Aprenda a adicionar um botão do WhatsApp ao seu site de maneira prática e eficiente. Seguindo alguns passos simples, você poderá integrar essa funcionalidade e melhorar a comunicação com seus visitantes de forma direta e profissional.
Existem diversos métodos disponíveis para inserir o botão flutuante do WhatsApp, mas nem todos são confiáveis. Muitos dependem de bibliotecas externas, o que pode comprometer a segurança e a privacidade dos usuários que acessam o seu site.
Neste tutorial, mostraremos um método seguro e confiável para adicionar um botão do WhatsApp em sites WordPress. O processo é gratuito e não compromete a experiência ou a privacidade dos visitantes, como ocorre em algumas soluções na internet.
O que é um botão do WhatsApp?
Um botão do WhatsApp é um recurso utilizado em sites, aplicativos ou campanhas digitais para facilitar a comunicação direta entre usuários e empresas via WhatsApp. Trata-se de um botão clicável que, ao ser acionado, redireciona o usuário automaticamente para uma conversa no WhatsApp com o número configurado.
Esse recurso é amplamente utilizado para atendimento ao cliente, suporte técnico, vendas ou qualquer outro tipo de interação direta. Ele oferece uma forma prática e rápida para que os usuários entrem em contato com empresas.

Além disso, o botão pode ser customizado para atender às preferências de cada negócio. É possível adicionar textos, ícones ou frases como "Fale conosco pelo WhatsApp" ou "Clique aqui para atendimento", tornando-o mais atraente e funcional.
A implementação é bastante flexível. Ela pode ser realizada por meio de plugins para WordPress, ferramentas externas ou simplesmente inserindo links gerados pela API oficial do WhatsApp diretamente no código do site.
Como adicionar o botão do WhatsApp no seu site
Abaixo, siga cada um dos passos descritos para adicionar o botão flutuante do WhatsApp. São etapas muito simples, mas que precisam da devida atenção.
1. Instale o plugin Joinchat
Para adicionar o botão do WhatsApp ao seu site WordPress, uma solução prática e eficiente é usar o plugin Joinchat. Ele permite inserir um botão flutuante de forma rápida, sem depender de bibliotecas externas, e ainda oferece opções de personalização.
A instalação e ativação do Joinchat são simples. Siga os passos abaixo:
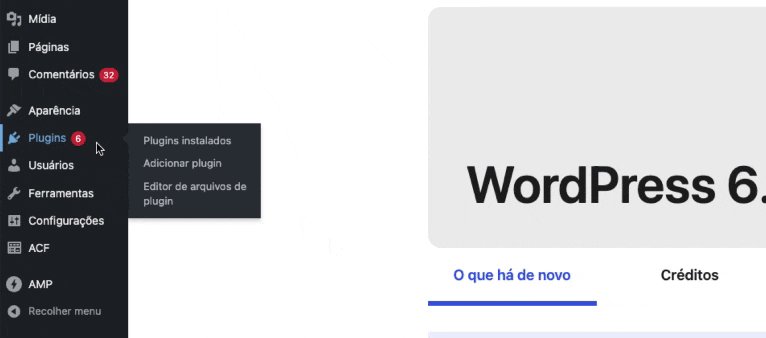
1. Acesse o painel de administração do WordPress.
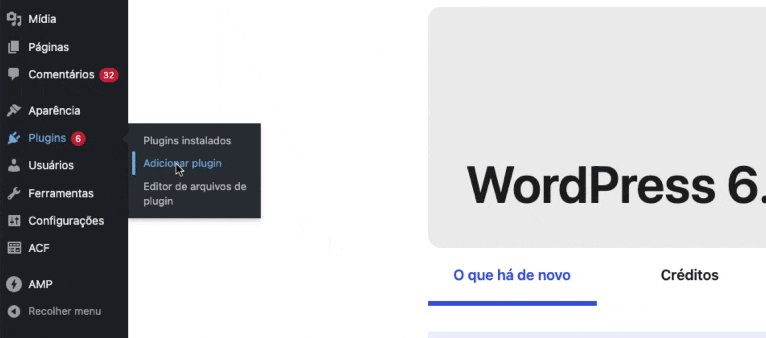
2. Clique em Plugins e depois em Adicionar plugin.

