Colocar um aviso de cookies no WordPress é essencial para seguir todas as recomendações da LGPD, a Lei Geral de Proteção de Dados. Inclusive, já escrevemos um artigo completo explicando como ela funciona.
No entanto, muitos têm dúvidas de como inserir o aviso de cookies no site. Por causa disso, produzimos esse artigo, explicando como mostrar essa viso de forma simples e prática, seja através de plugins ou de códigos prontos.
Como serão mostradas várias maneiras de solicitar a permissão do usuário para utilizar rastreadores, escolha o que mais se adaptar a sua situação. Há métodos mais fáceis que outros, a depender do seu nível de uso do WordPress.
Logo, garantimos que será fácil colocar um aviso de cookies funcional no seu site de forma rápida. Só precisamos que leia o conteúdo até o final.
O que é um cookie?
O cookie é um arquivo de texto que armazena conteúdo informacional no navegador do usuário e, em alguns casos, pode incluir dados que permitem identificar e rastrear as páginas acessadas pelo visitante do site.
Através dos cookies, por exemplo, algumas plataformas conseguem diferenciar se o usuário é novo, antigo, se tem interesse em determinado tipo de conteúdo e até mesmo estimativas do seu sexo, idade e preferências.
Logo, por ser considerado algo invasivo, foi criada a LGPD, a Lei Geral de Proteção de Dados, com foco em garantir a privacidade dos usuários, dando liberdade a eles de definirem ou não se querem ser rastreados.
Embora pareça algo novo, os cookies existem há quase 30 anos. Foram desenvolvidos por Lou Montulli, engenheiro de software da Netscape, tendo a patente concedida em 1988.
A melhor teoria de porque esses arquivos se chamam cookies, é por conta da história de João e Maria (ou Hansel e Gretel, como também são conhecidos), em que eles usaram biscoitos (cookies, em inglês) para marcar a trilha de uma floresta escura até sua casa, fazendo um paralelo com os cookies de internet, em que o objetivo é "fazer uma trilha até o usuário".
O que é a LGPD, Lei Geral de Proteção de dados
De acordo com o Ministério Público Federal (MPF) do Brasil, a Lei Geral de Proteção de Dados é uma lei com objetivo de proteger as informações dos cidadãos brasileiros.
Diferente do que muitos acreditam, a lei não se trata apenas do ambiente virtual, mas atua também no físico.
A lei, de forma estruturada, define o que são considerados dados pessoais e exige cuidados mais precisos, principalmente com dados sensíveis sobre adolescentes e até mesmo crianças.
Como o consentimento é o tema principal da LGPD, foi exigido indiretamente que os sites que capturassem informações do usuário destacassem isso de forma visual através de um aviso de cookies.
Essa é uma forma de se proteger de sofrer as consequências da lei. Algo essencial para todo proprietário de site ou projeto digital.
O que é um aviso de cookies?
Um aviso de cookies é um pedido que se faz a todo visitante do site, solicitando a permissão dele para gravar cookies (dados) no navegador.
É essencial não só informá-lo, como também dar a possibilidade de não ter suas informações coletadas, algo ainda em inatividade por alguns sites (também ensinaremos a fazer isso, mas fica o alerta de que o ideal é dar autonomia do visitante escolher ou não se quer ser seguido).
Felizmente, nesse artigo, verá como é fácil inserir esse aviso de cookies e ainda otimizá-lo para que seu site esteja de acordo com a LGPD.
O passo a passo para inserir um aviso de cookies no seu site WordPress
Método 1: Como inserir aviso de cookies sem plugins (com o Osano)
1. Acesse o site da Osano e clique no botão “Try Osano for Free” (testar Osano gratuitamente)

Será mostrada uma lista de planos, escolha o Developer, que é gratuito, mas possui o limite de até 5 mil visitantes mensais.
Se seu site tende a receber mais visitantes do que esse número, use outro método, uma vez que seu aviso de cookies deixará de ser exibido quando o limite for atingido.

2. Faça seu cadastro, digitando as informações solicitadas e um e-mail será enviado confirmando a criação da conta.
Com isso, também será solicitado um método de autenticação e uma senha nova. Embora pareça complicado, essa parte garante a segurança total do seu cadastro.
3. Assim que estiver logado no Osano, vá em Consent Management (Gestão de consentimento). É o primeiro item do menu vertical.

