. Caso você necessite saber mais poderá olhar a documentação oficial do WordPress.
Caso tenha restado alguma dúvida, poste-a na seção de comentários abaixo que eu tentarei ajudar com um imenso prazer!





Esse artigo me ajudou muito! Belo Artigo!
Muito Obrigado!
Boa tarde, Gostaria de saber se tem como adicionar campos no formulário de user-new.php e salvar na tabela wp_usermeta.
Olá Walison,
Eu achei o seguinte código que pode ajudar você:
http://blog.ashfame.com/2010/11/add-custom-field-registration-wordpress/
Não testei ele!
Espero ter ajudado.
Gostaria de saber como defino a tabela e a coluna onde deve ser salvo os dados, ao invez de usar a tabela wp_usermeta?
Olá Walison,
Dá uma olhada na seguinte documentação:
https://codex.wordpress.org/Class_Reference/wpdb#INSERT_row
Ela mostra como inserir registros no banco de dados informando tabela e colunas.
Espero ter ajudado.
Olá Lucas, acho que esse seu post apesar de antigo é a resposta para o que estou precisando. Meu cliente quer que sejam colocados dois campos a mais no auto cadastro para identificação dos usuários e isso tem que ser escrito no perfil do usuário. Não estava encontrando uma resposta para isso e parece que com sua postagem e os comentários vou conseguir. Assim espero. Obrigado!
Olá Amigo, é possível incluir no perfil do usuário os produtos que ele comprou via woocommerce? Eu sei que na pagina da conta do Woocommerce eles aparecem, no meu caso, estou usando o HyperDB pra compartilhar os usuarios entre 2 instalações WP, mas não sei como compartilhar as tabelas e produtos do Woocommerce, vocês tem algum conteúdo sobre isso?
Olá Guilhermewp,
Eu não costumo trabalhar com o WooCommerce, não sei se isso que você deseja é possível.
esse site esta de parabéns!!!
Como faço pra deixar visível os campos na hora do usuário fazer o registro no site? Por default o wp só pede nome de usuário e e-mail...
Olá Eliomar,
Você pode adicionar novos campos a tela de registro usando o action "register_form", conforme o exemplo abaixo:
function add_extra_fields_register_form() { ?> <p> <label for="user_telefone">Telefone<br> <input type="text" name="user_telefone" id="user_telefone" value="" class="regular-text" /></label> </p> <p> <label for="user_endereco">Endereço<br> <input type="text" name="user_endereco" id="user_endereco" value="" class="regular-text" /></label> </p> <p> <label for="user_cep">CEP<br> <input type="text" name="user_cep" id="user_cep" value="" class="regular-text" /></label> </p> <?php } add_action('register_form', 'add_extra_fields_register_form');E use o seguinte código para gravar os dados:
function save_extra_fields_user_register($user_id) { //Validando campo obrigatório if ( isset( $_POST['user_telefone'] ) && !empty( $_POST['user_telefone'] ) ) { update_usermeta($user_id, 'user_telefone', $_POST['user_telefone']); } update_usermeta($user_id, 'user_endereco', $_POST['user_endereco']); update_usermeta($user_id, 'user_cep', $_POST['user_cep']); } add_action('user_register', 'save_extra_fields_user_register' );Muito Legal o tutorial , só que estes campos não eram exibidos quando se vai inserir um "Novo" usuário, para conseguir isto , tive de escrever um novo "action" do wordpress , com o argumento "user_new_form", desta forma :
add_action('user_new_form', 'add_extra_fields_user_profile');
Outra coisa , isto é para ajudar na postagem , para quem quiser exibir o campo na coluna do admin dos usuários , é só adptar este código abaixo segundo a sua realidade , no meu caso eu só estava precisando criar um campo , que se chama "cargo" :
//Cria a coluna "Cargo" no painel admin function theme_add_user_zip_code_column($columns) { $columns['cargo'] = __('Cargo na Igreja (Obs:Aparece só na Devocional)', 'theme'); return $columns; } // end theme_add_user_zip_code_column add_filter('manage_users_columns', 'theme_add_user_zip_code_column'); //Exibe o valor gravado de "Cargo" function theme_show_user_zip_code_data($value, $column_name, $user_id) { if ('cargo' == $column_name) { return get_user_meta($user_id, 'cargo', true); } // end if } // end theme_show_user_zip_code_data add_action('manage_users_custom_column', 'theme_show_user_zip_code_data', 10, 3);Olá Douglas,
Obrigado por sua contribuição.
Olá,
Fiz igual ao que está descrito no post, mas os dados não estão sendo inseridos no banco de dados.
Precisa de mais códigos de que os que você postou?
Olá Wellington,
Precisa somente dos códigos que eu postei. Você inseriu o código corretamente no arquivo functions.php do seu tema?
E como faço para exibir esses dados do usuário em um post por exemplo?
Olá Luiz,
É só colocar o código abaixo onde deseja exibir o valor:
<?php echo get_the_author_meta('nome_do_campo', $post->post_author); ?>Abraços.
Seria importante citar o caminho correto do(s) diretório(s), pois o arquivo functions.php existe em várias pastas do WordPress. Utilizei o tutorial, coloquei os códigos no mesmo arquivo e deu um problema no meu site. Acho que coloquei em arquivo errado.
Olá Borges,
Adicionei a informação que é o arquivo functions.php do tema (que fica na pasta wp-content/themes/{nome do tema}/). Você disse que deu problema no seu seu site, se ainda tiver com problemas é só postar aqui que eu ajudo você.
Abraços.
Saberia como deixar o campo obrigatório?
Olá Elton,
Infelizmente ainda não descobri como fazer isso. Se eu achar alguma coisa eu atualizarei este comentário.
Abraços.
Amigo. Boa tarde! Em qual tabela ele guarda etas informações.
Agradeço desde já.
Creio que ele armazene na tabela wp_usermeta.
Abraços.