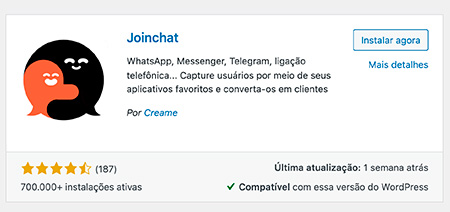
3. Pesquise por “Joinchat” na barra de busca.

4. Clique em Instalar agora e, após a instalação, selecione Ativar.
Depois de ativar o plugin, siga o assistente de configuração para ajustar o botão às necessidades do seu site. O processo é intuitivo e pode ser concluído em poucos minutos.
Uma das vantagens do Joinchat é que ele exige apenas configurações básicas para funcionar. Além disso, se o idioma do seu site for português do Brasil, o plugin já estará traduzido, tornando a experiência ainda mais simples.
2. Configure o botão do WhatsApp
Após instalar o plugin Joinchat, será exibido um assistente que facilita o processo de configuração do botão do WhatsApp. Ele fará perguntas básicas e permitirá que você personalize o texto exibido pelo botão diretamente no seu site.
Se o assistente não aparecer automaticamente, clique em Joinchat no menu lateral do WordPress para realizar as configurações manualmente.
Para iniciar a configuração pelo assistente, clique no botão "OK, vamos começar".

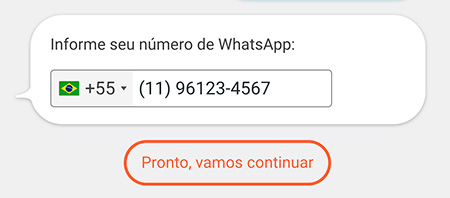
Digite um número de telefone válido, incluindo o DDD, que esteja configurado para receber mensagens via WhatsApp.

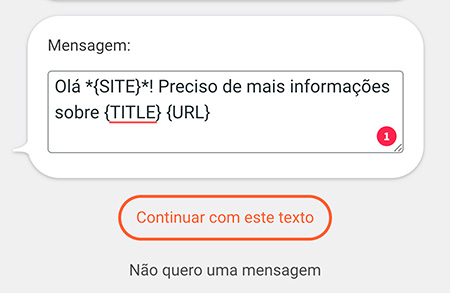
Edite a mensagem padrão que será enviada pelos visitantes para seu número. Depois de ajustar o texto, clique em "Continuar com este texto".

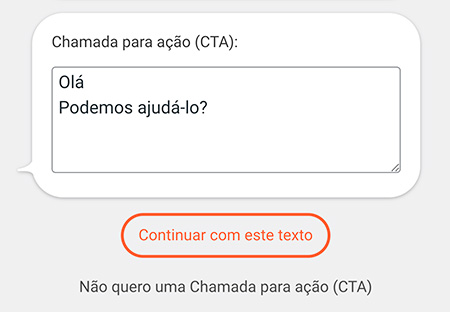
Escolha o texto que será exibido no botão e na simulação de conversa com os visitantes. Após configurar, clique em "Continuar com este texto".

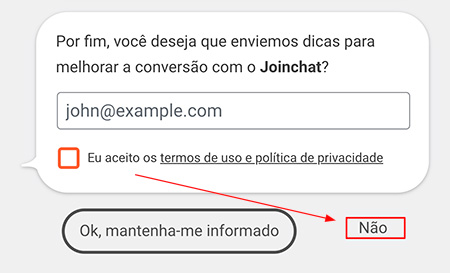
Na última etapa, o assistente solicitará um endereço de e-mail. Isso é opcional, e você pode clicar em "Não" para evitar receber notificações ou propagandas do desenvolvedor.

Após concluir essas etapas, clique em "Ir para a configuração do Joinchat" para acessar todas as opções do plugin.