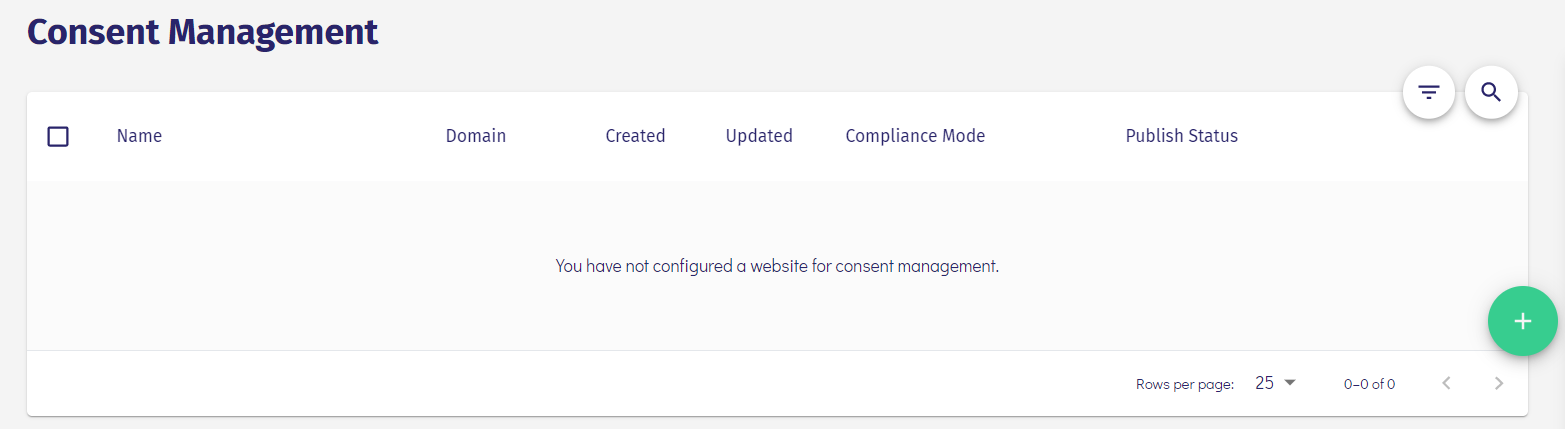
4. Na nova tela que abrir, clique no botão verde com o símbolo de +. Através dele criaremos a nossa mensagem de cookies.

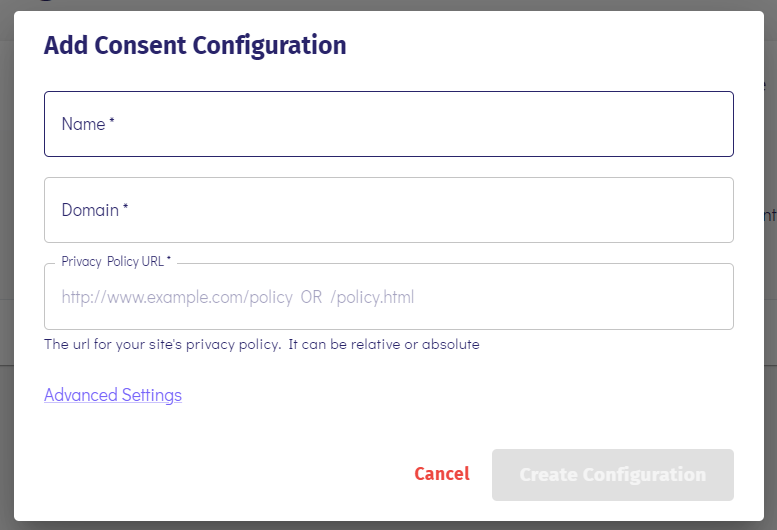
5. No pop-up, adicione o nome do seu aviso. Pode ser "Aviso de Cookies". Em domain, adicione o domínio do seu site. E no Privacy Policy URL, coloque o endereço da sua página de política de privacidade. Depois de todas as configurações, basta clicar em "Create Configuration".

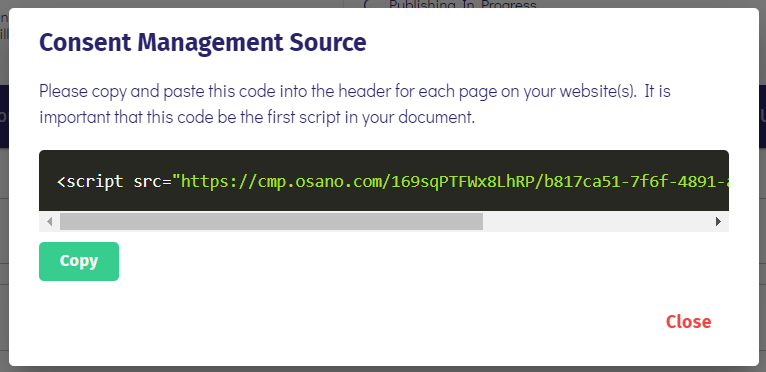
6. Depois, será gerado um script para inserir no cabeçalho do seu tema. O arquivo header de qualquer tema fica na pasta wp-contents → Themes → Nome do tema → header.php. Ele pode ser acessado via FTP ou Gerenciador de Arquivos.

No entanto, como em temas personalizados essa alteração pode acabar sendo desfeita por atualizações, instalaremos o plugin Insert Headers and Footers. Dessa forma, garantimos que o aviso de cookies será mostrado independente do tema e da versão dele.

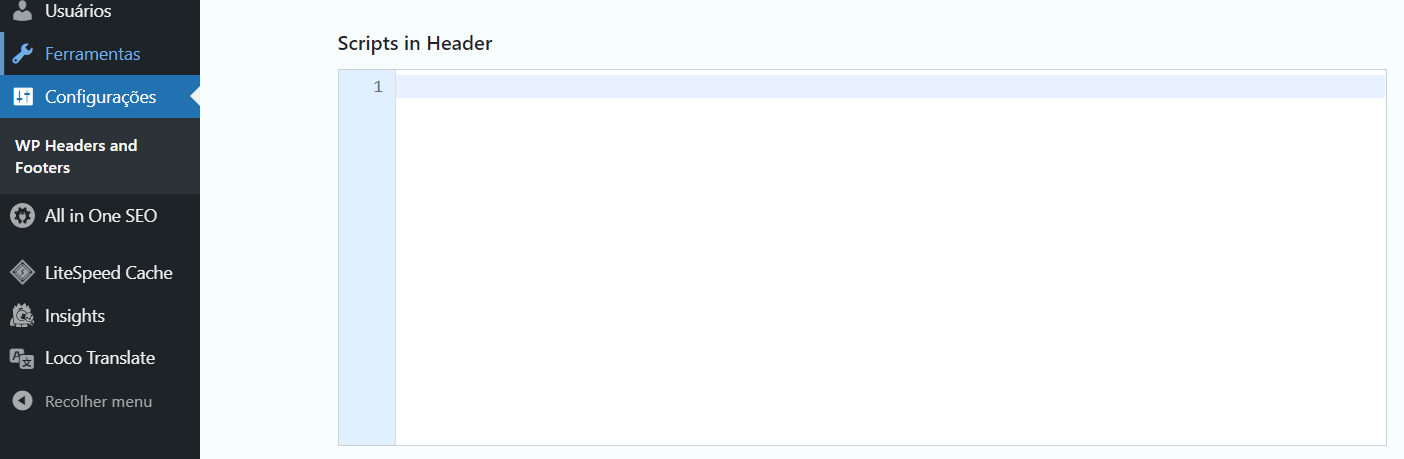
Basta instalar o Insert Headers and Footers e digitar o código da Osano no campo "Scripts in Header", que fica na parte de "Configurações" do WordPress.
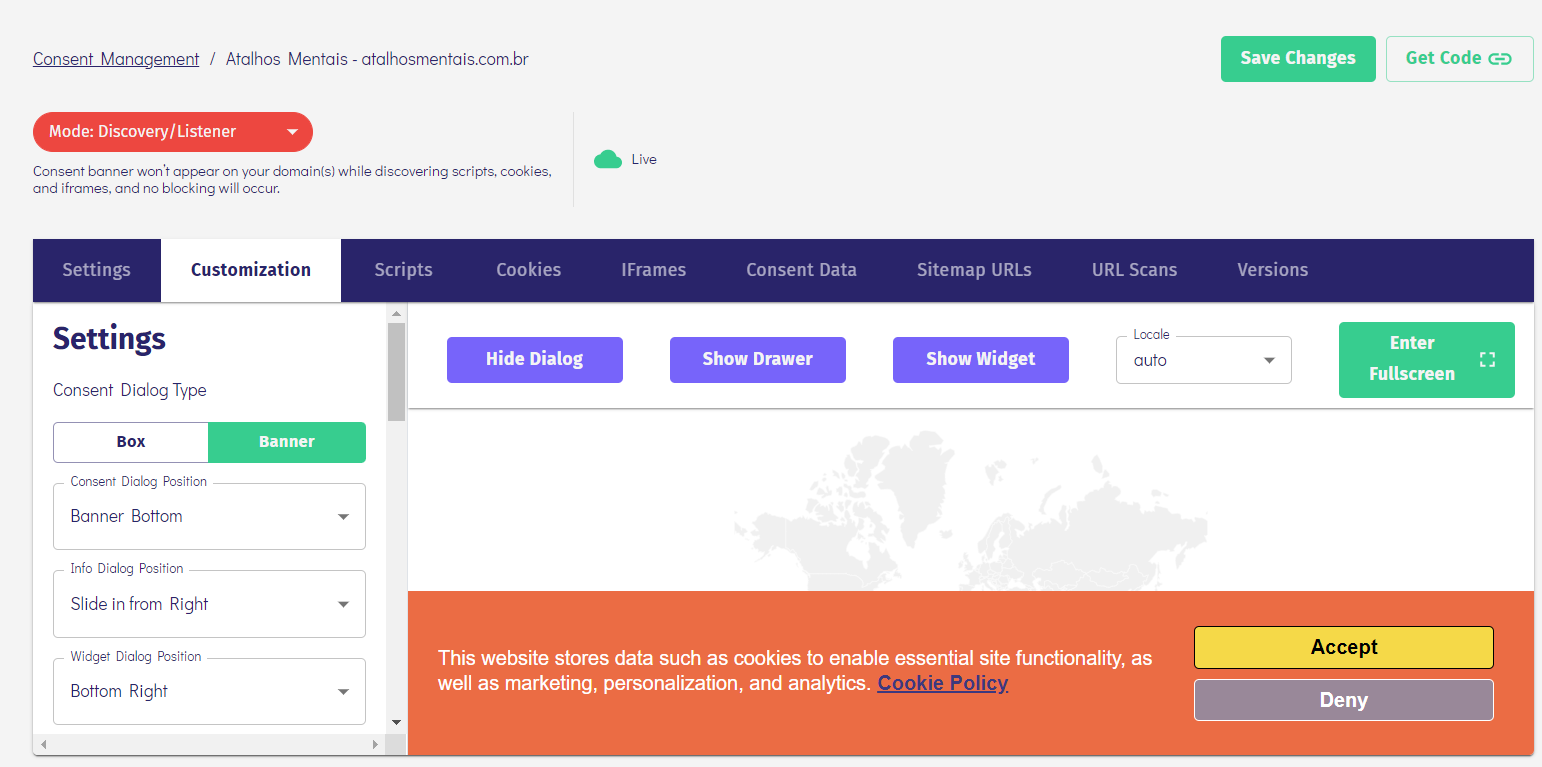
7. Na aba customization é possível alterar o design do seu aviso de Cookies. Podendo escolher, inclusive, as cores, textos e formato (banner ou mensagem).