Opções avançadas de configuração
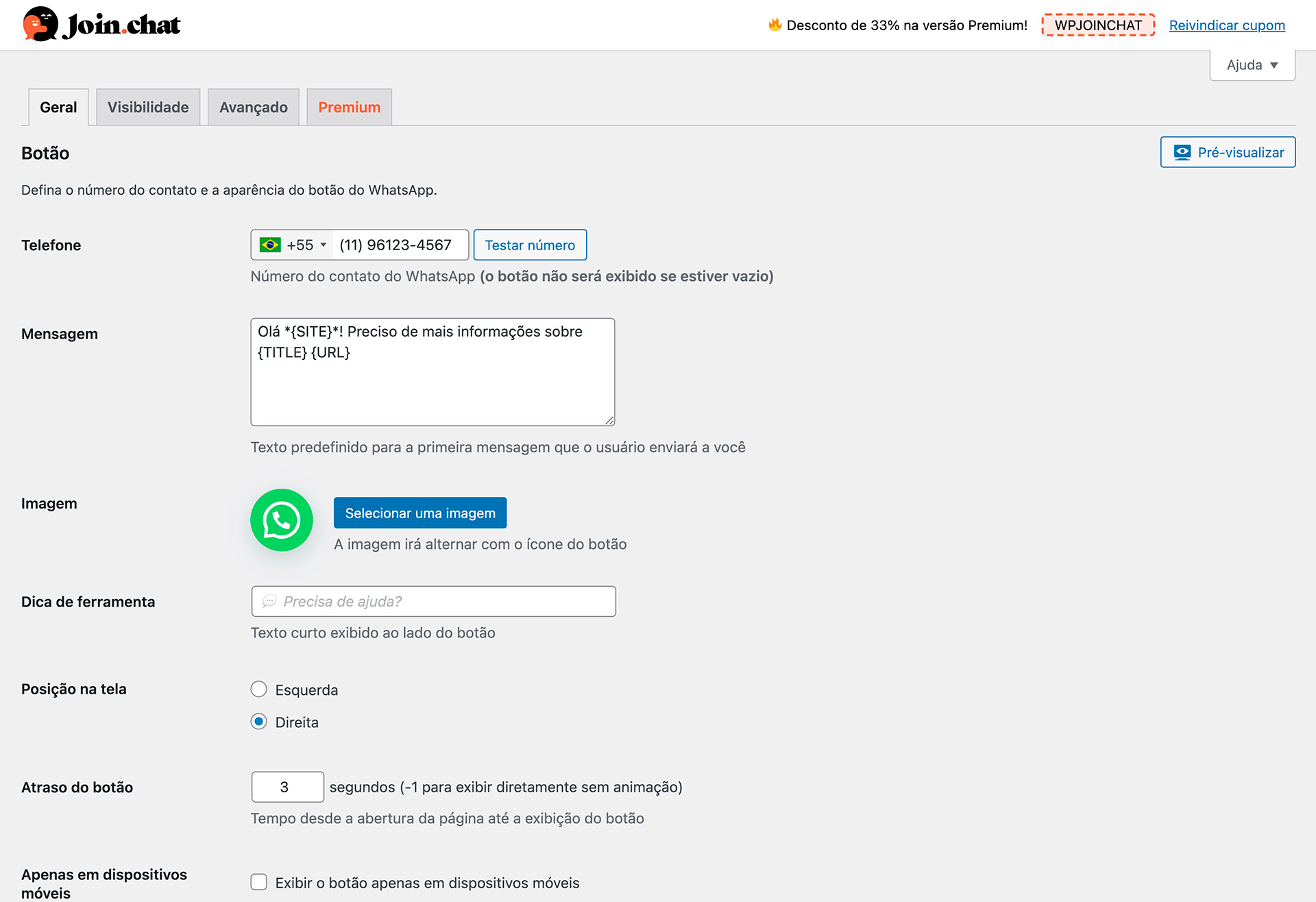
Na página de configurações do Joinchat, é possível personalizar diversos aspectos do botão:
- Imagem: Substitua o ícone padrão do WhatsApp.
- Dica de ferramenta: Defina o texto exibido ao passar o mouse sobre o botão.
- Posição na tela: Escolha o lado da página (esquerdo ou direito) onde o botão será exibido.
- Atraso do botão: Ajuste o tempo para o botão aparecer, podendo configurar para exibição imediata.
- Exibição em dispositivos móveis: Configure o botão para aparecer apenas em celulares e tablets.
- Cabeçalho: Remova a propaganda do plugin substituindo o cabeçalho pelo logo do WhatsApp.
O Joinchat oferece outras opções de personalização, tornando-o uma solução completa. O melhor de tudo é que ele já vem traduzido para o português, facilitando o processo de configuração e uso do botão no seu site.
3. Teste o botão flutuante do WhatsApp no site
Após configurar o botão do WhatsApp, é essencial testá-lo para garantir que está funcionando corretamente. Acesse o site e confirme se o botão aparece após o carregamento da página.
Por padrão, o botão flutuante do WhatsApp demora 3 segundos para aparecer na página após o carregamento. Esse tempo é configurado automaticamente pelo plugin, mas pode ser ajustado conforme suas preferências.
Clique no botão para verificar se os visitantes estão sendo redirecionados para o número configurado no WhatsApp. Isso é fundamental para garantir que a comunicação com seus clientes seja eficiente e sem interrupções.
Se o botão não aparecer ou não funcionar como esperado, revise as configurações. Ajuste o tempo de exibição ou outras opções conforme indicado anteriormente neste artigo.
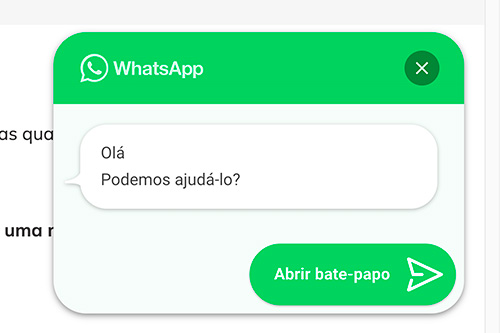
Aqui, por exemplo, nosso botão ficou assim.