8. Com isso, basta clicar em "Save Changes" para o aviso de cookies aparecer de forma correta no site.
Método 2: Como colocar aviso de cookies sem plugins (com o AdOpt)

O AdOpt é uma plataforma de adequação de sites à LGPD. Através dele, se consegue gerenciar um aviso de cookies com todas as funcionalidades necessárias para garantir a privacidade do seu visitante.
Diferente do Osano, o AdOpt é totalmente em português e garante até 10 mil visitas no plano gratuito (o dobro das visualizações disponibilizadas pelo concorrente).
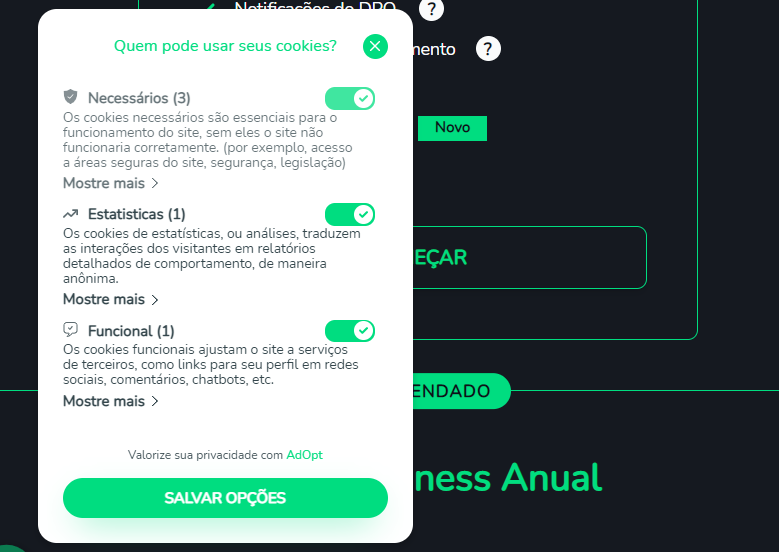
Além do mais, o plugin oferece opções aos visitantes, de forma a escolherem quais cookies querem ou não, algo essencial para proteger os dados do usuário, à medida que pode utilizá-los (com a devida permissão) para recursos de marketing.

1. Crie sua conta AdOpt nesse link e digite as informações solicitadas.
2. Feito isso, a página será redirecionada para a tela inicial do painel AdOpt. Basta clicar em “Criar aviso”, abaixo do texto “Você não tem nenhum aviso criado”.

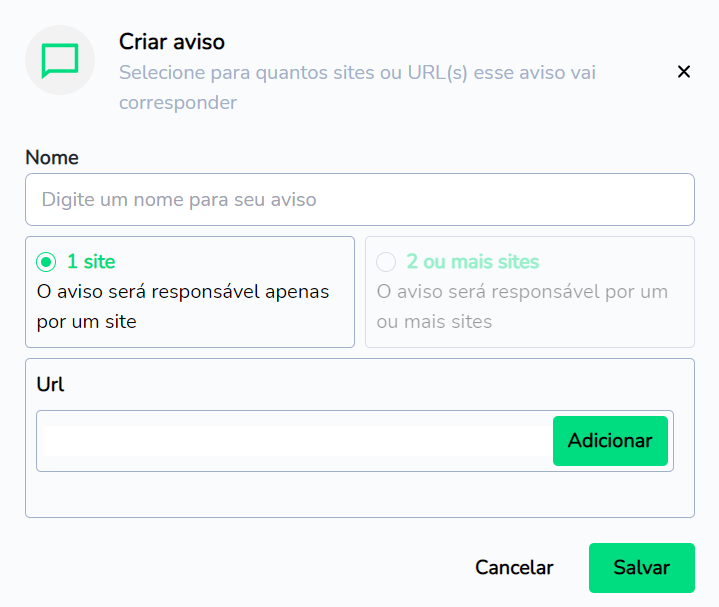
3. Ao fazer isso, um pop-up abrirá solicitando as informações necessárias para configuração do aviso de cookies.
Em planos profissionais, é possível cadastrar mais de um aviso e vinculá-los a diferentes sites. Como estamos usando o gratuito, nosso limite é de apenas um.