Melhores plugins para adicionar botão do WhatsApp
Esses são os principais plugins para adicionar um botão flutuante do WhatsApp. Utilizaremos apenas um nesse tutorial, mas sinta-se livre para escolher o que preferir.
1. Joinchat

O Joinchat é o melhor plugin de botão do WhatsApp disponível no mercado. Ele se destaca pela facilidade de configuração e pelas opções avançadas de personalização, permitindo ajustar mensagens e a aparência do chat ao seu site.
Durante nossos testes, o Joinchat foi o único plugin totalmente em português. Essa é uma grande vantagem, pois outros plugins apresentam mensagens padrão em inglês, que precisam ser traduzidas manualmente.
Além disso, a página de configuração do Joinchat também está traduzida para o português, o que facilita ainda mais o uso. Isso torna o plugin uma escolha ideal para usuários brasileiros.
Principais características do Joinchat:
- Interface em português: Plugin e página de configuração adaptados ao idioma brasileiro.
- Customização avançada: Permite editar mensagens e ajustar a aparência do botão.
- Fácil configuração: Processo intuitivo, ideal para iniciantes e especialistas.
Com essas vantagens, o Joinchat se torna a solução perfeita para quem deseja integrar um botão do WhatsApp de forma prática e eficiente em seu site.
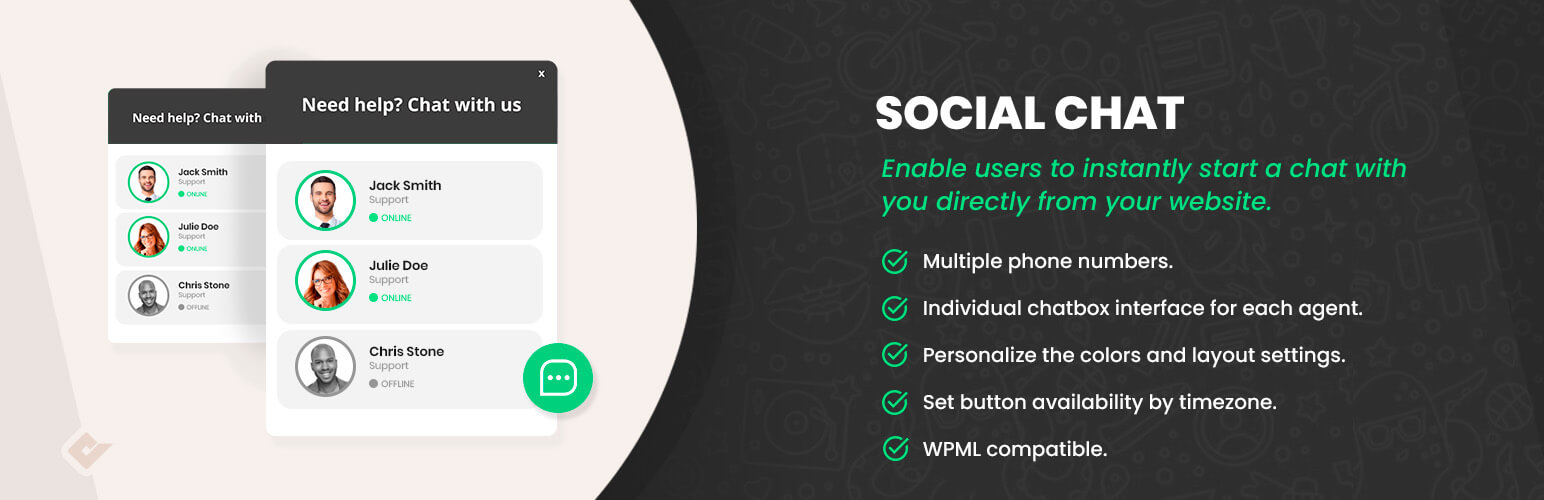
2. Social Chat