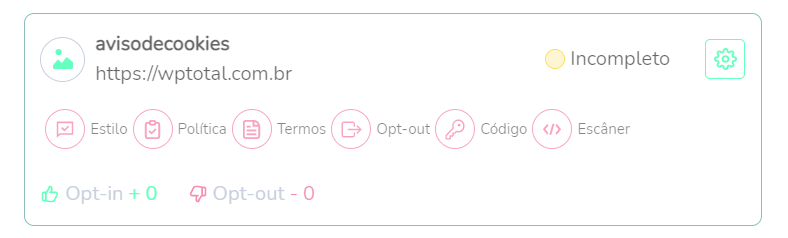
4. Após essa configuração inicial, seu aviso aparecerá como incompleto. Esse status é mostrado porque uma vez criado, precisamos vinculá-lo ao nosso site WordPress.

Esse processo é bem simples, mas fique atento aos passos, uma vez que configuraremos o script que faz o aviso ser mostrado aos visitantes.
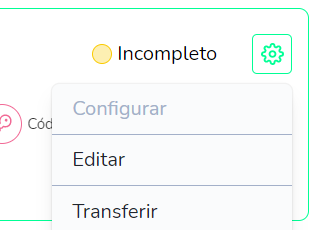
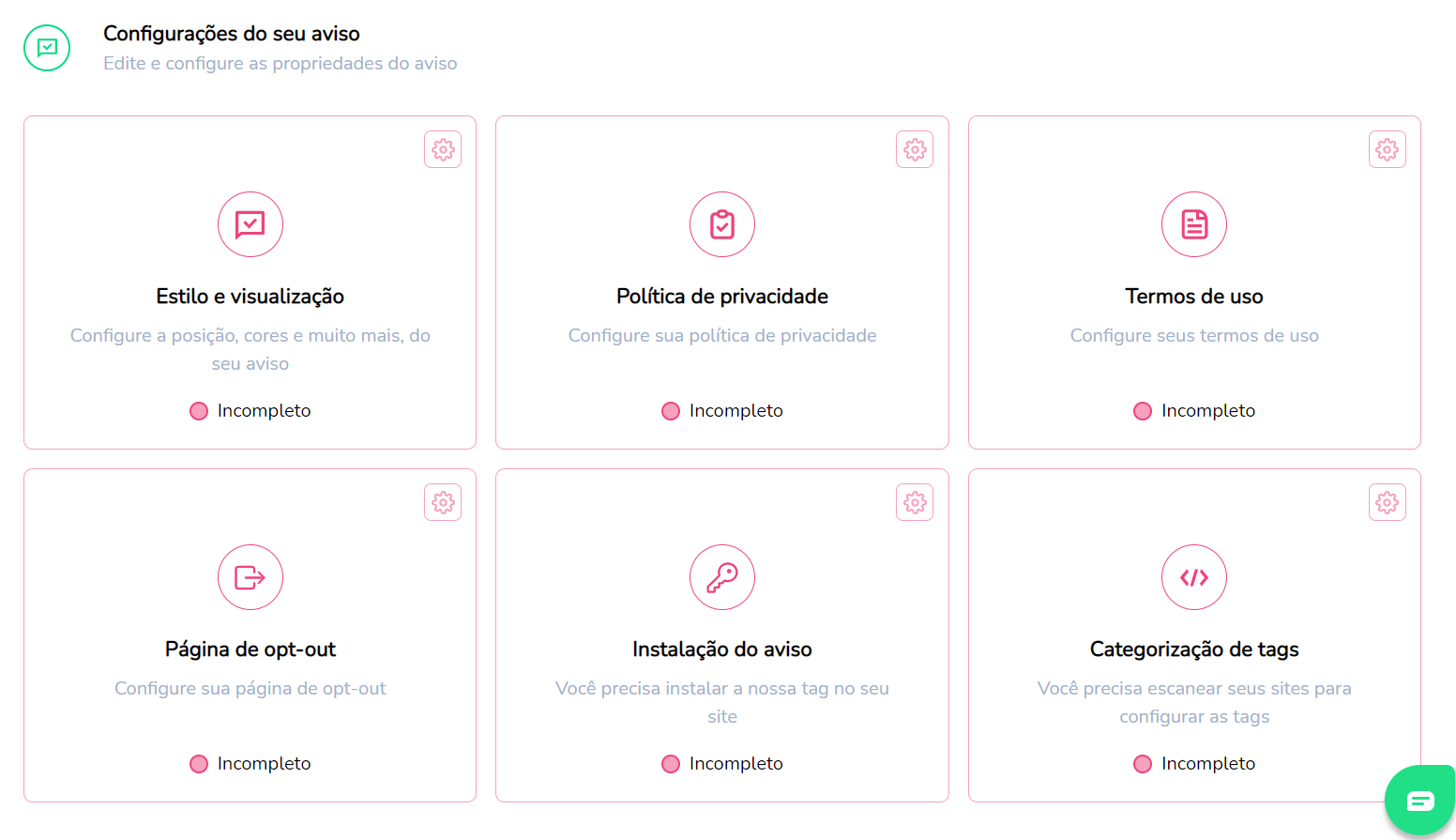
5. Para isso, na engrenagem do canto direito, vá em “Configurar”.

Serão mostradas diversas alterações e adaptações a serem feitas para adequar o aviso ao design do seu site. Explicaremos melhor cada uma abaixo.

- Estilo e visualização: o design do seu aviso de cookies. Sugerimos seguir por completo o design do seu site, usando as cores utilizadas nas suas páginas.
- Política de privacidade: o WordPress por padrão gera automaticamente uma página de política de privacidade (em rascunho) a publique e insira o link dela quando solicitada.
- Termos de Uso: a página de termos de uso é a que define o uso do seu site para o visitante. Como é um documento complexo, há vários sites que o geram de forma automática. Defina os termos de uso de acordo com a sua necessidade ou use um modelo pronto, mas fique ciente que ele vale como “as regras” do seu site.
- Página de opt-out: essa página de opt-out é composta pela parte textual dos avisos de remoção de dados que os visitantes podem solicitar. Nele, já existem textos padrão gerados de forma automática.
- Instalação do aviso: onde será gerado o script que precisaremos incluir no site, para que o aviso de cookies seja mostrado.
- Categorização de tags: para definir, por meio de scanner, qual a categoria de cada cookie.
Como instalar o aviso de Cookies do AdOpt
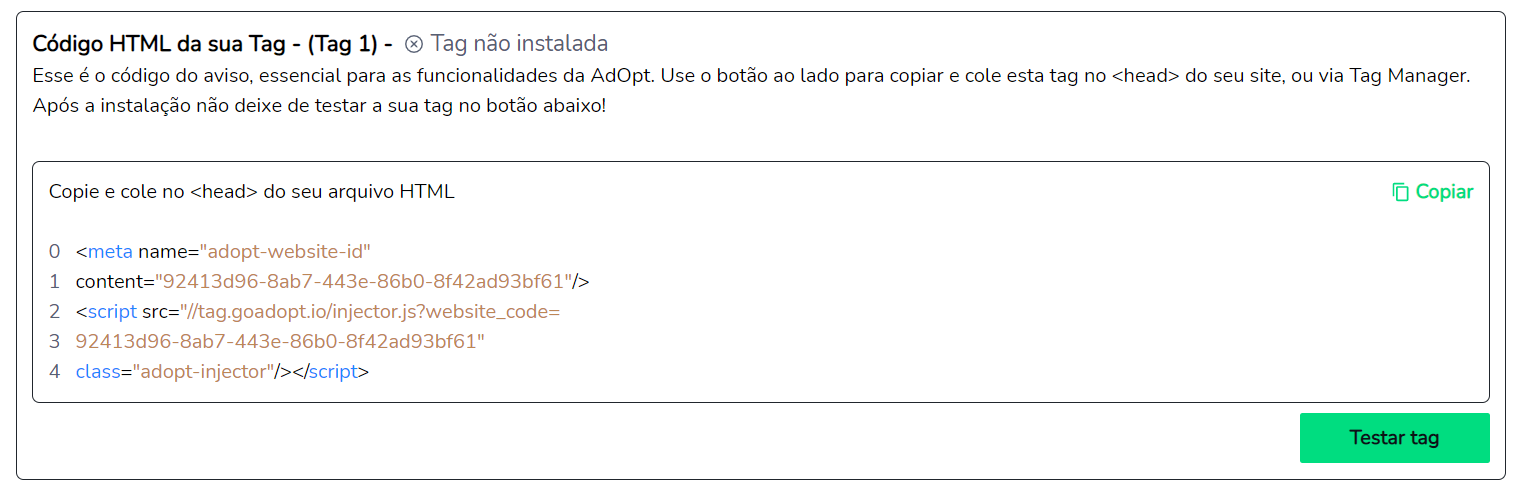
Vá na seção “Instalação do aviso”. Nela, será mostrado o código necessário para inserção no seu site.