O Social Chat é uma opção eficiente para adicionar o botão do WhatsApp ao seu site WordPress. Ele facilita a comunicação direta com os visitantes, permitindo interações rápidas e práticas.
Uma das funcionalidades do plugin é a possibilidade de configurar mensagens pré-definidas. Essas mensagens são enviadas automaticamente na primeira interação, otimizando o contato com os usuários do site.
Apesar de funcional, o Social Chat apresenta algumas limitações. Ele não possui um assistente de configuração, o que pode dificultar o uso para iniciantes que buscam um processo mais guiado.
Outro ponto importante é que o plugin não está totalmente traduzido para português. Isso obriga os usuários a ajustarem manualmente mensagens padrão que estão em inglês.
Principais características do Social Chat:
- Botão flutuante com mensagem automática: Configuração simples para enviar uma mensagem na primeira interação.
- Integração leve e prática: Fácil de instalar em sites WordPress.
- Sem assistente de configuração: Exige mais esforço do usuário na personalização.
- Tradução manual necessária: Algumas mensagens precisam ser traduzidas do inglês.
Mesmo com essas limitações, o Social Chat é uma solução viável para quem busca funcionalidades básicas e quer integrar o WhatsApp ao site de forma prática.
3. Click to Chat

O Click to Chat é outro plugin eficiente para adicionar o botão do WhatsApp em sites WordPress. Ele permite que seus visitantes entrem em contato de forma rápida, com apenas um clique, seja pelo WhatsApp comum ou WhatsApp Business.
A principal vantagem do Click to Chat é a simplicidade e praticidade de uso. A configuração é fácil de realizar, tornando o processo acessível até para quem não tem experiência técnica.
No entanto, como outros plugins, o Click to Chat apresenta algumas limitações que precisam ser consideradas.
Principais características do Click to Chat:
- Integração simples: Permite adicionar o botão de WhatsApp ao site de forma rápida e fácil.
- Configuração prática: Processo de personalização fácil, ideal para usuários iniciantes.
- Compatível com WhatsApp Business: Oferece suporte para contas comerciais.
- Necessidade de traduzir mensagens: Algumas mensagens estão em inglês e precisam ser ajustadas manualmente.
- Falta de assistente de configuração: Não há um guia passo a passo para facilitar a personalização.
Apesar dessas limitações, o Click to Chat continua sendo uma excelente escolha para quem busca uma integração rápida e eficiente com o WhatsApp no WordPress.
4. WP Chat APP

O WP Chat APP é uma solução prática para adicionar um botão flutuante do WhatsApp em seu site WordPress. Ele oferece diversas configurações que garantem flexibilidade, como a opção de fixar o botão na tela ou usá-lo como widget.
Além de ser extremamente fácil de configurar, o WP Chat APP é compatível com todos os plugins de cache, garantindo um desempenho otimizado para seu site. Essa característica é essencial para manter o site leve e rápido.
Outra funcionalidade interessante é a possibilidade de adicionar múltiplos agentes. Isso permite que seu time de atendimento ou suporte técnico gerencie as interações de maneira eficiente.
Principais características do WP Chat APP:
- Botão flutuante personalizável: Fixação na tela ou como widget, conforme a necessidade.
- Compatibilidade com plugins de cache: Funciona bem com plugins de otimização de desempenho.
- Vários agentes de atendimento: Permite configurar múltiplos atendentes para facilitar o suporte.
- Configuração simples: Processo intuitivo e rápido para qualquer nível de usuário.
Com essas funcionalidades, o WP Chat APP se torna uma ótima escolha para quem busca integrar o WhatsApp de maneira eficiente e personalizada em seu site.
5. Cresta Help Chat