Esse código deverá ser inserido acima da tag <head> do seu site. Para fazer isso, será necessário usar novamente o plugin Insert Headers and Footers (processo explicado no item anterior).
Há a possiblidade também de acessar o tema do seu site através do Gerenciador de Arquivos (utilizamos o da Hostinger (planos a partir de R$ 6,99), Cliente FTP ou pela própria edição de códigos do WordPress (opção não recomendada por risco de “quebrar” o site).
No entanto, o ideal é usar o plugin para inserir o código no Header do site, de forma a não se preocupar caso aconteça alguma atualização do tema.
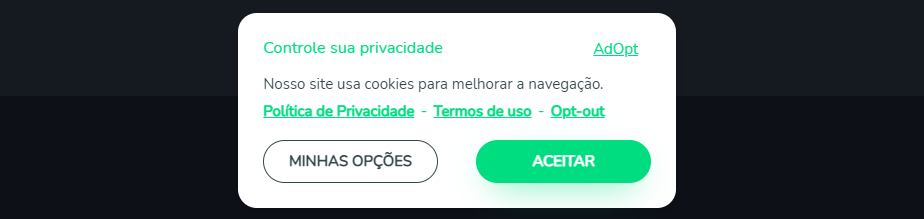
Dessa forma, o aviso de “tag não instalada” desaparecerá e o aviso de Cookies será mostrado no seu site.
Método 3: como adicionar um aviso de cookies sem plugins (via código)
Para colocar um aviso de cookies no seu site sem utilizar nenhum plugin, é necessário mexer com um pouco de código. Felizmente, o processo é bem mais simples do que parece. No entanto, exige conhecimento em JavaScript e CSS para alterações mais significativas.
Logo, se for um profissional do desenvolvimento web, será algo completamente simples. Se não for, acione sua equipe ou tente por conta própria (é algo fácil de fazer, mas um backup é sempre bem-vindo).
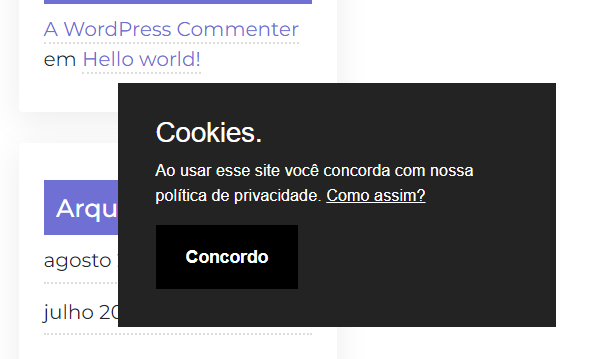
O resultado final pode ser visto na imagem a seguir. Ele foi feito em uma cor escura para se adaptar a qualquer tema, mas como dito acima, alterações são fáceis de fazer.

O código abaixo foi criado por um programador chamado SnowPath. Ele é funcional e supre a necessidade da LGPD, mas sem toda aquela escolha de cookies a serem permitidos, como funcionam o AdOpt e Asano.
O primeiro código é esse:
<style>
/* Container do aviso de cookies: você pode altera a cor, espaçamento e a posição */
.cookieConsentContainer{
z-index:999;
width:350px;
min-height:20px;
box-sizing:border-box;
padding:30px;
background:#232323;
overflow:hidden;
position:fixed;
bottom:30px;
right:30px;
display:none}
/* Título */
.cookieConsentContainer .cookieTitle a{
font-family:OpenSans,arial,sans-serif;
color:#FFFFFF;
font-size:22px;
line-height:20px;
display:block}
/* Descrição */
.cookieConsentContainer .cookieDesc p{
margin:0;
padding:0;
font-family:OpenSans,arial,sans-serif;
color:#FFFFFF;
font-size:13px;
line-height:20px;
display:block;
margin-top:10px}
/* Link da descrição */
.cookieConsentContainer .cookieDesc a{
font-family:OpenSans,arial,sans-serif;
color:#FFFFFF;
text-decoration:underline}
/* Botão */
.cookieConsentContainer .cookieButton a{
display:inline-block;
font-family:OpenSans,arial,sans-serif;
color:#fff;font-size:14px;
font-weight:700;
margin-top:14px;
background:#000000;
box-sizing:border-box;
padding:15px 24px;
text-align:center;
transition:background .3s}
/* Estilo do botão quando o mouse passa por cima */
.cookieConsentContainer .cookieButton a:hover{
cursor:pointer;
background:#3e9b67}
/* Responsividade */
@media (max-width:980px){
.cookieConsentContainer{
bottom:0!important;
left:0!important;
width:100%!important
}
}
</style>Nele se encontra o estilo da mensagem. Adicione esse código antes do fechamento da tag </head> (ou através de um plugin de CSS e JS customizável, a opção mais recomendada).
Para essa função, temos o plugin Simple Custom CSS and JS. Usar um plugin te ajuda a lidar com erros e evitar que o tema do site seja quebrado por alguma incompatibilidade ou problemas de script.
Depois, será necessário usar o código JavaScript abaixo: É através dele que o conteúdo será mostrado para o usuário.
<script>
//título do aviso de cookies
var purecookieTitle="Cookies.",
//descrição do aviso de cookies
purecookieDesc="By using this website, you automatically accept that we use cookies.",
//link da política de privacidade
purecookieLink='<a href="<https://www.cssscript.com/privacy-policy/>" target="_blank">What for?</a>',
//texto do botão
purecookieButton="Understood";
function pureFadeIn(e,o){
var i=document.getElementById(e);i.style.opacity=0,i.style.display=o||"block",function e(){
var o=parseFloat(i.style.opacity);(o+=.02)>1||(i.style.opacity=o,requestAnimationFrame(e))}()}
function pureFadeOut(e){
var o=document.getElementById(e);o.style.opacity=1,function e(){
(o.style.opacity-=.02)<0?o.style.display="none":requestAnimationFrame(e)}()}
function setCookie(e,o,i){var t="";if(i){
var n=new Date;n.setTime(n.getTime()+24*i*60*60*1e3),t=";expires="+n.toUTCString()}document.cookie=e+"="+(o||"")+t+"; path=/"}
function getCookie(e){for(var o=e+"=",i=document.cookie.split(";"),t=0;t<i.length;t++){
for(var n=i[t];" "==n.charAt(0);)n=n.substring(1,n.length);
if(0==n.indexOf(o))return n.substring(o.length,n.length)}return null}
function eraseCookie(e){document.cookie=e+"=; Max-Age=-99999999;"}
function cookieConsent(){
getCookie("purecookieDismiss")||(document.body.innerHTML+='<div class="cookieConsentContainer" id="cookieConsentContainer"><div class="cookieTitle"><a>'+purecookieTitle+'</a></div><div class="cookieDesc"><p>'+purecookieDesc+" "+purecookieLink+'</p></div><div class="cookieButton"><a onClick="purecookieDismiss();">'+purecookieButton+"</a></div></div>",pureFadeIn("cookieConsentContainer"))}
function purecookieDismiss(){setCookie("purecookieDismiss","1",7),pureFadeOut("cookieConsentContainer")}window.onload=function(){cookieConsent()};
</script>Atente que o conteúdo do script está em inglês, visto que o código original do SnowPath, autor dele. É possível traduzi-lo e escrever a mensagem que quiser, bem como trocar os links que ele direciona para a política de privacidade.
Outro ponto importante a alterar, caso queira, é o tempo em que o cookie é mantido. Esse 7, do código abaixo, indica que em 7 dias a mensagem será mostrada novamente para o visitante.
setCookie("purecookieDismiss","1",7)Como usar o Custom CSS & JS para inserir os códigos acima
Como dito anteriormente, o ideal é usar um plugin para te auxiliar na inserção desses códigos. Para isso, instale o Custom CSS and JS, e na página inicial do plugin verifique as opções "Add CSS Code" e "Add JS Code".

Na função Add CSS Code, insira o primeiro código mostrado e clique em publicar.

E na função "Add JS Code" Insira o segundo código mostrado.

Método 4: Como botar um aviso de cookies no site com plugins
Como é de se imaginar no WordPress, para cada problema, há uma solução em forma de plugin. Não é para menos que já existem muitos deles no mercado.
A configuração tende a ser a mesma: Instalação → Criação da mensagem → Configuração e publicação. Logo, mostraremos os plugins responsáveis por inserir o aviso de cookies.
1. CookieYes | GDPR Cookie Consent & Compliance Notice (CCPA Ready)
Com o CookieYes é possível personalizar o seu aviso de cookies e configurá-lo de diversas maneiras diferentes. A lista principal de funcionalidades é:
- Utilização de shortcode para a instalação da mensagem de cookies.
- Verificação automática e categorização dos cookies.
- Desativação da mensagem quando o usuário rolar a tela.
- Integração perfeita com Facebook Pixel (ou Meta Pixel) e Smash Baloon Instagram Feed & Twitter Feed.
2. Real Cookie Banner: GDPR (DSGVO) & ePrivacy Cookie Consent
O Real Cookie Banner é um plugin simples e funcional para mostrar o aviso de cookies no seu site. Os recursos disponíveis são:
- Mais de 150 templates de serviço.
- Mais de 120 templates de bloqueador de conteúdo.
- Configuração guiada (ideal para configurar de forma simples através de passo a passo).
- Nativo para WordPress.
3. GDPR Cookie Compliance (CCPA ready)
Por último, temos o GDPR Cookie Compliance. Na nossa opinião, ele tende a ser mais simples que os outros. Além disso, também possui as funções de:
- Customização completa.
- Botão de “aceito”, “não aceito", “fechar” e “configurações".
- Design responsivo (para telas menores, como smartphones).
- Disponível em 16 linguagens.
Com todas essas informações, escolha o plugin que preferir e faça o seu aviso de cookies da forma mais estilizada possível, de acordo com o design do seu site e conteúdo.
Existe outra forma de inserir a mensagem de cookies no WordPress?
É possível exibir o aviso de Cookies através de outros plugins. Devido a legislação europeia já tratar da proteção de dados antes do Brasil, existem vários disponíveis. No entanto, há certo apelo da comunidade de usuários do WordPress para essa função já vir instalada nativamente no CMS.
Até o momento não há nenhuma resposta dos desenvolvedores e, a julgar pelo tempo que a lei europeia já está em vigor (desde 2018) e o grande número de aplicações que já solucionam o problema, existe a possibilidade dessa função padrão não ser desenvolvida.
Conclusão
Nesse artigo, foram mostradas maneiras simples e práticas de inserir um aviso de cookies no seu site. Dessa forma, se pode ficar tranquilo em relação a aplicação da LGPD.
Fica o conselho também de verificar a quantidade de visitas que está recebendo, de forma a ter certeza que não ultrapassou nenhum limite, se utilizou alguma ferramenta que as tem.
E lembre-se que, embora se possa perder um pouco de personalização e análise dos visitantes via cookies, essa é uma realidade já esperada durante muitos anos. Uma vez que se adapte, basta continuar criando conteúdo de qualidade para ter cada vez mais resultados.
Deixaremos os comentários liberados para qualquer dúvida ou sugestão de site que também insira aviso de cookies. Os principais foram listados aqui e testados por nós, mas estamos abertos a soluções eficientes.
Um forte abraço! E se tiver qualquer dúvida sobre a Lei Geral de Proteção de Dados, escrevemos um artigo completo explicando a LGPD. Vale a pena dar uma lida, até para estar atento em como a lei está sendo, de fato, aplicada no Brasil.