O Cresta Help Chat é uma excelente opção para integrar o WhatsApp ao seu site WordPress. Ele permite que os visitantes entrem em contato diretamente com você por meio de um botão simples, mas eficiente.
O botão pode ser deixado flutuante no canto inferior direito da página ou inserido em posts utilizando shortcodes. Essa flexibilidade torna o Cresta Help Chat uma escolha atrativa para quem busca uma solução personalizável e fácil de usar. Além disso, a instalação e configuração são rápidas, sem complicações.
Principais características do Cresta Help Chat:
- Botão flutuante personalizável: Fique à vontade para posicioná-lo no canto inferior direito da tela.
- Uso de shortcodes: Permite adicionar o botão em posts ou páginas específicas.
- Fácil instalação: Processo de configuração rápido e sem complicações.
- Integração direta com WhatsApp: Facilite o contato direto entre visitantes e equipe através do WhatsApp.
Com essas funcionalidades, o Cresta Help Chat é uma solução prática para quem deseja melhorar a interação com os visitantes do site e facilitar o atendimento ao cliente.
6. Floating Chat Widget

O Floating Chat Widget é uma ferramenta versátil que permite adicionar múltiplos canais de chat ao seu site WordPress. Os seus visitantes podem se comunicar facilmente via plataformas populares, como WhatsApp, Facebook Messenger, entre outras.
Além de aumentar a geração de leads, o widget também melhora o suporte ao cliente. Ele torna o atendimento mais direto e eficiente, levando os usuários ao canal de comunicação mais adequado para suas necessidades.
Com isso, você otimiza o relacionamento com os visitantes e maximiza as chances de conversão. A interação se torna mais personalizada e os atendimentos são realizados de forma mais ágil.
Principais características do Floating Chat Widget:
- Integração com diversos chats: Oferece WhatsApp, Facebook Messenger e outras opções.
- Aumento de leads: Facilita o contato e contribui para uma maior conversão de visitantes.
- Melhora o suporte ao cliente: Oferece uma interação mais ágil e personalizada.
- Fácil de instalar e configurar: Simples processo de personalização para se adequar ao seu site.
O Floating Chat Widget é ideal para quem busca otimizar a comunicação e o atendimento, proporcionando uma experiência mais fluida e eficiente aos visitantes.
Quais as vantagens de adicionar um botão do WhatsApp no seu site?
Adicionar um botão do WhatsApp no seu site oferece diversas vantagens. Muitos consideram essa a forma mais rápida e eficiente de gerar contato através das páginas, proporcionando uma interação direta e imediata.
Acesso imediato ao seu número
O botão de contato flutuante do WhatsApp oferece acesso imediato ao seu número, ou ao da sua equipe de vendas ou suporte. Isso elimina as longas esperas típicas do e-mail, proporcionando uma comunicação mais rápida e eficiente.
Com esse recurso, os clientes podem resolver suas questões sem atraso. Ao oferecer respostas em tempo real, eles se sentem mais seguros e confiantes, sabendo que qualquer problema será rapidamente solucionado.
Aumento da interação com clientes e possíveis clientes
O botão flutuante do WhatsApp é uma excelente ferramenta para aumentar a interação, não apenas com clientes já existentes, mas também com potenciais clientes. A comunicação instantânea facilita a troca de informações e cria uma conexão mais pessoal.
Especialmente com o suporte ou equipe de vendas, a interação se torna mais fluida. Os visitantes, ao se familiarizarem com o WhatsApp como meio de contato, tendem a se engajar mais. Além disso, essa abordagem humaniza o atendimento, tornando-o mais próximo e eficaz.
Pontos positivos na experiência do usuário
Ter um botão direto para o WhatsApp melhora significativamente a experiência do usuário, oferecendo respostas rápidas. Enquanto muitos e-mails de suporte podem demorar dias para serem respondidos, o WhatsApp proporciona agilidade essencial para resolver problemas urgentes.
Isso é crucial, principalmente quando o problema afeta o uso ou as vendas dos clientes. Além disso, é um fator importante para evitar danos à reputação do seu site. A demora no atendimento é uma reclamação frequente em sites como o Reclame Aqui.
Se o seu site oferece produtos ou serviços, a agilidade no suporte é fundamental para manter a satisfação do cliente.
Forma mais rápida de prestar suporte
Prestar suporte pelo WhatsApp é rápido e simples, graças às diversas funcionalidades da plataforma. A possibilidade de enviar áudios torna a comunicação mais ágil, permitindo respostas imediatas sem a necessidade de digitar longas mensagens.
Além disso, o WhatsApp é multimídia, permitindo o envio de vídeos e imagens. Isso facilita o processo de ensino e resolução de problemas, já que o cliente pode ilustrar sua dúvida com mais clareza. Essa praticidade melhora a experiência do suporte.
Contato direto para contratação de serviços
Se você oferece serviços, o botão do WhatsApp pode ser um grande aliado. Ele permite que o cliente tenha contato direto com você, o que facilita a resolução de dúvidas sobre o processo de contratação.
Esse contato direto também é uma forma eficiente de vender. Ao conversar com o cliente de maneira mais pessoal, como se fosse uma interação cara a cara, é possível convencer com mais facilidade, dependendo da abordagem e do interesse do cliente.
Quais as desvantagens de adicionar um botão flutuante do WhatsApp no seu site?

Embora o botão flutuante do WhatsApp ofereça diversas vantagens, também existem desvantagens que precisam ser avaliadas. Após entender os benefícios, é possível identificar alguns pontos negativos a considerar.
Distração do conteúdo
O botão fixo, localizado no canto da tela, naturalmente chama atenção. Isso pode ser vantajoso, mas também tem o potencial de distrair os visitantes do conteúdo principal do seu site.
Para evitar esse efeito, é importante controlar o tamanho e as animações do botão. Dessa forma, o botão não se tornará mais destacado que as informações que você deseja enfatizar no site.
Perda de privacidade
Muitas pessoas pensam: “Vou usar meu número pessoal primeiro e, quando as mensagens aumentarem, opto por um número profissional”. Esse raciocínio não é errado, mas a sua privacidade pode estar comprometida.
Imagine, por exemplo, estar conversando com amigos à noite e, de repente, começar a receber mensagens frequentes do seu site. Isso pode ser desconfortável, especialmente se você precisar de um momento de descanso.
Embora seja possível ignorar, as notificações ou sons de alerta podem gerar uma sensação de urgência. Ao contrário de um número profissional, que permite silenciar as notificações e ativá-las quando necessário.
Sobrecarga de mensagens
Dependendo do tráfego diário do seu site, a quantidade de mensagens pode ultrapassar sua capacidade de resposta. Nesse caso, o uso de e-mail pode ser uma opção mais eficiente.
No entanto, se sua empresa contar com uma equipe de vendas ou suporte dedicada, essa sobrecarga pode ser facilmente gerenciada. Essas equipes são responsáveis por responder a todas as mensagens, tornando o contato via WhatsApp viável e eficiente.
Difícil organização das mensagens recebidas
Com a sobrecarga de mensagens mencionada anteriormente, a organização das conversas pode se tornar um grande desafio. Algumas pessoas preferem responder uma mensagem por vez, para evitar divergências nas informações.
No entanto, essa abordagem pode resultar em um atraso considerável na "limpeza" das mensagens enviadas. Existem plataformas que ajudam na organização, como o WhatsApp Business, que utiliza tags para categorizar conversas.
Apesar disso, essas ferramentas podem não ser suficientes se a quantidade de mensagens for muito alta. Nesse caso, a gestão eficiente pode exigir mais recursos ou estratégias personalizadas.
O que é necessário para inserir um botão do WhatsApp no seu site?
Para inserir o botão do WhatsApp no seu site, é necessário cumprir alguns requisitos iniciais. Vamos abordar esses pontos para garantir que você esteja preparado para seguir com o tutorial de adição do botão.
Número cadastrado no WhatsApp
Antes de tudo, é essencial ter um número cadastrado no WhatsApp. O ideal é optar por um número diferente do seu número pessoal e utilizar a plataforma do WhatsApp Business para gerenciar de maneira mais profissional os contatos recebidos.
Mensagem de boas-vindas
A mensagem de boas-vindas é uma resposta automática enviada pelo WhatsApp quando alguém entra em contato com seu número no WhatsApp Business. Ela é essencial para garantir mais profissionalismo no atendimento.
Essa mensagem pode incluir informações valiosas, como horários e dias de atendimento, além de fornecer detalhes sobre seus serviços ou produtos. Isso não só agiliza o atendimento, mas também evita frustrações quando os clientes entram em contato fora do horário de funcionamento.
Plugin de botão flutuante do WhatsApp
Por último, será necessário usar um plugin de botão flutuante do WhatsApp para WordPress. Embora não seja obrigatório, existem soluções que não utilizam plugins. No entanto, essas alternativas geralmente exigem bibliotecas externas em seu site.
Essas bibliotecas podem comprometer a segurança e a privacidade dos seus visitantes. Portanto, a melhor e mais prática solução é utilizar um plugin, conforme demonstrado neste artigo.
O impacto no desempenho do site é insignificante, e ele não ficará lento ou pesado com a adição do plugin.
Como configurar resposta automática no WhatsApp
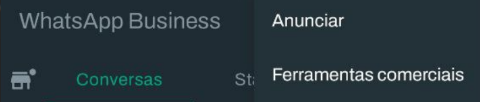
1. Clique nos três pontos que ficam no topo do WhatsApp e vá em “Ferramentas Comerciais”

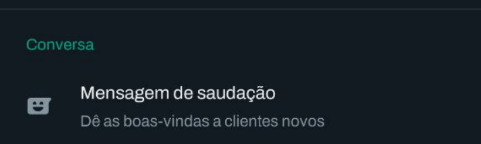
2. Na seção “Conversa”, clique em “Mensagem de saudação”.

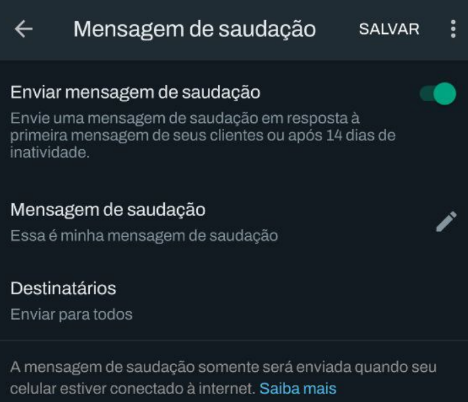
3. Ative a mensagem de saudação e clique no ícone de lápis para editar a sua.

O que adicionar na mensagem de Boas-vindas
Na sua mensagem de saudação, agradeça a pessoa pelo contato e configure as regras da conversa. Essa etapa é essencial para se organizar no processo de resposta.
Exemplos de regras:
- As mensagens são respondidas até às 18h em dias úteis.
- Não é permitido o envio de áudio (via texto é mais fácil pesquisar alguma informação futuramente).
- O atendimento é feito por ordem, logo pode ser que a resposta demore alguns minutos.
Exemplo de mensagem de Boas-vindas
Para facilitar o entendimento quanto a mensagem de saudação, elaboramos o exemplo abaixo:
“Muito obrigado por entrar em contato! Nossa equipe vai te responder assim que possível. Enquanto isso não acontece, pedimos que, para seu suporte ser o mais eficiente possível, digite a sua dúvida (sem áudio) e a elabore o máximo possível para te ajudarmos a resolvê-la. Lembrando que respondemos mensagens até às 18h dos dias úteis. Se enviado em outro horário ou dia, pode ser que a resposta demore um pouco. Agradeço a paciência”.
Dicas importantes para aumentar a conversão do seu botão flutuante do WhatsApp
Após ativar e configurar o seu botão, é essencial considerar alguns pontos para garantir a ausência de erros e proporcionar uma boa experiência ao público.
Esteja atento ao tamanho do botão
Um botão muito grande pode chamar atenção de forma excessiva, enquanto um botão pequeno demais perde destaque e reduz as conversões. Realize testes para encontrar o tamanho ideal, lembrando que não existe uma resposta exata, apenas o bom senso.
Verifique o botão principalmente na versão mobile
Com a filosofia mobile-first, muitos focam na versão desktop, mas a versão mobile é muito mais relevante para o WhatsApp. Além disso, se você utiliza pop-ups, certifique-se de que eles não sobreponham o botão flutuante.
Teste o botão flutuante do WhatsApp em uma aba anônima
Testar o botão em uma aba anônima permite que você tenha a mesma visão que o usuário, sem a influência do painel do WordPress. Isso é especialmente importante para plugins que alteram a estrutura visual das páginas.
Se houverem incongruências na visualização ou erros, limpe a cache
Erros relacionados à cache podem causar falhas na visualização do botão. Para corrigir isso, limpe a cache do seu site. No painel, procure opções como "purge cache", "clean cache" ou "limpar cache", dependendo da sua plataforma.
Conclusão
Ao longo deste artigo, detalhamos o passo a passo para inserir um botão do WhatsApp no seu site. Esperamos que as informações fornecidas tenham sido claras e de fácil compreensão.
Nosso objetivo foi garantir que você consiga implementar o botão flutuante do WhatsApp de maneira eficaz. Assim, você poderá aproveitar ao máximo os benefícios que o botão oferece, melhorando a experiência de interação com seus visitantes.